@Scriptman CCTR-800+ (AliExpress) met een Simyo prepaid kaartje. Ik gebruik de Traccar add-on (Hassio nodig) en zodra je daar een GPS tracker toevoegt komt hij als Device_tracker. in HA. Je kan ook los een docker container opzetten.
En hoe lang doet het dan met zo'n pre-paid kaartje?CollisionNL schreef op vrijdag 7 februari 2020 @ 09:27:
@Scriptman CCTR-800+ (AliExpress) met een Simyo prepaid kaartje. Ik gebruik de Traccar add-on (Hassio nodig) en zodra je daar een GPS tracker toevoegt komt hij als Device_tracker. in HA. Je kan ook los een docker container opzetten.
Als je XS4ALL neemt heb je gratis een GB per maand geloof ik. Voor zolang dat nog duurt...maartend schreef op vrijdag 7 februari 2020 @ 09:50:
[...]
En hoe lang doet het dan met zo'n pre-paid kaartje?
Hoe voorzie je in spanning voor de module? Hardwired, of laad je hem steeds op?CollisionNL schreef op vrijdag 7 februari 2020 @ 09:27:
@Scriptman CCTR-800+ (AliExpress) met een Simyo prepaid kaartje. Ik gebruik de Traccar add-on (Hassio nodig) en zodra je daar een GPS tracker toevoegt komt hij als Device_tracker. in HA. Je kan ook los een docker container opzetten.
Sometimes you need to plan for coincidence
Software
- Ubuntu 19.04
- Home Assistant 0.103.6 (Docker)
- DSMR_Reader 2.15.0(Docker)
- Overige containers;Pi-Hole, Portainer, Mosquitto, Influxdb, Grafana, Unify Controller
Hardware
1x Intel NUC7CJYH (mediacenter)1x Intel NUCDN2820; 4GB geheugen, 120GB SSD (home automation)
1x Raspberry Pi 3B
1x Raspberry Zero W
1x Slimme meter (DSMRv5) + P1 kabel
1x Philips Hue Bridge 2.0
3x Ubiquiti UniFi AP-AC LITE
1x Ubiquiti UniFi Switch (8-poorts, 60W PoE)
3x Philips Hue Draadloze Dimmer
2x Philips Hue Motion Sensor
6x Philips Hue White and Ambiance GU10
2x Philips Hue White Ambiance E14
2x Philips Hue White Ambiance E27
1x Osram Lightify GardenSpot Mini
1x Sonoff POW R2
1x Sonoff TH16
2x Sonoff Basic
5x Xiaomi Mi Flora
Nog ongebruikt:
1x Shelly
3x Sonoff POW R2
2x Sonoff Basic
1x Sonoff TH16
Setup en automations
Presence detectionDit is een combinatie van de Bluetooth scanner en de (wifi)Unify Controller Integration.
Als één van beide componenten een bewoner detecteert gaat er een input boolean naar 'True'.
Maar om boolean deze weer op 'False' te krijgen moeten beide aangeven dat er géén detectie meer is.
De Bluetooth scanner zit in de meterkast, bij de voordeur. Wifi bereik denkt het gehele huis en de voor/achtertuin.
Lampen
Lampen/spots in de woonkamer gaan aan op basis van: aanwezigheid / zons op- en ondergang / hoeveelheid licht in woonkamer / status van Kodi.
• Als één van de bewoners thuis komt (vanaf een half uur voor zonsopgang tot 00:00) gaat het licht in de gang aan (nog voordat de voordeur bereikt is).
• Als één van de bewoners thuis komt en er is nog niemand thuis, dan gaan de woonkamer lichten aan. Diverse tijdvlakken bepalen de kleur en sterkte.
• Als m'n vriendin thuis is en haar Laptop connect met wifi, dan gaat de lampen daar aan. Diverse tijdvlakken bepalen de kleur en sterkte.
• Als er iemand thuis is en het begint donker/schemerig te worden, dan gaan de woonkamer lichten aan. Diverse tijdvlakken bepalen de kleur en sterkte.
• Als alle bewoners van huis gaan, gaan bijna alle lichten uit.
• Als Kodi media afspeelt en de woonkamer lichten staan aan, dan worden ze gedimd. Bij een stop/pauze gaan ze terug naar de oude kleur/sterkte.
• Als Kodi media afspeelt en de woonkamer lichten staan nóg niet aan maar een andere trigger om ze aan te zetten gaat af, dan wordt ook het 'media/dim' setting gebruikt.
• Vanaf 22:00 tot 01:00 vind er ieder kwartier een controle plaats; stroomverbruik media center, wifi/netwerk connectie (PS4, Laptop, NUC mediacenter). Als deze negatief zijn, dan gaan bijna alle woonkamer lichten uit en een paar spots op 1%.
• Motion sensor op de overloop bepaalt:
- Op basis van tijdvlakken en hoeveelheid licht of, wanneer en hoe sterk het licht op de overloop aan gaat.
- Dat 's ochtend tussen 06:45 en 09:00 de lampen in de woonkamer, gang en overloop aan gaan.
Reistijd
• Als de bewoners thuis zijn en het is een werkdag, dan tussen 07:00 en 08:00 elke 5 minuten de verwachte reistijd naar de werklocaties ophalen. Bij meer dan 10 minuten vertraging volgt een pushnotificatie.
Afval / containers
• De avond vóórdat de vuilcontainers geleegd worden, word er een pushnotificatie naar de telefoon(s) gestuurd.
Setup en automations - To do
DeurbelBij aanbellen:
- Ganglicht aan, indien het donker is.
- Push notificatie naar telefoon(s)
- Geluid van de bel uit als er een nachtdienst gedraaid is
Wasmachine / droger
Stroom verbruik meten.
Op basis van stroomverbruik een push notificatie sturen wanner de programma's afgerond zijn.
Batterijstatus
Push notificaties wanneer het percentage onder de 10% komt.
Buitenlicht / voordeur
Als iemand de tuin inloopt (al dan niet over het pad):
- Het licht bij de voordeur aanzetten.
- Op basis van tijd een push notificatie versturen.
Grafische interface / Lovelace
Dat dus
Tis nu nog allemaal erg basic en alles op 1 scherm/tab
[ Voor 5% gewijzigd door Nnoitra op 07-02-2020 11:59 ]
Sarcasm is my superpower! What's yours?
@maartend Makkelijk een jaar met 10 euro. Alleen het sturen van configuratie berichten en de reply's daarvan kosten meer geld. Daarna verbruikt het minimale hoeveelheid KB's voor het versturen van de GPS coördinaten. Helaas werkt het buitenland nog niet. Wellicht dat dit op te lossen is door een abbo ipv prepaid. De Tracker ondersteunt het in ieder geval wel.
@Hmmbob
Hij gaat makkelijk 30 dagen mee zonder stroom (verzend alleen coördinaten als de G sensor beweging ziet). En ik rij voor mijn werk elke dag minimaal 2 uur met de auto.
- Auto 1 -
USB autolader in de 12V stekker met USB kabel (meegeleverd) naar GPS tracker en soms blijft hij aangesloten maar vooral met lange tochten gooi k hem in de lader en dan kan hij makkelijk mee tot de volgende lange rit.
- Auto 2 -
USB autolader in de 12V stekker met USB kabel (meegeleverd) naar GPS tracker. Deze tracker is volledig weggewerkt achter mijn dashboard en de kabel komt tussen de stoel en middenconsole naar boven. 90% van de tijd ingeplugd.
- Auto 3 - VOORKEUR
Ik heb een kastje met twee USB poorten welke stroom krijgt via een aftap van de 12V sigaretten aansteker. USB 1 gaat naar mijn dashcam en USB 2 naar mijn GPS tracker. Dit hele verhaal is weggewerkt in het dashboard en middenconsole dus niet zichtbaar. Dashcam kabel is ook gewerkt via A-stijl tot aan binnenspiegel.
Het nadeel van een hardwire kit is namelijk dat het toch een kleine hoeveelheid stroom vraagt en voor auto's die soms langere tijd stil staan betekend dat lege accu's. Doordat de GPS tracker zelf een batterij heeft die lang genoeg mee gaat kan ik dit probleem overbruggen (ik rij zeker elke twee weken in de auto). De 12V sigaretten aansteker gaat uit als de auto uitgaat en de GPS tracker gaat dan in rust modus tot de auto weer beweegt.
Uiteindelijk gaan alle wagens op deze manier ingericht worden maar ik heb er nog geen tijd voor gehad. Auto 3 is de hobby auto en had bij mij prio. Het is een sport autotje en de ruime is al beperkt dus wilde ik de 12V vrij houden voor ruime voor een telefoon o.i.d..
USB splitter

Aftap:

Zwart naar carrosserie, rood strippen en aan aftap. Let wel goed op bij de aftap dat je de juiste maat neemt.
Loopt allemaal via het zekeringskastje binnen in de auto. Dashboard hoeft er niet uit. Meestal is achter het stuur of het dashboardkastje ruimte.
@Hmmbob
Hij gaat makkelijk 30 dagen mee zonder stroom (verzend alleen coördinaten als de G sensor beweging ziet). En ik rij voor mijn werk elke dag minimaal 2 uur met de auto.
- Auto 1 -
USB autolader in de 12V stekker met USB kabel (meegeleverd) naar GPS tracker en soms blijft hij aangesloten maar vooral met lange tochten gooi k hem in de lader en dan kan hij makkelijk mee tot de volgende lange rit.
- Auto 2 -
USB autolader in de 12V stekker met USB kabel (meegeleverd) naar GPS tracker. Deze tracker is volledig weggewerkt achter mijn dashboard en de kabel komt tussen de stoel en middenconsole naar boven. 90% van de tijd ingeplugd.
- Auto 3 - VOORKEUR
Ik heb een kastje met twee USB poorten welke stroom krijgt via een aftap van de 12V sigaretten aansteker. USB 1 gaat naar mijn dashcam en USB 2 naar mijn GPS tracker. Dit hele verhaal is weggewerkt in het dashboard en middenconsole dus niet zichtbaar. Dashcam kabel is ook gewerkt via A-stijl tot aan binnenspiegel.
Het nadeel van een hardwire kit is namelijk dat het toch een kleine hoeveelheid stroom vraagt en voor auto's die soms langere tijd stil staan betekend dat lege accu's. Doordat de GPS tracker zelf een batterij heeft die lang genoeg mee gaat kan ik dit probleem overbruggen (ik rij zeker elke twee weken in de auto). De 12V sigaretten aansteker gaat uit als de auto uitgaat en de GPS tracker gaat dan in rust modus tot de auto weer beweegt.
Uiteindelijk gaan alle wagens op deze manier ingericht worden maar ik heb er nog geen tijd voor gehad. Auto 3 is de hobby auto en had bij mij prio. Het is een sport autotje en de ruime is al beperkt dus wilde ik de 12V vrij houden voor ruime voor een telefoon o.i.d..
USB splitter

Aftap:

Zwart naar carrosserie, rood strippen en aan aftap. Let wel goed op bij de aftap dat je de juiste maat neemt.
Loopt allemaal via het zekeringskastje binnen in de auto. Dashboard hoeft er niet uit. Meestal is achter het stuur of het dashboardkastje ruimte.
Ik heb zo'n kastje tussen de voeding en de dashcam (daar kan ook prima een tracker op) van Blackvue die er voor zorgt dat je een vooraf ingestelde tijd na het uitzetten van de auto voeding houdt op de dashcam (voor parkeermodus), of uitschakelt als de accuspanning beneden een vooraf ingestelde waarde komt (dus ook als dit gebeurd voordat de ingestelde tijd is bereikt). Werkt echt prima, zit allemaal weggewerkt en heb echt totaal geen omkijken naar de hele installatie.CollisionNL schreef op vrijdag 7 februari 2020 @ 14:49:
Het nadeel van een hardwire kit is namelijk dat het toch een kleine hoeveelheid stroom vraagt en voor auto's die soms langere tijd stil staan betekend dat lege accu's. Doordat de GPS tracker zelf een batterij heeft die lang genoeg mee gaat kan ik dit probleem overbruggen (ik rij zeker elke twee weken in de auto). De 12V sigaretten aansteker gaat uit als de auto uitgaat en de GPS tracker gaat dan in rust modus tot de auto weer beweegt.
Ik ken het! Maar toch dat kleine beetje stroom kn in de winter voor niet starten zorgen! Maar dat is nog mooier en ook voor parkeermodus beter.reclamedoos schreef op zaterdag 8 februari 2020 @ 20:02:
[...]
Ik heb zo'n kastje tussen de voeding en de dashcam (daar kan ook prima een tracker op) van Blackvue die er voor zorgt dat je een vooraf ingestelde tijd na het uitzetten van de auto voeding houdt op de dashcam (voor parkeermodus), of uitschakelt als de accuspanning beneden een vooraf ingestelde waarde komt (dus ook als dit gebeurd voordat de ingestelde tijd is bereikt). Werkt echt prima, zit allemaal weggewerkt en heb echt totaal geen omkijken naar de hele installatie.
Ook dat staat op 'm to-do lijstsjnelle schreef op zaterdag 8 februari 2020 @ 20:30:
@Nnoitra heb jij jouw configuratie wegens gedeeld staan.
Zitten wel paar leuke dingen in
Ik wil alles eerst een beetje netjes onderverdelen in 'eigen' .yml files voordat ik 't deel; tis nu nog een beetje een warboel zeg maar.
Maar stuur me gerust een PM over wat je wilt weten
Sarcasm is my superpower! What's yours?
Boys nog een vraagje.
Gebruiken jullie vnl home assistant en aparte dockers voor nodered etc.. of echt hassio met de plugins / dockers.
Ik lees toch voor en tegenstanders op reddit .
Voordelen van hassio is dat het snel ingesteld is maar dat je beperktere controle hebt over de containers.
Gebruiken jullie vnl home assistant en aparte dockers voor nodered etc.. of echt hassio met de plugins / dockers.
Ik lees toch voor en tegenstanders op reddit .
Voordelen van hassio is dat het snel ingesteld is maar dat je beperktere controle hebt over de containers.
@Yarisken ik heb allebei gebruikt en kies nu Hassio + add-ons boven apart docker. Ik zou niet weten welke controle ik zou willen over de docker containers welke Hassio mij nu niet bied.
Hassio maakt een backup van al mijn gegevens in de add-ons, de integratie is instant en volledig uitgedacht door Frenck en zorgt voor een no nonsense quick install.
Je kan naast hassio docker blijven gebruiken op de host en ik draai dus gewoon extra containers naast hassio.
Hassio maakt een backup van al mijn gegevens in de add-ons, de integratie is instant en volledig uitgedacht door Frenck en zorgt voor een no nonsense quick install.
Je kan naast hassio docker blijven gebruiken op de host en ik draai dus gewoon extra containers naast hassio.
Idd ik neig ook naar hassio. Mijn zigbee stick heeft ook integratie ermee. Ik draai nu een test in een vm en alles ziet er goed uit. Bedankt voor je feedback.CollisionNL schreef op donderdag 27 februari 2020 @ 15:58:
@Yarisken ik heb allebei gebruikt en kies nu Hassio + add-ons boven apart docker. Ik zou niet weten welke controle ik zou willen over de docker containers welke Hassio mij nu niet bied.
Hassio maakt een backup van al mijn gegevens in de add-ons, de integratie is instant en volledig uitgedacht door Frenck en zorgt voor een no nonsense quick install.
Je kan naast hassio docker blijven gebruiken op de host en ik draai dus gewoon extra containers naast hassio.
verplaats
[ Voor 98% gewijzigd door mr.inno op 28-02-2020 15:04 ]
inno
Voor discussies anders dan het showen van de setups: Home Assistant: Open source Python3 home automation - deel 2
"The desire to bring something into the world that didn't exist, is one of the most important human desires there is. We are inventors, and we are explorers." - Adam Savage
Tevreden van jouw Shelly 1's? Ik verwacht elk moment een Shelly 1 uit Bulgarije.barrymossel schreef op dinsdag 2 juli 2019 @ 14:44:Software
- Home Assistant 0.95.4
- DSMR Reader (nog niet in HA)
Hardware
- Raspberry Pi 3
- Philips Hue 2.1 Bridge
- Google Home
- Logitech Harmony Hub
- Google Nest thermostaat V3
- 6x Shelly 1 - waarvan 1 nog te installeren
- 2x Sonoff T1 1-gang - waarvan 1 nog te installeren
- 2x Sonoff T1 2-gang
- 4x Sonoff S20 - waarvan 1 gebruikt wordt voor verschillende tijdelijke zaken (kerstboom/ventilator)
- 1x RGB controller
- Foscam Fosbaby camera
- China cam
- iPhone 8
- Samsung Galaxy S10
- FRITZ!Box 7590
Automations/scenes
Aanwezigheid
Telefoons van mij en mijn vrouw worden gebruikt voor aanwezigheidsdetectie via bluetooth en wifi op de FRITZ!Box. Werkt perfect. In de interface wordt de foto van mij en/of mijn vrouw zwart/wit als we afwezig zijn. In de interface zitten twee knoppen om afwezig/thuis te overriden, voor als we bijvoorbeeld oppas hebben, of er per ongeluk een telefoon thuis is blijven liggen.
Werkdagen van mijn vrouw komen uit Google Calendar. Moet nog even iets slims/leuks voor mijzelf bedenken (aangezien ik vrij regelmatig werk en dat dus wel een open deur is).
Lampen
Op basis van aanwezigheid en lichtsterkte schakelt de (belangrijkste) lamp in de woonkamer. Dit gaat in de toekomst nog verbeterd worden door meer sensoren te plaatsen (ook in verschillende ruimtes zoals de hal). In de winter gaat een groeilamp (voor mijn peper- en tomatenplantjes) aan gebaseerd op lichtsterkte, aanwezigheid van iemand in de woonkamer (TV/lampen aan) en tijd.
Als we het huis allebei verlaten en er zijn nog lampen aan, dan krijg ik een melding.
In de toekomst wil ik meer doen met beweging/lichtsterkte.
Wasmachine/droge
Melding via Google Home op basis van stroomverbruik dat de wasmachine en droger klaar zijn. Mijn vrouw vond dit zwaar overdreven, maar is daar toch van teruggekomen.
Afstandsbediening
In de interface verandert de afstandsbediening op basis van de activity in de Harmony Hub (TV/Netflix/NAS).
Vuilnis
Iedere ochtend dat er vuilnis buiten gezet moet worden krijg ik een berichtje om kwart over 7 met daarin het soort afval.
Wakker
Deze scene wordt werd geactiveerd op basis van mijn alarm. Zodra ik mijn alarm uitzet (dus niet snooze) zorgt Google Assistant (alleen wanneer telefoon in EN (US) staat) ervoor dat bepaalde lampen en de TV (op nieuws) aangaan.
Slapen
TV/muziek gaat uit. Lampen beneden gaan uit en boven aan (in bepaalde volgorde voor een bepaalde tijd).
Backup
Dagelijkse backup van Home Assistant midden in de nacht.Screenshots
Wij gebruiken de interface met name op de telefoon, dus daar is deze voor gebouwd. (Is het nu onderhand al mogelijk om zowel een mobile als desktop view te maken??) En ja ik houd van roze!
(clickable)
[Afbeelding] [Afbeelding] [Afbeelding] [Afbeelding] [Afbeelding] [Afbeelding]Beveiliging
Camera's en verlichting/sensoren hebben geen toegang tot internet. En dit wil ik ook zoveel mogelijk voorkomen.
Heb je de Shelly's gekoppeld via de community store add-on? Problemen ondervonden? Andere tips?
Gebruik je Shelly's i.c.m. drukknoppen of aan/uit-schakelaars?
Heel tevreden. Wel een (heel) klein beetje vertraging tussen knop en daadwerkelijk licht aan. Ik heb er een stuk of 4 en heb er dit weekend weer 2 bij besteld.roynolf schreef op maandag 2 maart 2020 @ 12:48:
[...]
Tevreden van jouw Shelly 1's? Ik verwacht elk moment een Shelly 1 uit Bulgarije.
Gewoon met handmatig MQTT switches toevoegen in de configuration.yaml. Die add-on kwam ik pas dit weekend tegen, dus wellicht dat ik dat ooit nog omzet.Heb je de Shelly's gekoppeld via de community store add-on? Problemen ondervonden? Andere tips?
Momenteel alles met aan/uit schakelaars, omdat die al geïnstalleerd waren. Is wel even wennen, want je weet vaak onbewust of "aan" naar boven klikken is, of naar beneden. Als je echter via app/HA schakelt, draait dat dus om. Dan voelt dat heel raar als je op de tast de lamp aan wilt zetten. Maar dat is een kwestie van wennen.Gebruik je Shelly's i.c.m. drukknoppen of aan/uit-schakelaars?
Ik heb nu ook een Shelly dimmer besteld en die ga ik met een pulsdrukker bedienen (dus eentje die terug veert). Omdat die een lamp gaat schakelen die samen met een andere lamp een dubbele schakelaar heeft, ga ik die tweede lamp ook met een pulsdrukker bedienen (https://www.sandervunderi...-wit-hagelwit-029503.html). En als ik dan toch bezig ben, vervang ik die aan/uit van de derde lamp in de woonkamer ook met een pulsdrukker. Boven en in de hal/toilet blijft alles vooralsnog aan/uit.
Dit is overigens eenvoudig in te stellen in de app. Edge button is voor aan/uit. Momentary button is voor een pulsdrukker (bij de dimmer heet die single button).
Leuk topic om door te lezen, veel goeie inspiratie 
Bij dezen mijn setup, nog verre van af, maar krijgt steeds meer vorm.
Software
Ubuntu 18.04.4 LTS
Home Assistant 0.106.2 (Docker)
Hardware
1x Minipc met een i5, 16Gb Ram, 512Gb SSD.
1x Raspberry Pi 3B (Pi-Hole, maar nog niet in gebruik (Kan de DNS niet wijzigen in m'n Ziggo modem.)
1x Philips Hue Bridge 2.0
3x TP-Link Deco M9
5x Philips Hue Draadloze Dimmer
1x Philips Hue Motion Sensor
2x Wyze Motion Sensor
4x Wyze Magnet Sensor
1x Wyze Pan-Cam
2x Wyze Cam (In een semi waterdichte behuizingen, een hangt buiten bij de voordeur, de ander in de achtertuin.)
3x Philips Hue White and Color Ambiance GU10
6x Philips Hue White Ambiance GU10
6x Philips Hue White Ambiance E27
4x Philips Hue White Ambiance E14
1x Philips Impress buitenlamp (White and Color Ambiance)
3x Ikea Tradfri GU10
1x Ikea Tradfri Dimmer
4x TP-Link HS110 Smart Plugs
1x Action LSC Ledstrip (Tasmota)
1x Google Hub
1x Google Mini
1x Nest Thermostaat
2x Nest Protect
1x Chromecast
2x Shelly Dimmer
Automations
- Een van de spots in de gang gaat aan bij openen voordeur als het donker is, en de lampen niet al aan staan. Gaat na 1 minuut weer uit.
- Een lamp in de woonkamer gaat aan bij openen van de achterdeur, ook alleen als het donker is en de lamp niet al aan staat. Gaat na 1 minuut weer uit.
- Verwarming gaat aan als een van ons 2 de werk zone verlaat na 16:00 op een werkdag.
- M'n kinderen willen nog wel eens aan de thermostaat zitten, deze zet zichzelf terug naar 19°c als hij langer als 10 seconden op 23°c of hoger staat. (moet dit nog aanpassen dat hij naar de temperatuur gaat waar hij op stond voordat de kinderen eraan zaten.)
- Notificatie zodra HA weer up is na een herstart.
Lovelace
En zo ziet het eruit, heb mn best gedaan voor een hoge WAF, zodat ook mn vrouw het fijn vind om te gebruiken. En met redelijk succes, alle andere apps (hue, wyze, kasa, etc) worden nu niet meer gebruikt.






Bij dezen mijn setup, nog verre van af, maar krijgt steeds meer vorm.
Software
Ubuntu 18.04.4 LTS
Home Assistant 0.106.2 (Docker)
Hardware
1x Minipc met een i5, 16Gb Ram, 512Gb SSD.
1x Raspberry Pi 3B (Pi-Hole, maar nog niet in gebruik (Kan de DNS niet wijzigen in m'n Ziggo modem.)
1x Philips Hue Bridge 2.0
3x TP-Link Deco M9
5x Philips Hue Draadloze Dimmer
1x Philips Hue Motion Sensor
2x Wyze Motion Sensor
4x Wyze Magnet Sensor
1x Wyze Pan-Cam
2x Wyze Cam (In een semi waterdichte behuizingen, een hangt buiten bij de voordeur, de ander in de achtertuin.)
3x Philips Hue White and Color Ambiance GU10
6x Philips Hue White Ambiance GU10
6x Philips Hue White Ambiance E27
4x Philips Hue White Ambiance E14
1x Philips Impress buitenlamp (White and Color Ambiance)
3x Ikea Tradfri GU10
1x Ikea Tradfri Dimmer
4x TP-Link HS110 Smart Plugs
1x Action LSC Ledstrip (Tasmota)
1x Google Hub
1x Google Mini
1x Nest Thermostaat
2x Nest Protect
1x Chromecast
2x Shelly Dimmer
Automations
- Een van de spots in de gang gaat aan bij openen voordeur als het donker is, en de lampen niet al aan staan. Gaat na 1 minuut weer uit.
- Een lamp in de woonkamer gaat aan bij openen van de achterdeur, ook alleen als het donker is en de lamp niet al aan staat. Gaat na 1 minuut weer uit.
- Verwarming gaat aan als een van ons 2 de werk zone verlaat na 16:00 op een werkdag.
- M'n kinderen willen nog wel eens aan de thermostaat zitten, deze zet zichzelf terug naar 19°c als hij langer als 10 seconden op 23°c of hoger staat. (moet dit nog aanpassen dat hij naar de temperatuur gaat waar hij op stond voordat de kinderen eraan zaten.)
- Notificatie zodra HA weer up is na een herstart.
Lovelace
En zo ziet het eruit, heb mn best gedaan voor een hoge WAF, zodat ook mn vrouw het fijn vind om te gebruiken. En met redelijk succes, alle andere apps (hue, wyze, kasa, etc) worden nu niet meer gebruikt.






[ Voor 79% gewijzigd door Meelobee op 18-05-2020 22:53 . Reden: Hardware lijst bijgewerkt. :) ]
Ryzen 7 7700X | ROG Strix B650-E Gaming Wifi | ROG Strix RTX 4070Ti | 32Gb GSkill RipJaws S5 | 980Pro 2Tb | Corsair RM850x Shift | Fractal Design North Black
Top! Bedankt voor jouw feedback.barrymossel schreef op maandag 2 maart 2020 @ 13:02:
[...]
Heel tevreden. Wel een (heel) klein beetje vertraging tussen knop en daadwerkelijk licht aan. Ik heb er een stuk of 4 en heb er dit weekend weer 2 bij besteld.
[...]
Gewoon met handmatig MQTT switches toevoegen in de configuration.yaml. Die add-on kwam ik pas dit weekend tegen, dus wellicht dat ik dat ooit nog omzet.
[...]
Momenteel alles met aan/uit schakelaars, omdat die al geïnstalleerd waren. Is wel even wennen, want je weet vaak onbewust of "aan" naar boven klikken is, of naar beneden. Als je echter via app/HA schakelt, draait dat dus om. Dan voelt dat heel raar als je op de tast de lamp aan wilt zetten. Maar dat is een kwestie van wennen.
Ik heb nu ook een Shelly dimmer besteld en die ga ik met een pulsdrukker bedienen (dus eentje die terug veert). Omdat die een lamp gaat schakelen die samen met een andere lamp een dubbele schakelaar heeft, ga ik die tweede lamp ook met een pulsdrukker bedienen (https://www.sandervunderi...-wit-hagelwit-029503.html). En als ik dan toch bezig ben, vervang ik die aan/uit van de derde lamp in de woonkamer ook met een pulsdrukker. Boven en in de hal/toilet blijft alles vooralsnog aan/uit.
Dit is overigens eenvoudig in te stellen in de app. Edge button is voor aan/uit. Momentary button is voor een pulsdrukker (bij de dimmer heet die single button).
Ik start onmiddellijk met drukknoppen (de plannen van onze nieuwbouw zitten in voorontwerp). Zelf ben ik nu bezig met wat test setups aan het opzetten. Vandaar mijn interesse in Shelly 1.
Maar zoals eerder gesteld, ga ik eerst mijn Home Assistant terug opstarten.
Ik bezorg je wel eens feedback.
Schrikdraad-apparaat er aan zou ik zeggen, dan leren ze het wel af. Gelukkig hebben mijn kinderen (11 en 9) dat ding nog nooit aangeraakt (denk ik).Meelobee schreef op maandag 2 maart 2020 @ 13:26:
- M'n kinderen willen nog wel eens aan de thermostaat zitten, deze zet zichzelf terug naar 19°c als hij langer als 10 seconden op 23°c of hoger staat. (moet dit nog aanpassen dat hij naar de temperatuur gaat waar hij op stond voordat de kinderen eraan zaten.)
Mooi hoor. Hoe heb je die afval-sensor gemaakt?En zo ziet het eruit, heb mn best gedaan voor een hoge WAF, zodat ook mn vrouw het fijn vind om te gebruiken. En met redelijk succes, alle andere apps (hue, wyze, kasa, etc) worden nu niet meer gebruikt.
Tja het zijn kinderen dus ze doen wel eens iets wat niet mag, het is ook een mooi schermpje om mee te 'spelen'. (Tweakers in de dop!) Met deze automation vang ik het af en is er verder weinig aan de hand 
De afval sensor heb ik eerder al eens gepost in het HA topic: https://gathering.tweakers.net/forum/view_message/61356214
De plaatjes staan hier: https://1drv.ms/u/s!AlaBg5xBef-IgrQsS4SBZOKK_N4QkQ?e=KXbGW5
De afval sensor heb ik eerder al eens gepost in het HA topic: https://gathering.tweakers.net/forum/view_message/61356214
De plaatjes staan hier: https://1drv.ms/u/s!AlaBg5xBef-IgrQsS4SBZOKK_N4QkQ?e=KXbGW5
[ Voor 45% gewijzigd door Meelobee op 02-03-2020 21:12 ]
Ryzen 7 7700X | ROG Strix B650-E Gaming Wifi | ROG Strix RTX 4070Ti | 32Gb GSkill RipJaws S5 | 980Pro 2Tb | Corsair RM850x Shift | Fractal Design North Black
Zou jij wellicht de plaatjes nog een keer willen delen? De link geeft geen plaatjes meerMeelobee schreef op maandag 2 maart 2020 @ 21:09:
Tja het zijn kinderen dus ze doen wel eens iets wat niet mag, het is ook een mooi schermpje om mee te 'spelen'. (Tweakers in de dop!) Met deze automation vang ik het af en is er verder weinig aan de hand
De afval sensor heb ik eerder al eens gepost in het HA topic: https://gathering.tweakers.net/forum/view_message/61356214
De plaatjes staan hier: https://1drv.ms/u/s!AlaBg5xBef-IgrQsS4SBZOKK_N4QkQ?e=KXbGW5
ik krijg ook geen plaatjes in zijn onedrive maar zie post : https://i.imgur.com/w3iNcCz.pngrroetenberg schreef op dinsdag 10 maart 2020 @ 08:20:
[...]
Zou jij wellicht de plaatjes nog een keer willen delen? De link geeft geen plaatjes meer
Klopt, ik ook. Maar wil graag die plaatjes gebruiken voor mijn eigen HA!Repi3 schreef op dinsdag 10 maart 2020 @ 09:50:
[...]
ik krijg ook geen plaatjes in zijn onedrive maar zie post : https://i.imgur.com/w3iNcCz.png
het is dan wel niet mijn container zet, maar had de zip nog in mijn downloads staan 
volgens mij moet dit hem zijn
https://www.dropbox.com/s.../Container_icons.zip?dl=0
volgens mij moet dit hem zijn
https://www.dropbox.com/s.../Container_icons.zip?dl=0
Thanks.zoeperman schreef op woensdag 11 maart 2020 @ 20:09:
het is dan wel niet mijn container zet, maar had de zip nog in mijn downloads staan
volgens mij moet dit hem zijn
https://www.dropbox.com/s.../Container_icons.zip?dl=0
Algemene vraag:
Zal er ook een icoon zijn voor de groene bak? (bij sommige weer bruin overigens) van restafval?
edit: denk het niet
https://nl.vecteezy.com/v...-verschillende-prullenbak
[ Voor 10% gewijzigd door Mich op 12-03-2020 19:18 ]
Met een beetje knip- en plakwerk kun je van die laatste link wel iets maken. Bijvoorbeeld de groene bak maak je door de groene container te voorzien van de "inhoud" van de grijze. Naam aanpassen lijkt me ook niet echt lastig.Mich schreef op donderdag 12 maart 2020 @ 19:11:
[...]
Thanks.
Algemene vraag:
Zal er ook een icoon zijn voor de groene bak? (bij sommige weer bruin overigens) van restafval?
edit: denk het niet
https://nl.vecteezy.com/v...-verschillende-prullenbak
What's the speed of dark?
Super tof! Welke GPS tracker gebruik je?CollisionNL schreef op vrijdag 7 februari 2020 @ 14:49:
@maartend Makkelijk een jaar met 10 euro. Alleen het sturen van configuratie berichten en de reply's daarvan kosten meer geld. Daarna verbruikt het minimale hoeveelheid KB's voor het versturen van de GPS coördinaten. Helaas werkt het buitenland nog niet. Wellicht dat dit op te lossen is door een abbo ipv prepaid. De Tracker ondersteunt het in ieder geval wel.
@Hmmbob
Hij gaat makkelijk 30 dagen mee zonder stroom (verzend alleen coördinaten als de G sensor beweging ziet). En ik rij voor mijn werk elke dag minimaal 2 uur met de auto.
- Auto 1 -
USB autolader in de 12V stekker met USB kabel (meegeleverd) naar GPS tracker en soms blijft hij aangesloten maar vooral met lange tochten gooi k hem in de lader en dan kan hij makkelijk mee tot de volgende lange rit.
- Auto 2 -
USB autolader in de 12V stekker met USB kabel (meegeleverd) naar GPS tracker. Deze tracker is volledig weggewerkt achter mijn dashboard en de kabel komt tussen de stoel en middenconsole naar boven. 90% van de tijd ingeplugd.
- Auto 3 - VOORKEUR
Ik heb een kastje met twee USB poorten welke stroom krijgt via een aftap van de 12V sigaretten aansteker. USB 1 gaat naar mijn dashcam en USB 2 naar mijn GPS tracker. Dit hele verhaal is weggewerkt in het dashboard en middenconsole dus niet zichtbaar. Dashcam kabel is ook gewerkt via A-stijl tot aan binnenspiegel.
Het nadeel van een hardwire kit is namelijk dat het toch een kleine hoeveelheid stroom vraagt en voor auto's die soms langere tijd stil staan betekend dat lege accu's. Doordat de GPS tracker zelf een batterij heeft die lang genoeg mee gaat kan ik dit probleem overbruggen (ik rij zeker elke twee weken in de auto). De 12V sigaretten aansteker gaat uit als de auto uitgaat en de GPS tracker gaat dan in rust modus tot de auto weer beweegt.
Uiteindelijk gaan alle wagens op deze manier ingericht worden maar ik heb er nog geen tijd voor gehad. Auto 3 is de hobby auto en had bij mij prio. Het is een sport autotje en de ruime is al beperkt dus wilde ik de 12V vrij houden voor ruime voor een telefoon o.i.d..
USB splitter
[Afbeelding]
Aftap:
[Afbeelding]
Zwart naar carrosserie, rood strippen en aan aftap. Let wel goed op bij de aftap dat je de juiste maat neemt.
Loopt allemaal via het zekeringskastje binnen in de auto. Dashboard hoeft er niet uit. Meestal is achter het stuur of het dashboardkastje ruimte.
Bedankt voor je config in github, heel leerzaam.balk schreef op zaterdag 23 november 2019 @ 08:06:Software
- Linux Ubuntu LTS
- Home Assistant (sinds v0.22 oid)
- DSMR Reader
- Appdaemon
- ESPHome
Hardware
- Asrock J3160 / SSD / 2x RAID 1 disk
- Aeotec USB-stick Z-Stick Gen5
- meerdere Fibaro Dimmer 2's
- Fibaro Switch 2
- Fibaro Roller shutter 2
- 1x Xiaomi Mi Flora
- P1-Kabel t.b.v. Slimme meter
- 10x ESP32 / ESP8266
- Sonoff Dual
- berg temperatuur en vochtigheidssensoren
- fans, voor op de convectorput
- C1101 om de ITHO doos te sturen
- EMS bordje voor Nefit ketel
- 2x Eastron SDM120D stroom meters
- Max Cube & 2x EQ3 radiatorknoppen
Automations
Een kleine greep uit de vele automations die ik gebruik. Mijn config kun je hier vinden:
https://github.com/balk77/Home-AssistantConfig
Lampen
Alle lampen in de woonkamer zijn bedienbaar. Een Z-wave switch om alles uit te zetten.
Aanrechtverlichting
De werkbladverlichting in de open keuken kan ik dimmen met PWM uit een ESP32. Na 20:00 dimt het licht; bij beweging weer vol aan.
Badkamerverlichting
Licht is gedimt in de nacht. In de ochtend gaat het in 1 minuut naar vol. Tijdsgrenzen zijn afhankelijk van de zonstand.
Badkamerventilatie
ITHO box gestuurd door 1) vocht sensor of 2) als de ketel een seintje geeft dat er warm water getapt wordt.
De ventilatie schakelt in bij een groot verschil met de minimum luchtvochtiheid in de afgelopen 4 uur. Dit om seizoensinvloeden te verminderen.
Wasmachine/Droger
Stroom meting geeft een seintje via Telegram wanneer die klaar zijn.
Vakantie/niet thuisstand
Regelt random verlichting mbv Occusim.
Radiatoren op kinder kamers
M.b.v. een PIR sensor activeert de radiatoren. Als er druk gespeeld wordt, staat de verwarming aan. Zijn ze elders, staat ie uit.Screenshots
Mijn frontend is niet zo heel fancy; ik kom er weinig om dat veel zaken automatisch geregeld worden
[Afbeelding]
CCTR 800+ van AliExpress. Werkt top! Niet de goedkoopste, maar deze sluit beter aan op mijn wensen.
Ik ben een aantal weken geleden begonnen met HA, op aanraden van een collega. Bevalt me tot nu toe prima, vind mezelf nog wel een aardige noob in bepaalde dingen maar met veel lezen en een beetje trial + error kom je best een eind. Hieronder mijn set-up:
Lampen
Bij zonsondergang gaan de lampen in de woonkamer (2x Philips Hue Color) en in de tuin (gekoppeld aan een TP-Link HS100) aan, maar alleen als er iemand thuis is. Als er iemand thuiskomt na zonsondergang gaan de lampen ook aan. Locatie wordt bepaald op basis van GPS en/of wifi. Er zit ook nog een TP-Link HS100 aan mijn spotjes in de woonkamer, maar die gebruiken we in de praktijk weinig. Daarnaast heb ik een knop gemaakt in Home Assistant, "nachtmodus". Bij het activeren hiervan gaan de lampen in de woonkamer + tuin uit en gaat de lamp op de slaapkamer (Philips Hue Color) op 80% met een transition naar "off" in 20 minuten (m.a.w., in 20 minuten dimt de lamp van 80% naar 0).
Wasmachine
De wasmachine staat in onze schuur en dus is het een beetje zuur om telkens te checken of deze al klaar is. Daarom lees ik het verbruik van de wasmachine uit met een TP-Link HS110 en ontvangen mijn vriendin en ik op alle telefoons een melding als de wasmachine klaar is. Als één van ons thuis is krijgen we ook keurig een spraakbericht van de Google Nest in de woonkamer.
Thermostaat
Ik had al een Tado Thermostaat V3, die ook gekoppeld is met Home Assistant. Middels geo-data uit HA ontwijk ik het Tado-abonnement van € 25,- per jaar die dat ook regelt. Daarnaast krijg ik een melding zodra Tado handmatig wordt aangepast, zodat ik dat eventueel kan monitoren als ik niet thuis ben. Verder heb ik nog niet veel met Tado gedaan, ben nog wat aan het prutsen om de app van Tado uiteindelijk uit te kunnen faseren.
Vakantiemodus
Onlangs zijn we op vakantie geweest, en toen bedacht ik me dat het wel chill is dat de lampen op een bepaald tijdstip aan en uit gaan. Met de knop "Vakantie-modus" in HA gaan rond zonsondergang de lampen in de woonkamer + tuin aan, en 3 uur later gaan ze weer uit. Ik ben nog aan het puzzelen met een stukje code waardoor er een x-aantal minuten wordt toegevoegd zodat het niet iedere dag op hetzelfde tijdstip gebeurt. Ik heb dat al deels afgevangen door niet op tijdstip te schakelen maar op zonsondergang, maar dat verschil is minimaal uiteraard.
PC aan- en uitzetten
Ik was al een tijdje op zoek naar een mogelijkheid om mijn PC op afstand vanaf mijn telefoon te kunnen bedienen, ook als hij uit staat. Met HA kan dat, ik kan nu op afstand mijn PC aanzetten middels WOL. Met Google Remote Desktop bedien ik vervolgens de pc vanaf mijn telefoon.
Overig
Verder heb ik in mijn dashboard Spotify toegevoegd, zodat mijn vriendin en ik beide de muziek kunnen bedienen. In het element kan ik een Spotify-account kiezen, een playlist en een afspeelmedium. Daarnaast lees ik standaard het verbruik van de wasmachine uit en heb ik nog wat data van Tado over luchtvochtigheid, temperatuurverloop en vermogen.
Software
- Home Assistant 0.107.7
- File editor add-on
- Samba add-on
- Duck-DNS add-on
Hardware
- Raspberry Pi 4 Model B (4GB)
- Tado Thermostaat V3
- Tado Bridge
- Philips Hue 2.1 Bridge
- Google Nest (2x)
- Google Chromecast (2x)
- TP-Link HS110 Smart-Plug
- TP-Link HS100 Smart-Plug (3x)
- Philips Hue Color (3x)
- Samsung Galaxy S7
- Apple iPhone XR
- Apple iPhone 11
Automations
Wat betreft automations heb ik het volgende lopen:Lampen
Bij zonsondergang gaan de lampen in de woonkamer (2x Philips Hue Color) en in de tuin (gekoppeld aan een TP-Link HS100) aan, maar alleen als er iemand thuis is. Als er iemand thuiskomt na zonsondergang gaan de lampen ook aan. Locatie wordt bepaald op basis van GPS en/of wifi. Er zit ook nog een TP-Link HS100 aan mijn spotjes in de woonkamer, maar die gebruiken we in de praktijk weinig. Daarnaast heb ik een knop gemaakt in Home Assistant, "nachtmodus". Bij het activeren hiervan gaan de lampen in de woonkamer + tuin uit en gaat de lamp op de slaapkamer (Philips Hue Color) op 80% met een transition naar "off" in 20 minuten (m.a.w., in 20 minuten dimt de lamp van 80% naar 0).
Wasmachine
De wasmachine staat in onze schuur en dus is het een beetje zuur om telkens te checken of deze al klaar is. Daarom lees ik het verbruik van de wasmachine uit met een TP-Link HS110 en ontvangen mijn vriendin en ik op alle telefoons een melding als de wasmachine klaar is. Als één van ons thuis is krijgen we ook keurig een spraakbericht van de Google Nest in de woonkamer.
Thermostaat
Ik had al een Tado Thermostaat V3, die ook gekoppeld is met Home Assistant. Middels geo-data uit HA ontwijk ik het Tado-abonnement van € 25,- per jaar die dat ook regelt. Daarnaast krijg ik een melding zodra Tado handmatig wordt aangepast, zodat ik dat eventueel kan monitoren als ik niet thuis ben. Verder heb ik nog niet veel met Tado gedaan, ben nog wat aan het prutsen om de app van Tado uiteindelijk uit te kunnen faseren.
Vakantiemodus
Onlangs zijn we op vakantie geweest, en toen bedacht ik me dat het wel chill is dat de lampen op een bepaald tijdstip aan en uit gaan. Met de knop "Vakantie-modus" in HA gaan rond zonsondergang de lampen in de woonkamer + tuin aan, en 3 uur later gaan ze weer uit. Ik ben nog aan het puzzelen met een stukje code waardoor er een x-aantal minuten wordt toegevoegd zodat het niet iedere dag op hetzelfde tijdstip gebeurt. Ik heb dat al deels afgevangen door niet op tijdstip te schakelen maar op zonsondergang, maar dat verschil is minimaal uiteraard.
PC aan- en uitzetten
Ik was al een tijdje op zoek naar een mogelijkheid om mijn PC op afstand vanaf mijn telefoon te kunnen bedienen, ook als hij uit staat. Met HA kan dat, ik kan nu op afstand mijn PC aanzetten middels WOL. Met Google Remote Desktop bedien ik vervolgens de pc vanaf mijn telefoon.
Overig
Verder heb ik in mijn dashboard Spotify toegevoegd, zodat mijn vriendin en ik beide de muziek kunnen bedienen. In het element kan ik een Spotify-account kiezen, een playlist en een afspeelmedium. Daarnaast lees ik standaard het verbruik van de wasmachine uit en heb ik nog wat data van Tado over luchtvochtigheid, temperatuurverloop en vermogen.
To Do
Ik heb hier nog Tado verwarmingsknoppen liggen die ik nog graag op mijn verwarmingen wil schroeven. Ik kan dan nog beter per kamer de temperatuur bepalen, moet uiteindelijk een (kleine) besparing opleveren. Verder ben ik in afwachting van een slimme meter van mijn energieleverancier, ben benieuwd welke data ik daar uit haal. Ook heb ik wat lopen knutselen met de integratie van Twente Milieu om een bericht te krijgen wanneer mijn afval wordt opgehaald, maar die verbinding is niet erg stabiel en ik heb nog wat moeite met python om zelf wat te programmeren.Heb je dier de code van? vind dity wel interresantRonker32 schreef op maandag 30 maart 2020 @ 14:54:
Verder heb ik in mijn dashboard Spotify toegevoegd, zodat mijn vriendin en ik beide de muziek kunnen bedienen. In het element kan ik een Spotify-account kiezen, een playlist en een afspeelmedium. Daarnaast lees ik standaard het verbruik van de wasmachine uit en heb ik nog wat data van Tado over luchtvochtigheid, temperatuurverloop en vermogen.
Ik ook!maartend schreef op maandag 30 maart 2020 @ 16:36:
[...]
Heb je dier de code van? vind dity wel interresant
http://specs.tweak.to/6635
Software
- Home Assistant 0.107.1
- File editor addon
- Samba addon
- deConz addon
- Shopping List addon
- HACS addon
Hardware
- Raspberry Pi 3B
- Aqara deurstandsensor x3
- Aqara thermometertje x2
- Xiaomi/Mija BTLE thermometer
- Yeelight E27 color bulb x3
- Yeelight Ledstrip (color)
- IKEA TRÅDFRI E14 kaarslamp
- Sonoff S20 outlet switch x2
- ConBee II usb adapter
- 30mm Pi-Fan om de boel koel te houden
Automations
Hierbij een greep uit de meest handige automations (m.i.):Lampen:
Bij thuiskomst na zosondergang gaan de lampen in de woonkamer automatisch aan wanneer ik de deur open.
Badkamerlicht gaat automatisch aan/uit bij het openen van de deur (aan als je hem opent, uit als ze de afgelopen 10 seconden niet geschakeld zijn en de deur wederom opent, de 10 seconden is gedaan als debounce omdat ze anders weer gelijk aan gingen als je de deur voor de tweede keer opende
Als ik wakker word en de slaapkamerdeur open doe (om te gaan leven enzo) gaat automatisch het licht in de woonkamer aan.
Locatiegebaseerd:
Lampen, versterker en TV gaan automatisch aan of uit wanneer ik thuis kom of wegga.
Telefoon:
M.b.v. de Nabu Casa app wordt de batterijstatus van mijn telefoon gechecked, als die onder de 30% valt gaat een lamp in de woonkamer op rood.
Ligt hij aan de lader en komt de batterij boven de 90% wordt diezelfde lamp groen en zegt mijn Google Home Mini speaker "Phone charged", omdat ik lui ben
Haal ik hem er dan nóg niet af, herhaalt bovenstaande (grofweg) nog eens maar dan met een rode lamp en de melding "Your phone is overcharging". Werkt erg goed
Veiligheid:
Mocht mijn deur open gaan als ik niet thuis ben (wat wijst op inbraak) krijg ik op mijn telefoon een melding hiervan.
Overige info
Presence detection wordt gedaan d.m.v. de Home Assistant Companion app van Nabu Casa.Andere leuke integraties zijn, maar niet gelimiteerd tot:
- Afvalkalender
- Buienradar loop
- iFrame met windy.com
- Circadiaans ritme dat de lampen volgen (helderheid en kleurtemperatuur wordt gebaseerd op de stand van de zon)
- Reistijden naar werk en thuis vanaf mijn huidige locatie
- Monitoring tools voor de Pi zelf
- Geänimeerde achtergronden met cinemagraphs die wisselen bij refresh en andere laten zien op basis van dag/nacht
Screenshots

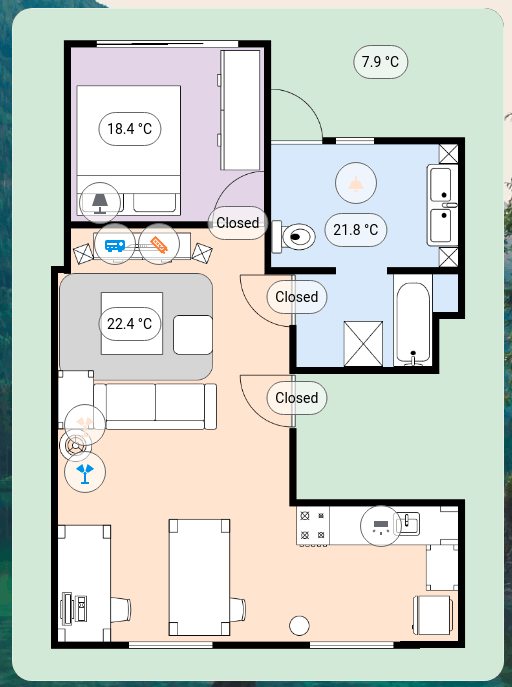
Mijn floorplan met alle lampen, temperaturen en deurstanden.

Media control op een Picture Elements kaartje met als achtergrondj een foto van de daadwerkelijke versterker
Weet een beetje van veel dingen en veel van een paar dingen.
Second, die spotify wil ik zeker weten. Wil dat graag koppelen dan aan mijn google nest
Mooie Lovelace interface! Welk thema gebruik je?Meelobee schreef op maandag 2 maart 2020 @ 13:26:
Leuk topic om door te lezen, veel goeie inspiratie
Bij dezen mijn setup, nog verre van af, maar krijgt steeds meer vorm.
Software
Ubuntu 18.04.4 LTS
Home Assistant 0.106.2 (Docker)
Hardware
1x Minipc met een i5, 16Gb Ram, 512Gb SSD.
1x Raspberry Pi 3B (Pi-Hole, maar nog niet in gebruik (Kan de DNS niet wijzigen in m'n Ziggo modem.)
1x Philips Hue Bridge 2.0
3x TP-Link Deco M9
5x Philips Hue Draadloze Dimmer
1x Philips Hue Motion Sensor
1x Wyze Motion Sensor
2x Wyze Magnet Sensor
1x Wyze Pan-Cam
1x Wyze Cam (In een semi waterdichte behuizing, hangt buiten bij de voordeur.)
3x Philips Hue White and Color Ambiance GU10
6x Philips Hue White Ambiance GU10
6x Philips Hue White Ambiance E27
4x Philips Hue White Ambiance E14
1x Philips Impress buitenlamp (White and Color Ambiance)
3x Ikea Tradfri GU10
1x Ikea Tradfri Dimmer
4x TP-Link HS110 Smart Plugs
1x Action LSC Ledstrip (Tasmota)
1x Google Hub
1x Google Mini
1x Nest Thermostaat
2x Nest Protect
1x Chromecast
2x Shelly Dimmer
Automations
- Een van de spots in de gang gaat aan bij openen voordeur als het donker is, en de lampen niet al aan staan. Gaat na 1 minuut weer uit.
- Een lamp in de woonkamer gaat aan bij openen van de achterdeur, ook alleen als het donker is en de lamp niet al aan staat. Gaat na 1 minuut weer uit.
- Verwarming gaat aan als een van ons 2 de werk zone verlaat na 16:00 op een werkdag.
- M'n kinderen willen nog wel eens aan de thermostaat zitten, deze zet zichzelf terug naar 19°c als hij langer als 10 seconden op 23°c of hoger staat. (moet dit nog aanpassen dat hij naar de temperatuur gaat waar hij op stond voordat de kinderen eraan zaten.)
- Notificatie zodra HA weer up is na een herstart.
Lovelace
En zo ziet het eruit, heb mn best gedaan voor een hoge WAF, zodat ook mn vrouw het fijn vind om te gebruiken. En met redelijk succes, alle andere apps (hue, wyze, kasa, etc) worden nu niet meer gebruikt.
[Afbeelding]
[Afbeelding]
[Afbeelding]
[Afbeelding]
[Afbeelding]
[Afbeelding]
Misschien niet niet het juiste topic, maar toch de vraag.
Zou je de code van de personen card willen delen?
Dus op de de eerste afbeelding links boven in?
Ik heb lopen knoeien met picture-elements maar krijg het niet zo voor elkaar om het net zoals jou te krijgen...
Thankslarsiey schreef op dinsdag 31 maart 2020 @ 09:43:
[...]
Mooie Lovelace interface! Welk thema gebruik je?
Misschien niet niet het juiste topic, maar toch de vraag.
Zou je de code van de personen card willen delen?
Dus op de de eerste afbeelding links boven in?
Ik heb lopen knoeien met picture-elements maar krijg het niet zo voor elkaar om het net zoals jou te krijgen...
Thema is custom made en nog een work in progress, hier en daar missen er nog wat kleuren of zijn sommige dingen niet goed leesbaar, maar is grotendeels al prima bruikbaar.
Dit is de achtergrond:
:strip_exif()/f/image/exzwwhnmcbyi05satnNfilQP.jpg?f=fotoalbum_large)
En dit de thema code:
code:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
| 01_Custom:
# Background image
lovelace-background: 'center / cover no-repeat url("/local/backgrounds/colors_01.jpg") fixed'
# Colors
text-color: '#ffffff' # White text
text-medium-light-color: '#cacacc' # Medium-light grey text
text-medium-color: '#88888f' # Medium grey text
text-dark-color: '#6A6B74' # Dark grey text
accent-color: '#e8d195' # Orange
accent-medium-color: '#ffc947' # Light orange
accent-dark-color: '#c66900' # Dark orange
background-color: '#37464f' # Dark grey background
background-color-2: '#484E59' # Light grey background
background-color-3: '#1f4f5f' # Dark green
background-color-4: '#29697e' # Lighter green (still dark though)
background-card-color: '#434952' # Grey background
border-color: '#383C46' # Grey border
test: 'ffff00' # Test color_do not use.
# Header
primary-color: 'var(--tes)' # Header background color (and header text on cards)
text-primary-color: 'var(--text-color)' # Text
# Left Menu
paper-listbox-background-color: 'var(--background-color-3)' # Background
sidebar-icon-color: 'var(--text-medium-color)' # icons
sidebar-selected-icon-color: 'var(--accent-color)' # icon on selected sidebar item (and background @ 15%)
sidebar-selected-text-color: 'var(--accent-color)' # Text on selected sidebar item
sidebar-text_-_background: 'var(--test)' # 'var(--background-color-2)'
# UI
paper-card-header-color: "var(--text-primary-color)" # Title in settings
primary-background-color: 'var(--background-color-4)' # Background (also title background in left menu)
mdc-theme-primary: 'var(--accent-color)' # Action Buttons (save, restart)
card-background-color: "#263137" # Entity registry background
# Card
paper-card-background-color: "rgba(49, 153, 188, 0.6)" # Blue Transparant card background
primary-text-color: "var(--text-color)"
paper-listbox-color: 'var(--primary-color)'
secondary-text-color: "var(--text-medium-light-color)"
paper-dialog-button-color: 'var(--primary-color)'
secondary-background-color: "var(--primary-background-color)"
# Icons
paper-item-icon-color: "var(--sidebar-text_-_background)" # Off
paper-item-icon-active-color: "var(--accent-color)" # On
# Switches
switch-checked-button-color: 'var(--text-medium-light-color)' # Knob On
switch-unchecked-button-color: 'var(--text-medium-light-color)' # Knob Off
switch-checked-track-color: '#009FFF' # Background On
switch-unchecked-track-color: '#767682' # Background Off
# Slider
paper-slider-active-color: "var(--accent-color)"
paper-slider-secondary-color: "var(--accent-medium-color)"
paper-slider-container-color: "var(--background-color-2)"
paper-slider-knob-color: "var(--text-medium-light-color)"
paper-slider-knob-start-color: "var(--primary-color)"
paper-slider-pin-color: "var(--primary-color)"
# Toggle button
paper-toggle-button-checked-ink-color: "var(--accent-dark-color)"
paper-toggle-button-checked-button-color: "var(--accent-dark-color)"
paper-toggle-button-checked-bar-color: "var(--accent-dark-color)"
paper-progress-secondary-color: "var(--sidebar-text_-_background)"
paper-item-selected_-_background-color: "var(--primary-color)"
paper-item-icon_-_color: "var(--text-primary-color)"
paper-grey-50: "var(--sidebar-text_-_background)"
paper-grey-200: "var(--primary-background-color)"
label-badge-background-color: "var(--sidebar-text_-_background)"
label-badge-text-color: "var(--text-primary-color)"
label-badge-red: "var(--primary-color)"
label-badge-blue: "var(--accent-medium-color)"
label-badge-green: "var(--accent-dark-color)"
label-badge-yellow: "var(--text-primary-color)"
label-badge-grey: "var(--paper-grey-500)"
table-row-background-color: "var(--background-color)"
table-row-alternative-background-color: "var(--sidebar-text_-_background)" |
Voor de Personen card is dit de code:
code:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
| cards:
- elements:
- entity: device_tracker.yellowghost
hold_action: toggle
state_image:
AH 1: /local/images/picture_card/location/ah1.png
AH 2: /local/images/picture_card/location/ah2.png
Edz&Chris: /local/images/picture_card/location/edzchris.png
KDV: /local/images/picture_card/location/kdv.png
Flip: /local/images/picture_card/location/flip.png
Jet: /local/images/picture_card/location/jet.png
Klaas: /local/images/picture_card/location/klaas.png
Marlijn: /local/images/picture_card/location/marlijnmenno.png
work1: /local/images/picture_card/location/work1.png
work2: /local/images/picture_card/location/work2.png
home: /local/images/picture_card/location/home.png
not_home: /local/images/picture_card/location/away.png
style:
left: 50%
top: 86%
width: 90%
type: image
- entity: sensor.battery_level
style:
left: 8%
top: 64%
type: state-icon
- entity: sensor.battery_level
label_color: green
style:
left: 10%
top: 74.5%
type: state-label
- entity: sensor.battery_state
state_image:
Charging: /local/images/picture_card/charging.png
Full: /local/images/picture_card/1x1_clear.png
Not Charging: /local/images/picture_card/1x1_clear.png
style:
left: 85.5%
top: 75%
width: 25%
type: image
- entity: sensor.connection_type
state_image:
Cellular: /local/images/picture_card/4G.png
Wi-Fi: /local/images/picture_card/wifi.png
style:
left: 94%
top: 65%
width: 10%
type: image
image: /local/images/picture_card/martijn.png
style: |
ha-card {
border-radius: 8px;
color: #ffffff;
font-size: 14px;
type: picture-elements
- elements:
- entity: device_tracker.rineke
hold_action: toggle
state_image:
AH 1: /local/images/picture_card/location/ah1.png
AH 2: /local/images/picture_card/location/ah2.png
Edz&Chris: /local/images/picture_card/location/edzchris.png
KDV: /local/images/picture_card/location/kdv.png
Flip: /local/images/picture_card/location/flip.png
Jet: /local/images/picture_card/location/jet.png
Klaas: /local/images/picture_card/location/klaas.png
Marlijn: /local/images/picture_card/location/marlijnmenno.png
work1: /local/images/picture_card/location/work1.png
work2: /local/images/picture_card/location/work2.png
home: /local/images/picture_card/location/home.png
not_home: /local/images/picture_card/location/away.png
style:
left: 50%
top: 86%
width: 90%
type: image
- entity: sensor.battery_level_3
style:
left: 8%
top: 64%
theme: oxforddark
type: state-icon
- entity: sensor.battery_level_3
style:
left: 10%
top: 74.5%
theme: oxforddark
type: state-label
- entity: sensor.battery_state_3
state_image:
Charging: /local/images/picture_card/charging.png
Full: /local/images/picture_card/1x1_clear.png
Not Charging: /local/images/picture_card/1x1_clear.png
style:
left: 85.5%
top: 75%
width: 25%
type: image
- entity: sensor.connection_type_3
state_image:
Cellular: /local/images/picture_card/4G.png
Wi-Fi: /local/images/picture_card/wifi.png
style:
left: 94%
top: 65%
width: 10%
type: image
image: /local/images/picture_card/rineke.png
style: |
ha-card {
border-radius: 8px;
color: #ffffff;
font-size: 14px;
type: picture-elements
type: horizontal-stack |
Ryzen 7 7700X | ROG Strix B650-E Gaming Wifi | ROG Strix RTX 4070Ti | 32Gb GSkill RipJaws S5 | 980Pro 2Tb | Corsair RM850x Shift | Fractal Design North Black
Bedankt!
Ik ga er mee aan de gang.
Wellicht te veel gevraagd, maar wil je ook je icoontjes uploaden:
- charging.png
- 1x1_clear.png
- 4G.png
- wifi.png
Surelarsiey schreef op dinsdag 31 maart 2020 @ 19:58:
[...]
Wellicht te veel gevraagd, maar wil je ook je icoontjes uploaden:
https://1drv.ms/u/s!AlaBg5xBef-IgrYOc26VZG6xktb69A?e=5dKiwF
Ryzen 7 7700X | ROG Strix B650-E Gaming Wifi | ROG Strix RTX 4070Ti | 32Gb GSkill RipJaws S5 | 980Pro 2Tb | Corsair RM850x Shift | Fractal Design North Black
Je bedoelt die Niko Friends of Hue schakelaars? Werken zonder draad noch batterij? Hebben die vier knoppen? Of twee keer 2 (up/down)? Makkelijk in te stellen?Jacko01 schreef op donderdag 25 juli 2019 @ 12:41:
3 x Nikko HUE schakelaar
Inderdaad de Niko. Ze hebben inderdaad geen batterij of draad nodig. Dmv de het indrukken wordt er stroom opgewekt (de knop moet je vrij hard indrukken).jeroenmeirlaen schreef op maandag 6 april 2020 @ 22:42:
[...]
Je bedoelt die Niko Friends of Hue schakelaars? Werken zonder draad noch batterij? Hebben die vier knoppen? Of twee keer 2 (up/down)? Makkelijk in te stellen?
Het zijn twee schakelaars (met de volgende mogelijkheden).
right_lower_release
right_upper_release
left_lower_release
left_upper_release
(twee knoppen tegelijk)
double_upper_release
double_lower_release
Ik gebruik het HIUE remote platform (custom) om de status uit te lezen.
*Knip*, waar heb je zelf precies op gezocht en gevonden? En waarom voldeed het niet? Dit topic is natuurlijk niet een soort van afhaalbalie.
[ Voor 86% gewijzigd door Zeehond op 23-04-2020 21:36 ]
(Eerste post als template gebruikt  )
)
Home Assistant 0.109.2 (hassio docker)
Raspbian met daarop raspotify, Snapserver/client en mopidy
Ipad 2de Generatie voor aan de muur
Z-wave.me usb stick
Google Chromecast
Logitech Harmony Hub
7x Neo Coolcam v2 PIR (heb er nog 1 liggen maar die komt straks onder de overkapping )
)
5x Neo Coolcam Doorsensor
2x Neo Coolcam Wallplug
4x Tkbhome switch
6x Mcohome dimmer
1x Z-wave bulb (kan het niet aanraden zonde van het geld)
1x rgbw wall controller
1x Raspberry Pi 3B+
3x Raspberry Pi 4
4x Speakers van 10 euro bij de action
ESP8266 t.b.v. van Slimme deurbel (camera is nog onderweg helaas)
P1-Kabel t.b.v. Slimme meter
Kodi Mediacenter
Lampen
Zodra de zon een halve graad onder de horizon is gaan de lampen in de woonkamer aan.
Speel ik op dat moment een film af worden ze gelijk gedimt
Ook zijn losse ruimtes zoals de overloop, hal, toilet, schuur en schuur voorzien van PIR's en gaan de lampen automatisch aan bij beweging in de ruimtes. De lamp op b.v. de overloop gaat s'nachts heel zwak branden als een nachtlampje en de in avond gewoon op volledige sterkte.
Kodi Mediaplayer
Zodra ik een film of serie start worden de lampen automatisch gedimd en zodra ik de film of serie stop of op pauze set gaan de lampen weer naar hun oude niveau.
Deurbel
Ik heb onze "domme" deurbel slim gemaakt met een ESP-01S en de oude deurgong eruit gehaald
Door heel het huis staan speakers dus als er aangebeld wordt dan speelt tie via snapserver overal gelijktijdig een mp3 (Het geluid van q-dance als een feest afgelopen is) af na 21:00 alleen in de woonkamer
Goedemorgen
Als ik me wekker uitdruk op me telefoon en daarna registreert tie beweging in de woonkamer dan krijg ik te horen wat voor weer het wordt en of er file staat etc, mijn vriendin krijgt ongeveer hetzelfde te horen maar daar gaat ook automatisch de koffiepot aan als ze de wekker uitzet en gaat 30 min later weer uit
Als wij weggaan zet hij alles uit en wordt het alarm aangezet
mocht er een deur opengaan terwijl wij weg zijn of s'avonds zelf het alarm hebben aangezet
Dan krijgt iedereen een berichtje op de tel welke deur open gegaan is en alle lampen gaan aan.
Daarna wordt er een alarm afgespeeld (ingezongen door me nichtje )
)
Als iemand thuiskomt wordt die gene begroet met een random zin en hoeveel graden het etc is
Een uur voordat het gaat regenen krijg ik een melding via tts als me zolderraam nog openstaat
Rest van de ramen nog sensoren voor kopen
Als overkapping klaar is moet ik daar nog het een en ander doen qua verlichting en geluid etc
En wil nog graag een robotstofzuiger en zonnescherm
Zo ziet het er op de ipad uit maar dat is meer voor het zicht geloof niet dat je het echt gaat gebruiken
:strip_exif()/f/image/C4vSaaYWFSTrrUSYl5rbzspb.jpg?f=fotoalbum_large)
:strip_exif()/f/image/Qp0aw6QH9pGSy4ay03JYuH5s.jpg?f=fotoalbum_large)
De telefoon gebruik je toch het vaakst ondanks dat ik alles ook via siri kan starten maar spraak is toch niet altijd fijner.dus die heb ik zo gemaakt:
/f/image/zRD97Et10zDqP9YhzamBdfqt.png?f=fotoalbum_large)
/f/image/WJ8MSNSwHgibj6TE3DQRJSmN.png?f=fotoalbum_large)
Software
ubuntu serverHome Assistant 0.109.2 (hassio docker)
Raspbian met daarop raspotify, Snapserver/client en mopidy
Hardware
AMD Athlon(tm) II Neo N36L Dual-Core Processor Server (daar draait tevens een website en me cloudserver op)Ipad 2de Generatie voor aan de muur
Z-wave.me usb stick
Google Chromecast
Logitech Harmony Hub
7x Neo Coolcam v2 PIR (heb er nog 1 liggen maar die komt straks onder de overkapping
5x Neo Coolcam Doorsensor
2x Neo Coolcam Wallplug
4x Tkbhome switch
6x Mcohome dimmer
1x Z-wave bulb (kan het niet aanraden zonde van het geld)
1x rgbw wall controller
1x Raspberry Pi 3B+
3x Raspberry Pi 4
4x Speakers van 10 euro bij de action
ESP8266 t.b.v. van Slimme deurbel (camera is nog onderweg helaas)
P1-Kabel t.b.v. Slimme meter
Kodi Mediacenter
Automations
Een kleine greep uit de vele automations die ik gebruik:Lampen
Zodra de zon een halve graad onder de horizon is gaan de lampen in de woonkamer aan.
Speel ik op dat moment een film af worden ze gelijk gedimt
Ook zijn losse ruimtes zoals de overloop, hal, toilet, schuur en schuur voorzien van PIR's en gaan de lampen automatisch aan bij beweging in de ruimtes. De lamp op b.v. de overloop gaat s'nachts heel zwak branden als een nachtlampje en de in avond gewoon op volledige sterkte.
Kodi Mediaplayer
Zodra ik een film of serie start worden de lampen automatisch gedimd en zodra ik de film of serie stop of op pauze set gaan de lampen weer naar hun oude niveau.
Deurbel
Ik heb onze "domme" deurbel slim gemaakt met een ESP-01S en de oude deurgong eruit gehaald
Door heel het huis staan speakers dus als er aangebeld wordt dan speelt tie via snapserver overal gelijktijdig een mp3 (Het geluid van q-dance als een feest afgelopen is) af na 21:00 alleen in de woonkamer
Goedemorgen
Als ik me wekker uitdruk op me telefoon en daarna registreert tie beweging in de woonkamer dan krijg ik te horen wat voor weer het wordt en of er file staat etc, mijn vriendin krijgt ongeveer hetzelfde te horen maar daar gaat ook automatisch de koffiepot aan als ze de wekker uitzet en gaat 30 min later weer uit
Als wij weggaan zet hij alles uit en wordt het alarm aangezet
mocht er een deur opengaan terwijl wij weg zijn of s'avonds zelf het alarm hebben aangezet
Dan krijgt iedereen een berichtje op de tel welke deur open gegaan is en alle lampen gaan aan.
Daarna wordt er een alarm afgespeeld (ingezongen door me nichtje
Als iemand thuiskomt wordt die gene begroet met een random zin en hoeveel graden het etc is
Een uur voordat het gaat regenen krijg ik een melding via tts als me zolderraam nog openstaat
Nog te doen
Kleine spycam bij de deur plaatsen met een powerbank zodat het niet opvaltRest van de ramen nog sensoren voor kopen
Als overkapping klaar is moet ik daar nog het een en ander doen qua verlichting en geluid etc
En wil nog graag een robotstofzuiger en zonnescherm
Screenshots
Zo ziet het eruit op de pc maar gebruik dat toch nooit, alleen om dingen aan te passen:strip_exif()/f/image/JnM672xTqboL4RVzslqI36Be.jpg?f=fotoalbum_tile) | /f/image/TwsLlACyNZdmO5UcQdMjcLmh.png?f=fotoalbum_tile) |
Zo ziet het er op de ipad uit maar dat is meer voor het zicht geloof niet dat je het echt gaat gebruiken
:strip_exif()/f/image/C4vSaaYWFSTrrUSYl5rbzspb.jpg?f=fotoalbum_large)
:strip_exif()/f/image/Qp0aw6QH9pGSy4ay03JYuH5s.jpg?f=fotoalbum_large)
De telefoon gebruik je toch het vaakst ondanks dat ik alles ook via siri kan starten maar spraak is toch niet altijd fijner.dus die heb ik zo gemaakt:
/f/image/zRD97Et10zDqP9YhzamBdfqt.png?f=fotoalbum_large)
/f/image/WJ8MSNSwHgibj6TE3DQRJSmN.png?f=fotoalbum_large)
Tof! Hoe was je van plan die slimme deurbel te maken? Ik had zoiets ook in gedachten, maar ben nooit verder gegaan met dat projectje (heb de ESP camera met ESPHome in HA gekregen en toen heb ik het project naast me neer gelegd...) Trouwens, ik weet al waarom ik er niet verder mee ben gegaan: ik moet nog een behuizing printen en volgens mij werkt de camera niet door het spionnetje heen. Verder heb ik al een semi-slimme deurbel, dus ik heb alleen beeld nodig. Misschien toch nog eens over nadenken een dezer dagen...waspoeder schreef op zaterdag 2 mei 2020 @ 16:44:
(Eerste post als template gebruikt)
Software
ubuntu server
Home Assistant 0.109.2 (hassio docker)
Raspbian met daarop raspotify, Snapserver/client en mopidyHardware
AMD Athlon(tm) II Neo N36L Dual-Core Processor Server (daar draait tevens een website en me cloudserver op)
Ipad 2de Generatie voor aan de muur
Z-wave.me usb stick
Google Chromecast
Logitech Harmony Hub
7x Neo Coolcam v2 PIR (heb er nog 1 liggen maar die komt straks onder de overkapping)
5x Neo Coolcam Doorsensor
2x Neo Coolcam Wallplug
4x Tkbhome switch
6x Mcohome dimmer
1x Z-wave bulb (kan het niet aanraden zonde van het geld)
1x rgbw wall controller
1x Raspberry Pi 3B+
3x Raspberry Pi 4
4x Speakers van 10 euro bij de action
ESP8266 t.b.v. van Slimme deurbel (camera is nog onderweg helaas)
P1-Kabel t.b.v. Slimme meter
Kodi MediacenterAutomations
Een kleine greep uit de vele automations die ik gebruik:
Lampen
Zodra de zon een halve graad onder de horizon is gaan de lampen in de woonkamer aan.
Speel ik op dat moment een film af worden ze gelijk gedimt
Ook zijn losse ruimtes zoals de overloop, hal, toilet, schuur en schuur voorzien van PIR's en gaan de lampen automatisch aan bij beweging in de ruimtes. De lamp op b.v. de overloop gaat s'nachts heel zwak branden als een nachtlampje en de in avond gewoon op volledige sterkte.
Kodi Mediaplayer
Zodra ik een film of serie start worden de lampen automatisch gedimd en zodra ik de film of serie stop of op pauze set gaan de lampen weer naar hun oude niveau.
Deurbel
Ik heb onze "domme" deurbel slim gemaakt met een ESP-01S en de oude deurgong eruit gehaald
Door heel het huis staan speakers dus als er aangebeld wordt dan speelt tie via snapserver overal gelijktijdig een mp3 (Het geluid van q-dance als een feest afgelopen is) af na 21:00 alleen in de woonkamer
Goedemorgen
Als ik me wekker uitdruk op me telefoon en daarna registreert tie beweging in de woonkamer dan krijg ik te horen wat voor weer het wordt en of er file staat etc, mijn vriendin krijgt ongeveer hetzelfde te horen maar daar gaat ook automatisch de koffiepot aan als ze de wekker uitzet en gaat 30 min later weer uit
Als wij weggaan zet hij alles uit en wordt het alarm aangezet
mocht er een deur opengaan terwijl wij weg zijn of s'avonds zelf het alarm hebben aangezet
Dan krijgt iedereen een berichtje op de tel welke deur open gegaan is en alle lampen gaan aan.
Daarna wordt er een alarm afgespeeld (ingezongen door me nichtje)
Als iemand thuiskomt wordt die gene begroet met een random zin en hoeveel graden het etc is
Een uur voordat het gaat regenen krijg ik een melding via tts als me zolderraam nog openstaatNog te doen
Kleine spycam bij de deur plaatsen met een powerbank zodat het niet opvalt
Rest van de ramen nog sensoren voor kopen
Als overkapping klaar is moet ik daar nog het een en ander doen qua verlichting en geluid etc
En wil nog graag een robotstofzuiger en zonneschermScreenshots
Zo ziet het eruit op de pc maar gebruik dat toch nooit, alleen om dingen aan te passen
[Afbeelding] [Afbeelding]
Zo ziet het er op de ipad uit maar dat is meer voor het zicht geloof niet dat je het echt gaat gebruiken
[Afbeelding]
[Afbeelding]
De telefoon gebruik je toch het vaakst ondanks dat ik alles ook via siri kan starten maar spraak is toch niet altijd fijner.dus die heb ik zo gemaakt:
[Afbeelding]
[Afbeelding]
Trouwens nog een suggestie: je gebruikt nu voor iedere lamp een lamp-icoon. Zelf gebruik ik voor vrijwel elke lampknop een ander icoon, zodat het icoontje ook daadwerkelijk visueel nut heeft. Wellicht voor jullie ook handig?
Ik heb deze camera en powerbank besteld:Tof! Hoe was je van plan die slimme deurbel te maken? Ik had zoiets ook in gedachten, maar ben nooit verder gegaan met dat projectje (heb de ESP camera met ESPHome in HA gekregen en toen heb ik het project naast me neer gelegd...) Trouwens, ik weet al waarom ik er niet verder mee ben gegaan: ik moet nog een behuizing printen en volgens mij werkt de camera niet door het spionnetje heen. Verder heb ik al een semi-slimme deurbel, dus ik heb alleen beeld nodig. Misschien toch nog eens over nadenken een dezer dagen...
Trouwens nog een suggestie: je gebruikt nu voor iedere lamp een lamp-icoon. Zelf gebruik ik voor vrijwel elke lampknop een ander icoon, zodat het icoontje ook daadwerkelijk visueel nut heeft. Wellicht voor jullie ook handig?
https://m.nl.aliexpress.com/item/4000117510265.html
https://m.nl.aliexpress.com/item/4000614911750.html (Deze schijnt toch stuk kleiner te zijn dan 30.000)
Die komen in een kastje op me deur met de camera door het glas heen zodat het niet zo opvalt.
Van die icoontjes is wel een leuk idee idd zal er is naar kijken dat breekt het wel een beetje
Hoe lang zou je kunnen doen met die powerbank?waspoeder schreef op maandag 4 mei 2020 @ 18:21:
[...]
Ik heb deze camera en powerbank besteld:
https://m.nl.aliexpress.com/item/4000117510265.html
https://m.nl.aliexpress.com/item/4000614911750.html
Die komen in een kastje op me deur met de camera door het glas heen zodat het niet zo opvalt.
Van die icoontjes is wel een leuk idee idd zal er is naar kijken dat breekt het wel een beetje
En dit is een van mijn views, ter inspiratie wat betreft de icoontjes
:strip_exif()/f/image/8FlpW14KhAufuL2Fit5kn0vU.jpg?f=fotoalbum_large)
Hoi allen...
mooie configuraties hier heb ik veel aan!
nu heb ik alleen 1 probleem, ik krijg de DSMR meter niet aan het werk, is er iemand die mij hierin kan assisteren?
ik draai HA op een VM in een docker container maar krijg de gegevens niet in HA.
Ik ben hier al een tijdje mee bezig maar krijg het niet voor elkaar.
mvg.
Ingmar,
mooie configuraties hier heb ik veel aan!
nu heb ik alleen 1 probleem, ik krijg de DSMR meter niet aan het werk, is er iemand die mij hierin kan assisteren?
ik draai HA op een VM in een docker container maar krijg de gegevens niet in HA.
Ik ben hier al een tijdje mee bezig maar krijg het niet voor elkaar.
mvg.
Ingmar,
Verkeerde topic, dit is een showcase topic. Stel je vraag hier even: Home Assistant: Open source Python3 home automation - deel 2djinky schreef op dinsdag 12 mei 2020 @ 15:06:
Hoi allen...
mooie configuraties hier heb ik veel aan!
nu heb ik alleen 1 probleem, ik krijg de DSMR meter niet aan het werk, is er iemand die mij hierin kan assisteren?
ik draai HA op een VM in een docker container maar krijg de gegevens niet in HA.
Ik ben hier al een tijdje mee bezig maar krijg het niet voor elkaar.
mvg.
Ingmar,
Sometimes you need to plan for coincidence
Ik dacht, laat ik mijn setup eens zien, veel aan gepuzzeld de laatste tijd en dankzij de Soft-Gui een mooie lovelace kunnen neerzetten.
Dit is wanneer ik HA start, maar voor andere gebruikers staan hun eigen naam er bij en informatie die hun zelf wilde.
:fill(white):strip_exif()/f/image/rZoaRlu474PTzC4gYRTQhK4k.png?f=user_large)
Voorbeeld van het dashboard account, de onderstaande knoppen verwijzen ook naar de juiste pagina.
:fill(white):strip_exif()/f/image/PzGEWx7XE219tiTpcqMqB0MT.png?f=user_large)
De back-button brengt je weer terug op de homepage.
:fill(white):strip_exif()/f/image/NPiyvdRjbPPTa6P27ACEvwAE.png?f=user_large)
:fill(white):strip_exif()/f/image/UzlZCMDN1jQAIzGTpb0WQnxe.png?f=user_large)
:fill(white):strip_exif()/f/image/ozktdkqLm1ZaHVOCl1pixnVX.png?f=user_large)
:fill(white):strip_exif()/f/image/bKWQ4Cyy1Uj44nce7rhMueN3.png?f=user_large)
:fill(white):strip_exif()/f/image/1gQhl86KnHUpTuzerzm5LvVP.png?f=user_large)
De slider komt pas tevoorschijn zodra de lamp aan staat.
:fill(white):strip_exif()/f/image/76vZ94dMFnANAd23drxEfqEL.png?f=user_large)
Dit is wanneer ik HA start, maar voor andere gebruikers staan hun eigen naam er bij en informatie die hun zelf wilde.
:fill(white):strip_exif()/f/image/rZoaRlu474PTzC4gYRTQhK4k.png?f=user_large)
Voorbeeld van het dashboard account, de onderstaande knoppen verwijzen ook naar de juiste pagina.
:fill(white):strip_exif()/f/image/PzGEWx7XE219tiTpcqMqB0MT.png?f=user_large)
De back-button brengt je weer terug op de homepage.
:fill(white):strip_exif()/f/image/NPiyvdRjbPPTa6P27ACEvwAE.png?f=user_large)
:fill(white):strip_exif()/f/image/UzlZCMDN1jQAIzGTpb0WQnxe.png?f=user_large)
:fill(white):strip_exif()/f/image/ozktdkqLm1ZaHVOCl1pixnVX.png?f=user_large)
:fill(white):strip_exif()/f/image/bKWQ4Cyy1Uj44nce7rhMueN3.png?f=user_large)
:fill(white):strip_exif()/f/image/1gQhl86KnHUpTuzerzm5LvVP.png?f=user_large)
De slider komt pas tevoorschijn zodra de lamp aan staat.
:fill(white):strip_exif()/f/image/76vZ94dMFnANAd23drxEfqEL.png?f=user_large)
[ Voor 4% gewijzigd door JunSn0w. op 25-05-2020 15:00 ]
Gave setup! Ik weet zeker dat je daar veel reacties op krijgt als je het eens op twitter gooit en je config op github deelt.
Je mag je lampen natuurlijk noemen zoals je wil, maar vermoedelijk mist je "Plafon" lamp de laatste d --> plafond
Je mag je lampen natuurlijk noemen zoals je wil, maar vermoedelijk mist je "Plafon" lamp de laatste d --> plafond
Sometimes you need to plan for coincidence
Ja. Ziet er mooi uit. Ik ben wel benieuwd hoe je de tekst rechts van de icoontjes krijgt.
Thanks! Is inderdaad de volgende stap, mijn config op githubHmmbob schreef op maandag 25 mei 2020 @ 16:49:
Gave setup! Ik weet zeker dat je daar veel reacties op krijgt als je het eens op twitter gooit en je config op github deelt.
Je mag je lampen natuurlijk noemen zoals je wil, maar vermoedelijk mist je "Plafon" lamp de laatste d --> plafond
Haha, je hebt helemaal gelijk! In het begin twijfelde ik of het plafond of plafon was. In eerste instantie had ik plafond, maar dacht dat dat toch niet klopte. Zit ik toch fout
Dank!
Dankje. Is eigenlijk niet heel spannend, het is een combi van custom:button-card en een markdown card + wat vertical stacks.Mich schreef op maandag 25 mei 2020 @ 17:45:
Ja. Ziet er mooi uit. Ik ben wel benieuwd hoe je de tekst rechts van de icoontjes krijgt.
code:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
| cards:
- icon: 'mdi:lightbulb-multiple'
show_icon: true
show_name: false
style: |
ha-card {
margin: 10px 14px 15px 14px;n;
box-shadow: var(--ha-card-box-shadow);
}
styles:
card:
- width: 80px
- height: 80px
- border-radius: 15px
- background-color: var(--primary-background-color)
icon:
- color: var(--primary-text-color)
tap_action:
action: navigate
haptic: light
navigation_path: /lovelace/lights
type: 'custom:button-card'
- cards:
- content: |
# Lights
style: |
ha-card {
height: 20px;
--paper-card-background-color: 'rgba(11, 11, 11, 0.00)';
box-shadow: 2px 2px rgba(0,0,0,0.0);
}
h1 {
font-size: 20px;
font-weight: bold;
font-family: Helvetica;
letter-spacing: '-0.01em';
}
type: markdown
- content: |
{% set count = states('sensor.total_lights_on')|int %}
{% if count < 1 %}
# Er staan geen lampen aan
{% elif count == 1 %}
# Er staat 1 lamp aan
{% elif count == 10 %}
# Alle lampen staan aan
{% else %}
# Er staan {{ count }} lampen aan.
{% endif %}
style: |
ha-card {
--paper-card-background-color: 'rgba(11, 11, 11, 0.00)';
box-shadow: 2px 2px rgba(0,0,0,0.0);
}
h1 {
font-size: 15px;
font-weight: thin;
font-family: Helvetica;
letter-spacing: '-0.01em';
}
type: markdown
type: vertical-stack
type: horizontal-stack |
[ Voor 63% gewijzigd door JunSn0w. op 25-05-2020 18:53 ]
@JunSn0w. Ja, mooie setup. Ik heb dezelfde.
Voor andere geïnteresseerden de bron: https://github.com/N-l1/lovelace-soft-ui
Voor andere geïnteresseerden de bron: https://github.com/N-l1/lovelace-soft-ui
Ah ja, vergeten de bron te vermelden!phlinx schreef op dinsdag 26 mei 2020 @ 15:26:
@JunSn0w. Ja, mooie setup. Ik heb dezelfde.
Voor andere geïnteresseerden de bron: https://github.com/N-l1/lovelace-soft-ui
Ik ben een aantal weken geleden begonnen met HA, zat er al tijden aan te denken maar door gebruik van een homey kwam het er niet van. Na +/- 2 jaar gewacht te hebben op de lang verwachte en nogsteeds aangekondigde zigbee aanpassing heb ik besloten in maart om alles over te gaan zetten op home assistant. De installatie is wat ruw, maar als je een beetje ingelezen bent vind ik het opzich wel fijn werken. De gebruiksvriendelijkheid van homey heeft HA nog lang niet bereikt maar ach.
/f/image/gfzVuZT8T9tpY5QF0DVnjzv3.png?f=fotoalbum_large)
Software
Onderstaande draait allemaal op Ubuntu Server in combinatie met Docker- Home Assistant Core 0.109.6
- Mosquitto
- Zigbee2mqtt
- Zigbee2mqtt Assistant
- Traefik 2.3
- Portainer
- UNIFI Controller
- Node-red
- InfluxDB
- Grafana
Hardware
- Intel NUC, celeron, 8GB, 64GB SSD
- Nest Thermostaat
- LAUNCHXL-CC26X2R1 dev board t.b.v. Zigbee
- AEOTEC Gen5 USB t.b.v. Z-wave
- Ring Pro, Ring 2
- Sonos Play 1, Play 3 en Playbar
- 6x INNR SP120 smartplug
- 2x Fibaro smartplug
- 1x Fibaro bewegingsmelder
- 12 Xiaomi Deurcontact
- 6x Xiaomi Temperatuur sensor
- 7x Xioami Bewegingsmelder
- 16x Ikea GU10 tradfri spot
- 2x INNR GU10 spot
- 3x Philips Hue spot
- 8x Philips Hue color & white E27
- 6x Philips Hue white E27
- 1x Fibaro double switch
- 6x Danfoss LC13
- 1x AEOTEC Bewegingsmelder/multisensor
Automations
- Hier ben ik nog niet veel aan toegekomen maar onderstaande al wel:
- Automatisch lichten aan bij beweging of thuiskomst
- Automatisch lichten aan in de hal, toilet
- Automatisch lichten aanpassen bij gebruik TV na een bepaalde tijdstip
- Automatisch lichten aan in de tuin bij zonsondergang
- Automatisch lichten aan in de garage
Wat er nog op de planning staat:
- 'Gasten' based besluiten gaan nemen, wie is er aanwezig, hebben die een bepaalde voorkeur voor bepaalde lampen
- Wasmachine en droger meldingen via telegram
- Verlichting boven automatisch schakelen in het bijzonder na 8 uur 's avonds vanwege de slapende kinderen
- Alarm systeem maken
- Tablet aan de muur maken zodat 'gasten' ook het huis kunnen bedienen zonder app
- Google Home verder indelen zodat er gemakkelijker met stem zones aan en uit gezet kunnen worden.
- Automatisch foto ontvangen bij aanbellen achter- of voordeur
- Toevoegen van afvalbeheer
- Grafisch verbeteren van pop-ups in lovelace, de standaard geeft teveel zinloze informatie en de sliders zijn te klein voor een tablet
Showcase
Hieronder mijn GUI voor PC/telefoon, de opzet is bewust in lovelace gedaan zodat deze meeschaalt met telefoons. Voor het -nog op te hangen- tablet zal een eigen gui gemaakt worden met minder prive informatie en met de camera's onder een ander tabblad:/f/image/gfzVuZT8T9tpY5QF0DVnjzv3.png?f=fotoalbum_large)
Lovelace opbouw
Bijna alles is gemaakt met de custom-button card, custom-mediaplayer kaarten.Ziet er gaaf uit! Ik ben eigenlijk wel benieuwd, die tijd die onder jou en jou partner (aanname) staat, ik verwacht dat die de tijd meet hoelang jullie thuis en op het werk zijn die dag. Ik ben wel benieuwd hoe je dat hebt gedaan.Stekeltje schreef op woensdag 27 mei 2020 @ 10:02:
Ik ben een aantal weken geleden begonnen met HA, zat er al tijden aan te denken maar door gebruik van een homey kwam het er niet van. Na +/- 2 jaar gewacht te hebben op de lang verwachte en nogsteeds aangekondigde zigbee aanpassing heb ik besloten in maart om alles over te gaan zetten op home assistant. De installatie is wat ruw, maar als je een beetje ingelezen bent vind ik het opzich wel fijn werken. De gebruiksvriendelijkheid van homey heeft HA nog lang niet bereikt maar ach.Software
Onderstaande draait allemaal op Ubuntu Server in combinatie met Docker
- Home Assistant Core 0.109.6
- Mosquitto
- Zigbee2mqtt
- Zigbee2mqtt Assistant
- Traefik 2.3
- Portainer
- UNIFI Controller
- Node-red
- InfluxDB
- Grafana
Hardware
- Intel NUC, celeron, 8GB, 64GB SSD
- Nest Thermostaat
- LAUNCHXL-CC26X2R1 dev board t.b.v. Zigbee
- AEOTEC Gen5 USB t.b.v. Z-wave
- Ring Pro, Ring 2
- Sonos Play 1, Play 3 en Playbar
- 6x INNR SP120 smartplug
- 2x Fibaro smartplug
- 1x Fibaro bewegingsmelder
- 12 Xiaomi Deurcontact
- 6x Xiaomi Temperatuur sensor
- 7x Xioami Bewegingsmelder
- 16x Ikea GU10 tradfri spot
- 2x INNR GU10 spot
- 3x Philips Hue spot
- 8x Philips Hue color & white E27
- 6x Philips Hue white E27
- 1x Fibaro double switch
- 1x AEOTEC Bewegingsmelder/multisensor
Automations
- Hier ben ik nog niet veel aan toegekomen maar onderstaande al wel:
- Automatisch lichten aan bij beweging of thuiskomst
- Automatisch lichten aan in de hal, toilet
- Automatisch lichten aanpassen bij gebruik TV na een bepaalde tijdstip
- Automatisch lichten aan in de tuin bij zonsondergang
- Automatisch lichten aan in de garage
Wat er nog op de planning staat:
- 'Gasten' based besluiten gaan nemen, wie is er aanwezig, hebben die een bepaalde voorkeur voor bepaalde lampen
- Wasmachine en droger meldingen via telegram
- Verlichting boven automatisch schakelen in het bijzonder na 8 uur 's avonds vanwege de slapende kinderen
- Alarm systeem maken
- Tablet aan de muur maken zodat 'gasten' ook het huis kunnen bedienen zonder app
- Google Home verder indelen zodat er gemakkelijker met stem zones aan en uit gezet kunnen worden.
- Automatisch foto ontvangen bij aanbellen achter- of voordeur
- Toevoegen van afvalbeheer
- Grafisch verbeteren van pop-ups in lovelace, de standaard geeft teveel zinloze informatie en de sliders zijn te klein voor een tablet
Showcase
Hieronder mijn GUI voor PC/telefoon, de opzet is bewust in lovelace gedaan zodat deze meeschaalt met telefoons. Voor het -nog op te hangen- tablet zal een eigen gui gemaakt worden met minder prive informatie en met de camera's onder een ander tabblad:
[Afbeelding]Lovelace opbouw
Bijna alles is gemaakt met de custom-button card, custom-mediaplayer kaarten.
Overigens heb ik ook een tablet hangen, maar maak ik ook gewoon gebruik van lovelace. Als je alles in een vertical stack gooit en dan in panelmode zet, dan hoef je geen eigen gui te maken. Je kan bijv. gewoon een aparte dashboard voor je tablet maken zodat deze niet je desktop/mobiele versie overhoopt gooit.
Afhankelijk wat je natuurlijk zelf in gedachten hebt
Ik laat zien waar we zijn en hoelang het duurt voordat we op werk zijn of als we niet thuis zijn hoelang het duurt voordat we thuis zijn.JunSn0w. schreef op woensdag 27 mei 2020 @ 19:37:
[...]
Ziet er gaaf uit! Ik ben eigenlijk wel benieuwd, die tijd die onder jou en jou partner (aanname) staat, ik verwacht dat die de tijd meet hoelang jullie thuis en op het werk zijn die dag. Ik ben wel benieuwd hoe je dat hebt gedaan.
Dat doe je op de volgende manier, onder het kopje 'sensor' of in een specifieke 'sensors.yaml'
YAML:
1
2
3
4
5
| - platform: waze_travel_time name: "Ruud's tijd naar werk" origin: device_tracker.sm_g975f destination: Werk Ruud region: 'EU' |
Destination heb ik gedefineerd op de kaart uiteraard :-)
Ja met GUI bedoelde ik vooral de indeling in Lovelace, bovenstaande is daar ook in gemaakt en voor het tablet komt het daar ook in. Echter heb ik gemerkt dat voor een tablet mount de hoeveelheid informatie gewoon teveel is. Apparte dashboard zal ik binnenkort is mee gaan spelen, bedankt voor de tip!Overigens heb ik ook een tablet hangen, maar maak ik ook gewoon gebruik van lovelace. Als je alles in een vertical stack gooit en dan in panelmode zet, dan hoef je geen eigen gui te maken. Je kan bijv. gewoon een aparte dashboard voor je tablet maken zodat deze niet je desktop/mobiele versie overhoopt gooit.
Afhankelijk wat je natuurlijk zelf in gedachten hebt
[ Voor 39% gewijzigd door Stekeltje op 28-05-2020 10:39 ]
Gaaf. En dan krijg je nog een bosje bloemen ook!Stekeltje schreef op woensdag 27 mei 2020 @ 10:02:
Ik ben een aantal weken geleden begonnen met HA, zat er al tijden aan te denken maar door gebruik van een homey kwam het er niet van. Na +/- 2 jaar gewacht te hebben op de lang verwachte en nogsteeds aangekondigde zigbee aanpassing heb ik besloten in maart om alles over te gaan zetten op home assistant. De installatie is wat ruw, maar als je een beetje ingelezen bent vind ik het opzich wel fijn werken. De gebruiksvriendelijkheid van homey heeft HA nog lang niet bereikt maar ach.Software
Onderstaande draait allemaal op Ubuntu Server in combinatie met Docker
- Home Assistant Core 0.109.6
- Mosquitto
- Zigbee2mqtt
- Zigbee2mqtt Assistant
- Traefik 2.3
- Portainer
- UNIFI Controller
- Node-red
- InfluxDB
- Grafana
Hardware
- Intel NUC, celeron, 8GB, 64GB SSD
- Nest Thermostaat
- LAUNCHXL-CC26X2R1 dev board t.b.v. Zigbee
- AEOTEC Gen5 USB t.b.v. Z-wave
- Ring Pro, Ring 2
- Sonos Play 1, Play 3 en Playbar
- 6x INNR SP120 smartplug
- 2x Fibaro smartplug
- 1x Fibaro bewegingsmelder
- 12 Xiaomi Deurcontact
- 6x Xiaomi Temperatuur sensor
- 7x Xioami Bewegingsmelder
- 16x Ikea GU10 tradfri spot
- 2x INNR GU10 spot
- 3x Philips Hue spot
- 8x Philips Hue color & white E27
- 6x Philips Hue white E27
- 1x Fibaro double switch
- 1x AEOTEC Bewegingsmelder/multisensor
Automations
- Hier ben ik nog niet veel aan toegekomen maar onderstaande al wel:
- Automatisch lichten aan bij beweging of thuiskomst
- Automatisch lichten aan in de hal, toilet
- Automatisch lichten aanpassen bij gebruik TV na een bepaalde tijdstip
- Automatisch lichten aan in de tuin bij zonsondergang
- Automatisch lichten aan in de garage
Wat er nog op de planning staat:
- 'Gasten' based besluiten gaan nemen, wie is er aanwezig, hebben die een bepaalde voorkeur voor bepaalde lampen
- Wasmachine en droger meldingen via telegram
- Verlichting boven automatisch schakelen in het bijzonder na 8 uur 's avonds vanwege de slapende kinderen
- Alarm systeem maken
- Tablet aan de muur maken zodat 'gasten' ook het huis kunnen bedienen zonder app
- Google Home verder indelen zodat er gemakkelijker met stem zones aan en uit gezet kunnen worden.
- Automatisch foto ontvangen bij aanbellen achter- of voordeur
- Toevoegen van afvalbeheer
- Grafisch verbeteren van pop-ups in lovelace, de standaard geeft teveel zinloze informatie en de sliders zijn te klein voor een tablet
Showcase
Hieronder mijn GUI voor PC/telefoon, de opzet is bewust in lovelace gedaan zodat deze meeschaalt met telefoons. Voor het -nog op te hangen- tablet zal een eigen gui gemaakt worden met minder prive informatie en met de camera's onder een ander tabblad:
[Afbeelding]Lovelace opbouw
Bijna alles is gemaakt met de custom-button card, custom-mediaplayer kaarten.
Delete post pls thx
[ Voor 95% gewijzigd door skank op 11-06-2020 10:23 ]
Ziet er mooi uit zeg !Stekeltje schreef op woensdag 27 mei 2020 @ 10:02:
Ik ben een aantal weken geleden begonnen met HA, zat er al tijden aan te denken maar door gebruik van een homey kwam het er niet van. Na +/- 2 jaar gewacht te hebben op de lang verwachte en nogsteeds aangekondigde zigbee aanpassing heb ik besloten in maart om alles over te gaan zetten op home assistant. De installatie is wat ruw, maar als je een beetje ingelezen bent vind ik het opzich wel fijn werken. De gebruiksvriendelijkheid van homey heeft HA nog lang niet bereikt maar ach.Software
Onderstaande draait allemaal op Ubuntu Server in combinatie met Docker
- Home Assistant Core 0.109.6
- Mosquitto
- Zigbee2mqtt
- Zigbee2mqtt Assistant
- Traefik 2.3
- Portainer
- UNIFI Controller
- Node-red
- InfluxDB
- Grafana
Hardware
- Intel NUC, celeron, 8GB, 64GB SSD
- Nest Thermostaat
- LAUNCHXL-CC26X2R1 dev board t.b.v. Zigbee
- AEOTEC Gen5 USB t.b.v. Z-wave
- Ring Pro, Ring 2
- Sonos Play 1, Play 3 en Playbar
- 6x INNR SP120 smartplug
- 2x Fibaro smartplug
- 1x Fibaro bewegingsmelder
- 12 Xiaomi Deurcontact
- 6x Xiaomi Temperatuur sensor
- 7x Xioami Bewegingsmelder
- 16x Ikea GU10 tradfri spot
- 2x INNR GU10 spot
- 3x Philips Hue spot
- 8x Philips Hue color & white E27
- 6x Philips Hue white E27
- 1x Fibaro double switch
- 6x Danfoss LC13
- 1x AEOTEC Bewegingsmelder/multisensor
Automations
- Hier ben ik nog niet veel aan toegekomen maar onderstaande al wel:
- Automatisch lichten aan bij beweging of thuiskomst
- Automatisch lichten aan in de hal, toilet
- Automatisch lichten aanpassen bij gebruik TV na een bepaalde tijdstip
- Automatisch lichten aan in de tuin bij zonsondergang
- Automatisch lichten aan in de garage
Wat er nog op de planning staat:
- 'Gasten' based besluiten gaan nemen, wie is er aanwezig, hebben die een bepaalde voorkeur voor bepaalde lampen
- Wasmachine en droger meldingen via telegram
- Verlichting boven automatisch schakelen in het bijzonder na 8 uur 's avonds vanwege de slapende kinderen
- Alarm systeem maken
- Tablet aan de muur maken zodat 'gasten' ook het huis kunnen bedienen zonder app
- Google Home verder indelen zodat er gemakkelijker met stem zones aan en uit gezet kunnen worden.
- Automatisch foto ontvangen bij aanbellen achter- of voordeur
- Toevoegen van afvalbeheer
- Grafisch verbeteren van pop-ups in lovelace, de standaard geeft teveel zinloze informatie en de sliders zijn te klein voor een tablet
Showcase
Hieronder mijn GUI voor PC/telefoon, de opzet is bewust in lovelace gedaan zodat deze meeschaalt met telefoons. Voor het -nog op te hangen- tablet zal een eigen gui gemaakt worden met minder prive informatie en met de camera's onder een ander tabblad:
[Afbeelding]Lovelace opbouw
Bijna alles is gemaakt met de custom-button card, custom-mediaplayer kaarten.
Zou je kunnen tonen hoe je de presence card hebt gemaakt ?
Ik neem aan dat je het Gasten kaartje bedoeld? Dat is eigenlijk super simpel, mits je de infra hebt. Door middel van de Ubiquiti Controller die ook op de NUC draait krijg ik van elke client die connect op mijn wifi een nieuwe entiteit 'tracker' in HA.DvD77 schreef op maandag 15 juni 2020 @ 12:19:
[...]
Ziet er mooi uit zeg !
Zou je kunnen tonen hoe je de presence card hebt gemaakt ?
Vervolgens heb ik van iedereen die bij ons langskomt een 'person' aangemaakt:
:no_upscale():strip_icc():fill(white):strip_exif()/f/image/j2q2BQUyc4qz7zZIoCzX8w7x.jpg?f=user_large)
Daarna koppel ik de tracker aan die 'person':
:no_upscale():strip_icc():fill(white):strip_exif()/f/image/NhoUuU3odWOKYsWKXsveaaKm.jpg?f=user_large)
Het gasten kaartje is verder alleen maar een glancecard met een filter waarin ik kijk of iemand 'home' is:
YAML:
1
2
3
4
5
6
7
8
9
| card: show_name: false show_state: false type: glance entities: - person.ad_martens state_filter: - home type: entity-filter |
Ik denk eerlijk gezegd dat hij juist het informatie-deel van jullie beide bedoelde.. Anders ben ik wel benieuwdStekeltje schreef op dinsdag 16 juni 2020 @ 10:57:
[...]
Ik neem aan dat je het Gasten kaartje bedoeld? Dat is eigenlijk super simpel, mits je de infra hebt. Door middel van de Ubiquiti Controller die ook op de NUC draait krijg ik van elke client die connect op mijn wifi een nieuwe entiteit 'tracker' in HA.
Vervolgens heb ik van iedereen die bij ons langskomt een 'person' aangemaakt:
[Afbeelding]
Daarna koppel ik de tracker aan die 'person':
[Afbeelding]
Het gasten kaartje is verder alleen maar een glancecard met een filter waarin ik kijk of iemand 'home' is:
YAML:
Ook bijvoorbeeld naar je background/card-theme
[ Voor 9% gewijzigd door Koepert op 16-06-2020 11:17 ]
No problemo:Koepert schreef op dinsdag 16 juni 2020 @ 11:05:
[...]
Ik denk eerlijk gezegd dat hij juist het informatie-deel van jullie beide bedoelde.. Anders ben ik wel benieuwd
Ook bijvoorbeeld naar je background/card-theme
Theme is gebaseerd op ios-dark-theme, echter heb ik daar wat wijzigingen in aangebracht.
https://community.home-as...os-dark-mode-theme/149136
De code voor mijn eigen informatiekaart hieronder:
YAML:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
| aspect_ratio: 3/1 custom_fields: locatie: | [[[ return `<ha-icon icon="mdi:map-marker" style="width: 25px; height: 20px; color: white;"> </ha-icon><span>${entity.state}</span>` ]]] thuis: | [[[ return `<ha-icon icon="mdi:home" style="width: 25px; height: 20px; color: white;"> </ha-icon><span><span style="color: var(--text-color-sensor);">${states['sensor.ruud_s_tijd_naar_huis'].state} minuten</span></span>` ]]] werk: | [[[ return `<ha-icon icon="mdi:briefcase" style="width: 25px; height: 20px; color: white;"> </ha-icon><span><span style="color: var(--text-color-sensor);">${states['sensor.ruud_s_tijd_naar_werk'].state} minuten</span></span>` ]]] entity: person.ruud_martens name: Ruud show_entity_picture: true styles: card: - border-radius: 12px - padding: 4% - color: ivory - font-size: 12px - text-shadow: 0px 0px 2px black - text-transform: capitalize custom_fields: locatie: - padding-bottom: 2% - align-self: end - justify-self: start thuis: - padding-top: 2% - align-self: end - justify-self: start werk: - padding-top: 2% - align-self: end - justify-self: start grid: - grid-template-areas: '"n i" "locatie locatie" "werk thuis"' - grid-template-columns: 1fr 1fr - grid-template-rows: 2fr 0.5fr 0.5fr img_cell: - justify-items: start - align-self: start - margin-right: '-50%' name: - font-size: 20px - color: white - align-self: start - justify-self: start type: 'custom:button-card' |
Leuk idee, ga ik misschien ook wel doen. Al heb je tegenwoordig steeds minder mensen die vragen naar wifi, omdat de mobiele bundel volledig toereikend is.Stekeltje schreef op dinsdag 16 juni 2020 @ 10:57:
[...]
Ik neem aan dat je het Gasten kaartje bedoeld? Dat is eigenlijk super simpel, mits je de infra hebt. Door middel van de Ubiquiti Controller die ook op de NUC draait krijg ik van elke client die connect op mijn wifi een nieuwe entiteit 'tracker' in HA.
Vervolgens heb ik van iedereen die bij ons langskomt een 'person' aangemaakt:
[Afbeelding]
Daarna koppel ik de tracker aan die 'person':
[Afbeelding]
Het gasten kaartje is verder alleen maar een glancecard met een filter waarin ik kijk of iemand 'home' is:
YAML:
---edit---
Zo bedenk ik me net dat ik via BT kan tracken of mijn (onder)buren er zijn (in known_devices.yaml komt meer dan genoeg terug daarvan)...
[ Voor 5% gewijzigd door barrymossel op 16-06-2020 12:10 ]
Thanks, idd bedoelde ik het info gedeelte van jullie beiden !Stekeltje schreef op dinsdag 16 juni 2020 @ 11:23:
[...]
No problemo:
Theme is gebaseerd op ios-dark-theme, echter heb ik daar wat wijzigingen in aangebracht.
https://community.home-as...os-dark-mode-theme/149136
De code voor mijn eigen informatiekaart hieronder:
YAML:
Wauw, ik ben impressed! Heb je van die kaartjes een code. Ik ben al tijdje aan het klooien maar krijg het niet goed voor elkaar dat ik als achtergrond zie wat afspeel in mediacard en dat ik van die mooie iconen heb.
Stekeltje schreef op woensdag 27 mei 2020 @ 10:02:
Ik ben een aantal weken geleden begonnen met HA, zat er al tijden aan te denken maar door gebruik van een homey kwam het er niet van. Na +/- 2 jaar gewacht te hebben op de lang verwachte en nogsteeds aangekondigde zigbee aanpassing heb ik besloten in maart om alles over te gaan zetten op home assistant. De installatie is wat ruw, maar als je een beetje ingelezen bent vind ik het opzich wel fijn werken. De gebruiksvriendelijkheid van homey heeft HA nog lang niet bereikt maar ach.Software
Onderstaande draait allemaal op Ubuntu Server in combinatie met Docker
- Home Assistant Core 0.109.6
- Mosquitto
- Zigbee2mqtt
- Zigbee2mqtt Assistant
- Traefik 2.3
- Portainer
- UNIFI Controller
- Node-red
- InfluxDB
- Grafana
Hardware
- Intel NUC, celeron, 8GB, 64GB SSD
- Nest Thermostaat
- LAUNCHXL-CC26X2R1 dev board t.b.v. Zigbee
- AEOTEC Gen5 USB t.b.v. Z-wave
- Ring Pro, Ring 2
- Sonos Play 1, Play 3 en Playbar
- 6x INNR SP120 smartplug
- 2x Fibaro smartplug
- 1x Fibaro bewegingsmelder
- 12 Xiaomi Deurcontact
- 6x Xiaomi Temperatuur sensor
- 7x Xioami Bewegingsmelder
- 16x Ikea GU10 tradfri spot
- 2x INNR GU10 spot
- 3x Philips Hue spot
- 8x Philips Hue color & white E27
- 6x Philips Hue white E27
- 1x Fibaro double switch
- 6x Danfoss LC13
- 1x AEOTEC Bewegingsmelder/multisensor
Automations
- Hier ben ik nog niet veel aan toegekomen maar onderstaande al wel:
- Automatisch lichten aan bij beweging of thuiskomst
- Automatisch lichten aan in de hal, toilet
- Automatisch lichten aanpassen bij gebruik TV na een bepaalde tijdstip
- Automatisch lichten aan in de tuin bij zonsondergang
- Automatisch lichten aan in de garage
Wat er nog op de planning staat:
- 'Gasten' based besluiten gaan nemen, wie is er aanwezig, hebben die een bepaalde voorkeur voor bepaalde lampen
- Wasmachine en droger meldingen via telegram
- Verlichting boven automatisch schakelen in het bijzonder na 8 uur 's avonds vanwege de slapende kinderen
- Alarm systeem maken
- Tablet aan de muur maken zodat 'gasten' ook het huis kunnen bedienen zonder app
- Google Home verder indelen zodat er gemakkelijker met stem zones aan en uit gezet kunnen worden.
- Automatisch foto ontvangen bij aanbellen achter- of voordeur
- Toevoegen van afvalbeheer
- Grafisch verbeteren van pop-ups in lovelace, de standaard geeft teveel zinloze informatie en de sliders zijn te klein voor een tablet
Showcase
Hieronder mijn GUI voor PC/telefoon, de opzet is bewust in lovelace gedaan zodat deze meeschaalt met telefoons. Voor het -nog op te hangen- tablet zal een eigen gui gemaakt worden met minder prive informatie en met de camera's onder een ander tabblad:
[Afbeelding]Lovelace opbouw
Bijna alles is gemaakt met de custom-button card, custom-mediaplayer kaarten.
http://specs.tweak.to/6635
Voor degenen die elektrisch rijden en de telemetrie van de Kia e-Niro erin willen opnemen:
https://github.com/peet47/hassio_kia#entitie-card
Voorbeeld van resultaat:
/f/image/WM25CWGZslWj6UZuOtpBCPjB.png?f=fotoalbum_large)
https://github.com/peet47/hassio_kia#entitie-card
Voorbeeld van resultaat:
/f/image/WM25CWGZslWj6UZuOtpBCPjB.png?f=fotoalbum_large)
Prometeia cooled P4 2,4B@3,15 Ghz, Abit IT7MAX2 v2.0, Corsair 3500C2 512 mb, 2x WD800JB RAID 0 striping
De informatie van de series waar je mee bezig bent, waar haal je die vandaan?
Neem aan dat hier een API voor gebruikt wordt?
Overigens heel tof allemaal! Ik heb al jaren in mn hoofd om een smart-home te realiseren maar gezien het (nog) thuis wonen heb ik het maar opzij gelegd. Nu ik langzaam aan het kijken ben om op mezelf te gaan wonen wordt dit weer heel interssant, genoeg inspiratie iedergeval hier
AMD 5900X | MSI B550 GAMING EDGI WIFI | G.Skill Ripjaws 32GB (2x16) 3600Mhz CL16 | Gigabyte RTX 3080 Gaming OC
Dit is het show-off topic, heb je het grote topic ook gezien?Byron010 schreef op woensdag 12 augustus 2020 @ 12:15:
[...]
De informatie van de series waar je mee bezig bent, waar haal je die vandaan?
Neem aan dat hier een API voor gebruikt wordt?
Overigens heel tof allemaal! Ik heb al jaren in mn hoofd om een smart-home te realiseren maar gezien het (nog) thuis wonen heb ik het maar opzij gelegd. Nu ik langzaam aan het kijken ben om op mezelf te gaan wonen wordt dit weer heel interssant, genoeg inspiratie iedergeval hier
Home Assistant: Open source Python3 home automation - deel 2
Sometimes you need to plan for coincidence
Yes vanuit daar kwam ik hier, toch bedanktHmmbob schreef op woensdag 12 augustus 2020 @ 13:12:
[...]
Dit is het show-off topic, heb je het grote topic ook gezien?
Home Assistant: Open source Python3 home automation - deel 2
Toevallig dat hij iets had waar ik nog niet overnagedacht had en ik het toch even wou vragen. Verder wou ik alleen even mijn bewondering laten blijken voor de vele (uitgebreide) setups
AMD 5900X | MSI B550 GAMING EDGI WIFI | G.Skill Ripjaws 32GB (2x16) 3600Mhz CL16 | Gigabyte RTX 3080 Gaming OC
Niet mijn volledige setup (da's niet veel meer dan wat Z-wave spulletjes en verlichting in standaard designs) maar ik wou mijn laatste projectje toch delen 
:strip_exif()/f/image/T130nMUHtuTBU2KoDoQrK6Ff.jpg?f=fotoalbum_large)
Ik heb geen grote keuken en een Dolce Gusto is dan een uitvinding.
Lekkere koffie, maar compact apparaatje
Tenminste: het device zelf is klein. De cups nemen toch wel behoorlijk veel ruimte in... Gelukkig heb ik een smalle, verticale loze ruimte in mijn keuken. Dus daar moest ik maar wat mee maken.
Bij gebrek aan een 3D printer is het een beetje een 'beun de haas' apparaat geworden al zie je dat toch niet als hij verstopt zit in die loze ruimte. En het werkt als een tiet!
al zie je dat toch niet als hij verstopt zit in die loze ruimte. En het werkt als een tiet!
(bestaande uit: wat Hornbach latjes, 6 SG90 servo's, ESP8266 / NodeMCU (damn wat zijn die dingen awesome btw!) en een touch sensor)
:strip_exif()/f/image/T130nMUHtuTBU2KoDoQrK6Ff.jpg?f=fotoalbum_large)
Ik heb geen grote keuken en een Dolce Gusto is dan een uitvinding.
Lekkere koffie, maar compact apparaatje
Tenminste: het device zelf is klein. De cups nemen toch wel behoorlijk veel ruimte in... Gelukkig heb ik een smalle, verticale loze ruimte in mijn keuken. Dus daar moest ik maar wat mee maken.
Bij gebrek aan een 3D printer is het een beetje een 'beun de haas' apparaat geworden
:strip_exif()/f/image/czcxSOsmVFNuwYYK9DqwTYRu.jpg?f=fotoalbum_tile) | :strip_exif()/f/image/whD5tVLIYA88Smefe8jOIC71.jpg?f=fotoalbum_tile) | :strip_exif()/f/image/LnRYk358RjSMdTITEGJsU9c5.jpg?f=fotoalbum_tile) |
(bestaande uit: wat Hornbach latjes, 6 SG90 servo's, ESP8266 / NodeMCU (damn wat zijn die dingen awesome btw!) en een touch sensor)
[ Voor 3% gewijzigd door Richh op 24-08-2020 13:10 ]
☀️ 4500wp zuid | 🔋MT Venus 5kW | 🚗 Tesla Model 3 SR+ 2020 | ❄️ Daikin 3MXM 4kW
Cool! Zie je kans om een filmpje van de werking te maken? Ben erg benieuwd!
Sometimes you need to plan for coincidence
Deze video laat de werking wel zienHmmbob schreef op maandag 24 augustus 2020 @ 13:20:
Cool! Zie je kans om een filmpje van de werking te maken? Ben erg benieuwd!
Iets meer info:
Ik wou het origineel met 1 motor per 'rail' doen, met een 'klepje' wat de eerstvolgende blokkeert als hij opent, in dezelfde beweging. Echter zit je met behoorlijk kleine toleranties en mijn linkerhand-figuurzaag-kunst
Op de ESP8266 heb ik een simpele REST API geschreven; als je naar <ipaddress>/dispense/coffee gaat, beweegt hij dus eerst het onderste motortje en daarna de bovenste open en dicht. De Home Assistant button roept simpel het rest_command op als je erop tikt.
[ Voor 3% gewijzigd door Richh op 24-08-2020 13:38 ]
☀️ 4500wp zuid | 🔋MT Venus 5kW | 🚗 Tesla Model 3 SR+ 2020 | ❄️ Daikin 3MXM 4kW
Heel erg origineel gedaan. Maar wat is nu eigenlijk het doel? Is het een dispenser?Richh schreef op maandag 24 augustus 2020 @ 13:37:
[...]
Deze video laat de werking wel zien
[YouTube: Coffee cup dispenser]
Iets meer info:
Ik wou het origineel met 1 motor per 'rail' doen, met een klepje wat de eerstvolgende blokkeert als hij opent, in dezelfde beweging. Echter zit je met behoorlijk kleine toleranties en mijn linkerhand-figuurzaag-kunstdus er is een 2e motortje bij gekomen. Technisch ziet het er daardoor wel leuker uit
Op de ESP8266 heb ik een simpele REST API geschreven; als je naar <ipaddress>/dispense/coffee gaat, beweegt hij dus eerst het onderste motortje en daarna de bovenste open en dicht. De Home Assistant button roept simpel het rest_command op als je erop tikt.
Yep, het is niks meer dan een dispenser, waardoor ik die cupjes in de loze ruimte kwijt kankoelkast schreef op maandag 24 augustus 2020 @ 13:38:
[...]
Heel erg origineel gedaan. Maar wat is nu eigenlijk het doel? Is het een dispenser?
Het doel was wellicht meer "hobby"
☀️ 4500wp zuid | 🔋MT Venus 5kW | 🚗 Tesla Model 3 SR+ 2020 | ❄️ Daikin 3MXM 4kW
Haha, ik vind het geniaal 
Nu alleen nog een soort trechter die ervoor zorgt dat je cupje precies in het toestel valt!
Nu alleen nog een soort trechter die ervoor zorgt dat je cupje precies in het toestel valt!
Android developer & dürüm-liefhebber
Super leuk gedaan!Richh schreef op maandag 24 augustus 2020 @ 13:39:
[...]
Yep, het is niks meer dan een dispenser, waardoor ik die cupjes in de loze ruimte kwijt kan
Het doel was wellicht meer "hobby"
werkt idd er mooi
omdat het kan! hehe
een mening is zo sterk als de som van zijn argumenten
Gaaf, dat is nog eens een showcase! Ik ben zelf deze aan het 3DPrinten voor mijn Nespresso cups doordat ik hier twee linkerhanden heb en mijn netjes zagen nog veel erger zou zijn dan bij jouRichh schreef op maandag 24 augustus 2020 @ 13:02:
Niet mijn volledige setup (da's niet veel meer dan wat Z-wave spulletjes en verlichting in standaard designs) maar ik wou mijn laatste projectje toch delen
[Afbeelding]
Ik heb geen grote keuken en een Dolce Gusto is dan een uitvinding.
Lekkere koffie, maar compact apparaatje
Tenminste: het device zelf is klein. De cups nemen toch wel behoorlijk veel ruimte in... Gelukkig heb ik een smalle, verticale loze ruimte in mijn keuken. Dus daar moest ik maar wat mee maken.
Bij gebrek aan een 3D printer is het een beetje een 'beun de haas' apparaat gewordenal zie je dat toch niet als hij verstopt zit in die loze ruimte. En het werkt als een tiet!
[Afbeelding] [Afbeelding] [Afbeelding]
(bestaande uit: wat Hornbach latjes, 6 SG90 servo's, ESP8266 / NodeMCU (damn wat zijn die dingen awesome btw!) en een touch sensor)
Looks good!larsiey schreef op donderdag 27 augustus 2020 @ 15:35:
Onder het mom van "beter goed gejat dan slecht bedacht".
Credits naar @Hmmbob. Uit zijn config heb ik veel ideeën gehaald.
[Afbeelding]
Hoe krijg je die mini-graph cards zo dat ze schuiven?
Staat je config op Github?
Sometimes you need to plan for coincidence
Thanks!Hmmbob schreef op donderdag 27 augustus 2020 @ 15:39:
[...]
Looks good!
Hoe krijg je die mini-graph cards zo dat ze schuiven?
Staat je config op Github?
Met Swiper card
Mijn config staat (nog) niet op Github. Daar moet ik nog een keer tijd insteken/ in verdiepen.
Als je (of iemand anders) geïnteresseerd is in een stukje code, kan ik het hier eventueel wel posten
[ Voor 27% gewijzigd door larsiey op 27-08-2020 15:48 ]
Ziet erg goed uit!larsiey schreef op donderdag 27 augustus 2020 @ 15:35:
Onder het mom van "beter goed gejat dan slecht bedacht".
Credits naar @Hmmbob. Uit zijn config heb ik veel ideeën gehaald.
[Afbeelding]
Ik moet er zelf nog een beetje in verdiepen maar nu het toch langskomt:
Hoe heb je het groeperen van lampen in een dropdown gekregen en ook de dimmer in een entity card?
AMD 5900X | MSI B550 GAMING EDGI WIFI | G.Skill Ripjaws 32GB (2x16) 3600Mhz CL16 | Gigabyte RTX 3080 Gaming OC
Hiervoor moet je twee componenten in HACS installeren: Fold entity row en slider entity row.Byron010 schreef op donderdag 27 augustus 2020 @ 16:05:
[...]
Ziet erg goed uit!
Ik moet er zelf nog een beetje in verdiepen maar nu het toch langskomt:
Hoe heb je het groeperen van lampen in een dropdown gekregen en ook de dimmer in een entity card?
De code is:
YAML:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| - type: entities entities: - type: custom:fold-entity-row head: light.woonkamer entities: - type: custom:slider-entity-row entity: light.woonkamerraam name: Raam woonkamer hide_when_off: true toggle: true - type: custom:slider-entity-row entity: light.hal name: Hal hide_when_off: true toggle: true |
Mag ik vragen hoe vaak je de auto voor informatie pollt?xenobia12345 schreef op maandag 6 juli 2020 @ 21:29:
Voor degenen die elektrisch rijden en de telemetrie van de Kia e-Niro erin willen opnemen:
https://github.com/peet47/hassio_kia#entitie-card
Voorbeeld van resultaat:
[Afbeelding]
De regen dat ik dit vraag is dat ik dit aan het maken ben voor de Hyundai Kona van mijn vrouw, maar het pollen duurt even en ik vraag mij af als ik elke minuut poll of de API dat leuk vindt en of je dat merkt aan de batterij van de auto.
Visit my Smart Home Adventure blog at https://docs.joepverhaeg.nl with lots of awesome FIBARO home automation!
super gaaf gedaan!larsiey schreef op donderdag 27 augustus 2020 @ 15:35:
Onder het mom van "beter goed gejat dan slecht bedacht".
Credits naar @Hmmbob. Uit zijn config heb ik veel ideeën gehaald.
[Afbeelding]
jammer dat je het nog niet op github heb
Ben erg benieuwd hoe je de button-card gemaakt hebt op je lampen tab
kan je misschien van een van de buttons de yaml delen ?
een mening is zo sterk als de som van zijn argumenten
@larsiey knap gedaan!
Hoe heb je die lightbulb zo gekregen dat die precies opspringt als je hem aanzet?
Hoe heb je die lightbulb zo gekregen dat die precies opspringt als je hem aanzet?
@DaTuX @skank
Deze custom button cards komen uit de config van matt8707.
De icoontjes heeft hij zelf ontworpen en omgezet naar svg animations. Hier in het topic van hem, geeft hij nog wel aan hoe je zelf icoontjes kan omzetten op een wat simpelere manier.
Ik post hieronder de code die ik gebruik. Dit is inclusief popup card om de helderheid en kleur te veranderen.
In de custom button card worden templates gebruikt: base en light. Dit om te voorkomen dat er heel veel dezelfde code wordt hergebruikt. Als je de onderstaande code ziet, begrijp je waarom . In de documentatie van cutom button card staat wel uitgelegd waar je de template file moet plaatsen.
. In de documentatie van cutom button card staat wel uitgelegd waar je de template file moet plaatsen.
base template:
Light template:
Deze custom button cards komen uit de config van matt8707.
De icoontjes heeft hij zelf ontworpen en omgezet naar svg animations. Hier in het topic van hem, geeft hij nog wel aan hoe je zelf icoontjes kan omzetten op een wat simpelere manier.
Ik post hieronder de code die ik gebruik. Dit is inclusief popup card om de helderheid en kleur te veranderen.
code:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
| - type: custom:button-card
entity: light.hal
style:
top: 20.35%
left: 66.14%
width: 10%
custom_fields:
icon_spot: &icon_spot >
[[[ const state = entity.state === 'on' ? 'animate_on' : 'animate_off';
return `<svg viewBox="0 0 50 50"><style>@keyframes animate_on{0%{transform: rotateZ(0deg); animation-timing-function: cubic-bezier(0.7, 0, 0.84, 0);}70%{transform: rotateZ(-15deg); animation-timing-function: cubic-bezier(0.16, 1, 0.3, 1);}75%{transform: rotateZ(-15deg); animation-timing-function: cubic-bezier(0.16, 1, 0.3, 1);}88%{transform: rotateZ(-11deg);}100%{transform: rotateZ(-15deg);}}.animate_on{animation: animate_on 0.7s; transform-origin: 40% 20%; animation-fill-mode: forwards; animation-delay: -0.1s;}@keyframes animate_off{0%{transform: rotateZ(-15deg); animation-timing-function: cubic-bezier(0.7, 0, 0.84, 0);}70%{transform: rotateZ(0deg); animation-timing-function: cubic-bezier(0.16, 1, 0.3, 1);}75%{transform: rotateZ(0deg); animation-timing-function: cubic-bezier(0.16, 1, 0.3, 1);}88%{transform: rotateZ(-4deg);}100%{transform: rotateZ(0deg);}}.animate_off{animation: animate_off 0.7s; transform-origin: 40% 20%; animation-fill-mode: forwards;}</style>
<path style="clip-path: url(#mask);" fill="#9da0a2" d="M40.5.8H17.1c-.1 0-.1 0-.1.1A3.12 3.12 0 0 0 20.1 4h6.1c.1 0 .1 0 .1.1v7.4L18 19.1l3.6 3.5 9.1-8.6c.4-.4.6-1 .7-1.6V4c0-.1 0-.1.1-.1h6c1.7.1 3.1-1.3 3-3.1z"/><defs><clipPath id="mask"><path class="${state}" d="M0 9.1h24l8.3 8.8H50V-9H0z"/></clipPath></defs><path class="${state}" fill="var(--button-card-light-color-no-temperature)" d="M25.5 46.4s1.4.5 10.4-8.2c.5-.4 6.3-6.3 5.8-7.1-.7-.8-18.6-19.5-18.6-19.5s-.6-.9-8.6 6.4c-.6.5-8.7 8-7.7 9.1l18.7 19.3z"/></svg>`; ]]]
styles: &icon_spot_styles
custom_fields:
icon_spot:
[top: 11.5%, left: 8%, width: 2.7vw, position: absolute, width: 35%, height: 35%]
template: ['base', 'light'] |
In de custom button card worden templates gebruikt: base en light. Dit om te voorkomen dat er heel veel dezelfde code wordt hergebruikt. Als je de onderstaande code ziet, begrijp je waarom
base template:
code:
1
2
3
4
| base: aspect_ratio: 1/1 show_state: true show_icon: false |
Light template:
code:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
| light:
state: &button_state
- value: 'on'
styles:
card: [background-color: 'rgba(255, 255, 255, 0.8)']
name: [color: 'rgba(0, 0, 0, 0.6)']
state: [color: 'rgba(0, 0, 0, 0.6)']
custom_fields:
info: >
[[[ if (entity.state === 'on' && entity.attributes.brightness) {
const brightness = Math.round(entity.attributes.brightness / 2.54);
const radius = 20.5; const circumference = radius * 2 * Math.PI;
return `<svg viewBox="0 0 50 50"><circle cx="25" cy="25" r="${radius}" stroke="#b2b2b2" stroke-width="1.5" fill="none" style="
transform: rotate(-90deg); transform-origin: 50% 50%; stroke-dasharray: ${circumference}; stroke-dashoffset: ${circumference - brightness / 100 * circumference};" />
<text x="50%" y="54%" fill="#8d8e90" font-size="14" text-anchor="middle" alignment-baseline="middle">${brightness}<tspan font-size="10">%</tspan></text></svg>`; } ]]]
styles:
name: &button_styles_name
[top: 65.7%, left: 11%, position: absolute, line-height: 10pt, font-weight: bold]
state: &button_styles_state
[top: 79%, left: 11%, position: absolute, line-height: 10pt]
custom_fields:
info: &circle_pos
[top: 8.5%, left: 56.2%, width: 35%, position: absolute, letter-spacing: 0.03vw]
card: &button_styles_card
[letter-spacing: 0.05vw, text-rendering: optimizeLegibility, font-weight: 400, color: 'var(--text-color)', font-size: 14px,
background-color: 'var(--card-background-color', border-radius: '(--ha-card-border-radius)', box-shadow: '(--ha-card-box-shadow)', transition: none,]
tap_action:
action: toggle
haptic: light
hold_action:
action: call-service
service: browser_mod.popup
service_data:
title: '[[[ return entity.attributes.friendly_name ]]]'
deviceID: this
style:
.: |
:host {
--mdc-theme-surface: var(--background-color-2);
--ha-card-background: rgba(0,0,0,0);
}
card:
type: entities
entities:
- type: custom:light-popup-card
entity: '[[[ return entity.entity_id ]]]'
icon: '[[[ return entity.attributes.icon ]]]'
fullscreen: false
brightnessWidth: 150px
brightnessHeight: 400px
borderRadius: 1.7em
sliderColor: '#c7c7c7'
sliderTrackColor: rgba(25, 25, 25, 0.9)
actionSize: 4.5em
actionsInARow: 3
sliderColoredByLight: false
style: |
#popup {
margin: -0.4em 0 1.4em 0; }
#popup > div.range-holder > input[type=range] {
cursor: grab; }
#brightnessValue {
color: rgba(255, 255, 255, 0.8); margin: -1em 0 0 0; font-size: 2em; font-weight: 400;
position: absolute; z-index: 100; letter-spacing: 0.02em; pointer-events: none;
mix-blend-mode: difference; text-align:center; width: 3.4em; height: 3.4em; }
#popup > div.range-holder > input[type=range]::-webkit-slider-thumb {
border: 0; eight: 0; width: 0; cursor: grabbing; }
#popup > div.action-holder > div > div {
margin: 0.8em 0.5em -0.8em 0.5em; }
#popup > div.action-holder > div:last-child > div:last-child > .color {
background: radial-gradient(circle, rgba(255,255,255,1) 0%, rgba(255,255,255,0) 80%),
conic-gradient(rgb(120,39,230), rgb(230,34,231), rgb(228,5,136), rgb(228,25,25), rgb(229,105,30), rgb(232,226,46),
rgb(125,230,41), rgb(52,232,40), rgb(51,231,92), rgb(52,232,224),rgb(32,125,229), rgb(18,39,229), rgb(120,39,230));
border-width: 2px; border-color: #e6e6e6; --size: 4.4em !important; }
#popup > .action-holder .action .name {
color: var(--text-color);
padding-left: 15%;
}
actions:
- service: light.turn_on
service_data:
entity_id: '[[[ return entity.entity_id ]]]'
# color_temp: 326
color: "#FFBC55"
name: Ontspannen
- service: light.turn_on
service_data:
entity_id: '[[[ return entity.entity_id ]]]'
# color_temp: 153
color: "#FFCD78"
name: Helder
- service: light.turn_on
service_data:
entity_id: '[[[ return entity.entity_id ]]]'
# color_temp: 500
brightness: 145
color: "#FFCD78"
name: Gedimd
- service: light.turn_on
service_data:
entity_id: '[[[ return entity.entity_id ]]]'
# color_temp: 500
brightness: 220
color: "#FFF0C6"
name: Fel
- service: browser_mod.popup
name: Kleurkiezer
service_data:
title: '[[[ return entity.attributes.friendly_name ]]]'
deviceID: this
card:
type: entities
show_header_toggle: false
entities:
- entity: '[[[ return entity.entity_id ]]]'
secondary_info: last-changed
- type: custom:light-entity-card
entity: '[[[ return entity.entity_id ]]]'
consolidate_entities: true
brightness: true
white_value: true
color_temp: true
full_width_sliders: true
hide_header: true
show_slider_percent: true
smooth_color_wheel: true |
Super!larsiey schreef op zondag 30 augustus 2020 @ 21:31:
@DaTuX @skank
Deze custom button cards komen uit de config van matt8707.
De icoontjes heeft hij zelf ontworpen en omgezet naar svg animations. Hier in het topic van hem, geeft hij nog wel aan hoe je zelf icoontjes kan omzetten op een wat simpelere manier.
Ik post hieronder de code die ik gebruik. Dit is inclusief popup card om de helderheid en kleur te veranderen.
code:
- type: custom:button-card entity: light.hal style: top: 20.35% left: 66.14% width: 10% custom_fields: icon_spot: &icon_spot > [[[ const state = entity.state === 'on' ? 'animate_on' : 'animate_off'; return `<svg viewBox="0 0 50 50"><style>@keyframes animate_on{0%{transform: rotateZ(0deg); animation-timing-function: cubic-bezier(0.7, 0, 0.84, 0);}70%{transform: rotateZ(-15deg); animation-timing-function: cubic-bezier(0.16, 1, 0.3, 1);}75%{transform: rotateZ(-15deg); animation-timing-function: cubic-bezier(0.16, 1, 0.3, 1);}88%{transform: rotateZ(-11deg);}100%{transform: rotateZ(-15deg);}}.animate_on{animation: animate_on 0.7s; transform-origin: 40% 20%; animation-fill-mode: forwards; animation-delay: -0.1s;}@keyframes animate_off{0%{transform: rotateZ(-15deg); animation-timing-function: cubic-bezier(0.7, 0, 0.84, 0);}70%{transform: rotateZ(0deg); animation-timing-function: cubic-bezier(0.16, 1, 0.3, 1);}75%{transform: rotateZ(0deg); animation-timing-function: cubic-bezier(0.16, 1, 0.3, 1);}88%{transform: rotateZ(-4deg);}100%{transform: rotateZ(0deg);}}.animate_off{animation: animate_off 0.7s; transform-origin: 40% 20%; animation-fill-mode: forwards;}</style> <path style="clip-path: url(#mask);" fill="#9da0a2" d="M40.5.8H17.1c-.1 0-.1 0-.1.1A3.12 3.12 0 0 0 20.1 4h6.1c.1 0 .1 0 .1.1v7.4L18 19.1l3.6 3.5 9.1-8.6c.4-.4.6-1 .7-1.6V4c0-.1 0-.1.1-.1h6c1.7.1 3.1-1.3 3-3.1z"/><defs><clipPath id="mask"><path class="${state}" d="M0 9.1h24l8.3 8.8H50V-9H0z"/></clipPath></defs><path class="${state}" fill="var(--button-card-light-color-no-temperature)" d="M25.5 46.4s1.4.5 10.4-8.2c.5-.4 6.3-6.3 5.8-7.1-.7-.8-18.6-19.5-18.6-19.5s-.6-.9-8.6 6.4c-.6.5-8.7 8-7.7 9.1l18.7 19.3z"/></svg>`; ]]] styles: &icon_spot_styles custom_fields: icon_spot: [top: 11.5%, left: 8%, width: 2.7vw, position: absolute, width: 35%, height: 35%] template: ['base', 'light']
In de custom button card worden templates gebruikt: base en light. Dit om te voorkomen dat er heel veel dezelfde code wordt hergebruikt. Als je de onderstaande code ziet, begrijp je waarom. In de documentatie van cutom button card staat wel uitgelegd waar je de template file moet plaatsen.
base template:
code:
Light template:
code:
light: state: &button_state - value: 'on' styles: card: [background-color: 'rgba(255, 255, 255, 0.8)'] name: [color: 'rgba(0, 0, 0, 0.6)'] state: [color: 'rgba(0, 0, 0, 0.6)'] custom_fields: info: > [[[ if (entity.state === 'on' && entity.attributes.brightness) { const brightness = Math.round(entity.attributes.brightness / 2.54); const radius = 20.5; const circumference = radius * 2 * Math.PI; return `<svg viewBox="0 0 50 50"><circle cx="25" cy="25" r="${radius}" stroke="#b2b2b2" stroke-width="1.5" fill="none" style=" transform: rotate(-90deg); transform-origin: 50% 50%; stroke-dasharray: ${circumference}; stroke-dashoffset: ${circumference - brightness / 100 * circumference};" /> <text x="50%" y="54%" fill="#8d8e90" font-size="14" text-anchor="middle" alignment-baseline="middle">${brightness}<tspan font-size="10">%</tspan></text></svg>`; } ]]] styles: name: &button_styles_name [top: 65.7%, left: 11%, position: absolute, line-height: 10pt, font-weight: bold] state: &button_styles_state [top: 79%, left: 11%, position: absolute, line-height: 10pt] custom_fields: info: &circle_pos [top: 8.5%, left: 56.2%, width: 35%, position: absolute, letter-spacing: 0.03vw] card: &button_styles_card [letter-spacing: 0.05vw, text-rendering: optimizeLegibility, font-weight: 400, color: 'var(--text-color)', font-size: 14px, background-color: 'var(--card-background-color', border-radius: '(--ha-card-border-radius)', box-shadow: '(--ha-card-box-shadow)', transition: none,] tap_action: action: toggle haptic: light hold_action: action: call-service service: browser_mod.popup service_data: title: '[[[ return entity.attributes.friendly_name ]]]' deviceID: this style: .: | :host { --mdc-theme-surface: var(--background-color-2); --ha-card-background: rgba(0,0,0,0); } card: type: entities entities: - type: custom:light-popup-card entity: '[[[ return entity.entity_id ]]]' icon: '[[[ return entity.attributes.icon ]]]' fullscreen: false brightnessWidth: 150px brightnessHeight: 400px borderRadius: 1.7em sliderColor: '#c7c7c7' sliderTrackColor: rgba(25, 25, 25, 0.9) actionSize: 4.5em actionsInARow: 3 sliderColoredByLight: false style: | #popup { margin: -0.4em 0 1.4em 0; } #popup > div.range-holder > input[type=range] { cursor: grab; } #brightnessValue { color: rgba(255, 255, 255, 0.8); margin: -1em 0 0 0; font-size: 2em; font-weight: 400; position: absolute; z-index: 100; letter-spacing: 0.02em; pointer-events: none; mix-blend-mode: difference; text-align:center; width: 3.4em; height: 3.4em; } #popup > div.range-holder > input[type=range]::-webkit-slider-thumb { border: 0; eight: 0; width: 0; cursor: grabbing; } #popup > div.action-holder > div > div { margin: 0.8em 0.5em -0.8em 0.5em; } #popup > div.action-holder > div:last-child > div:last-child > .color { background: radial-gradient(circle, rgba(255,255,255,1) 0%, rgba(255,255,255,0) 80%), conic-gradient(rgb(120,39,230), rgb(230,34,231), rgb(228,5,136), rgb(228,25,25), rgb(229,105,30), rgb(232,226,46), rgb(125,230,41), rgb(52,232,40), rgb(51,231,92), rgb(52,232,224),rgb(32,125,229), rgb(18,39,229), rgb(120,39,230)); border-width: 2px; border-color: #e6e6e6; --size: 4.4em !important; } #popup > .action-holder .action .name { color: var(--text-color); padding-left: 15%; } actions: - service: light.turn_on service_data: entity_id: '[[[ return entity.entity_id ]]]' # color_temp: 326 color: "#FFBC55" name: Ontspannen - service: light.turn_on service_data: entity_id: '[[[ return entity.entity_id ]]]' # color_temp: 153 color: "#FFCD78" name: Helder - service: light.turn_on service_data: entity_id: '[[[ return entity.entity_id ]]]' # color_temp: 500 brightness: 145 color: "#FFCD78" name: Gedimd - service: light.turn_on service_data: entity_id: '[[[ return entity.entity_id ]]]' # color_temp: 500 brightness: 220 color: "#FFF0C6" name: Fel - service: browser_mod.popup name: Kleurkiezer service_data: title: '[[[ return entity.attributes.friendly_name ]]]' deviceID: this card: type: entities show_header_toggle: false entities: - entity: '[[[ return entity.entity_id ]]]' secondary_info: last-changed - type: custom:light-entity-card entity: '[[[ return entity.entity_id ]]]' consolidate_entities: true brightness: true white_value: true color_temp: true full_width_sliders: true hide_header: true show_slider_percent: true smooth_color_wheel: true
Dankjewel!
een mening is zo sterk als de som van zijn argumenten
Tof! Hier ga ik mee aan de slaglarsiey schreef op zondag 30 augustus 2020 @ 21:31:
@DaTuX @skank
Deze custom button cards komen uit de config van matt8707.
De icoontjes heeft hij zelf ontworpen en omgezet naar svg animations. Hier in het topic van hem, geeft hij nog wel aan hoe je zelf icoontjes kan omzetten op een wat simpelere manier.
Ik post hieronder de code die ik gebruik. Dit is inclusief popup card om de helderheid en kleur te veranderen.
code:
- type: custom:button-card entity: light.hal style: top: 20.35% left: 66.14% width: 10% custom_fields: icon_spot: &icon_spot > [[[ const state = entity.state === 'on' ? 'animate_on' : 'animate_off'; return `<svg viewBox="0 0 50 50"><style>@keyframes animate_on{0%{transform: rotateZ(0deg); animation-timing-function: cubic-bezier(0.7, 0, 0.84, 0);}70%{transform: rotateZ(-15deg); animation-timing-function: cubic-bezier(0.16, 1, 0.3, 1);}75%{transform: rotateZ(-15deg); animation-timing-function: cubic-bezier(0.16, 1, 0.3, 1);}88%{transform: rotateZ(-11deg);}100%{transform: rotateZ(-15deg);}}.animate_on{animation: animate_on 0.7s; transform-origin: 40% 20%; animation-fill-mode: forwards; animation-delay: -0.1s;}@keyframes animate_off{0%{transform: rotateZ(-15deg); animation-timing-function: cubic-bezier(0.7, 0, 0.84, 0);}70%{transform: rotateZ(0deg); animation-timing-function: cubic-bezier(0.16, 1, 0.3, 1);}75%{transform: rotateZ(0deg); animation-timing-function: cubic-bezier(0.16, 1, 0.3, 1);}88%{transform: rotateZ(-4deg);}100%{transform: rotateZ(0deg);}}.animate_off{animation: animate_off 0.7s; transform-origin: 40% 20%; animation-fill-mode: forwards;}</style> <path style="clip-path: url(#mask);" fill="#9da0a2" d="M40.5.8H17.1c-.1 0-.1 0-.1.1A3.12 3.12 0 0 0 20.1 4h6.1c.1 0 .1 0 .1.1v7.4L18 19.1l3.6 3.5 9.1-8.6c.4-.4.6-1 .7-1.6V4c0-.1 0-.1.1-.1h6c1.7.1 3.1-1.3 3-3.1z"/><defs><clipPath id="mask"><path class="${state}" d="M0 9.1h24l8.3 8.8H50V-9H0z"/></clipPath></defs><path class="${state}" fill="var(--button-card-light-color-no-temperature)" d="M25.5 46.4s1.4.5 10.4-8.2c.5-.4 6.3-6.3 5.8-7.1-.7-.8-18.6-19.5-18.6-19.5s-.6-.9-8.6 6.4c-.6.5-8.7 8-7.7 9.1l18.7 19.3z"/></svg>`; ]]] styles: &icon_spot_styles custom_fields: icon_spot: [top: 11.5%, left: 8%, width: 2.7vw, position: absolute, width: 35%, height: 35%] template: ['base', 'light']
In de custom button card worden templates gebruikt: base en light. Dit om te voorkomen dat er heel veel dezelfde code wordt hergebruikt. Als je de onderstaande code ziet, begrijp je waarom. In de documentatie van cutom button card staat wel uitgelegd waar je de template file moet plaatsen.
base template:
code:
Light template:
code:
light: state: &button_state - value: 'on' styles: card: [background-color: 'rgba(255, 255, 255, 0.8)'] name: [color: 'rgba(0, 0, 0, 0.6)'] state: [color: 'rgba(0, 0, 0, 0.6)'] custom_fields: info: > [[[ if (entity.state === 'on' && entity.attributes.brightness) { const brightness = Math.round(entity.attributes.brightness / 2.54); const radius = 20.5; const circumference = radius * 2 * Math.PI; return `<svg viewBox="0 0 50 50"><circle cx="25" cy="25" r="${radius}" stroke="#b2b2b2" stroke-width="1.5" fill="none" style=" transform: rotate(-90deg); transform-origin: 50% 50%; stroke-dasharray: ${circumference}; stroke-dashoffset: ${circumference - brightness / 100 * circumference};" /> <text x="50%" y="54%" fill="#8d8e90" font-size="14" text-anchor="middle" alignment-baseline="middle">${brightness}<tspan font-size="10">%</tspan></text></svg>`; } ]]] styles: name: &button_styles_name [top: 65.7%, left: 11%, position: absolute, line-height: 10pt, font-weight: bold] state: &button_styles_state [top: 79%, left: 11%, position: absolute, line-height: 10pt] custom_fields: info: &circle_pos [top: 8.5%, left: 56.2%, width: 35%, position: absolute, letter-spacing: 0.03vw] card: &button_styles_card [letter-spacing: 0.05vw, text-rendering: optimizeLegibility, font-weight: 400, color: 'var(--text-color)', font-size: 14px, background-color: 'var(--card-background-color', border-radius: '(--ha-card-border-radius)', box-shadow: '(--ha-card-box-shadow)', transition: none,] tap_action: action: toggle haptic: light hold_action: action: call-service service: browser_mod.popup service_data: title: '[[[ return entity.attributes.friendly_name ]]]' deviceID: this style: .: | :host { --mdc-theme-surface: var(--background-color-2); --ha-card-background: rgba(0,0,0,0); } card: type: entities entities: - type: custom:light-popup-card entity: '[[[ return entity.entity_id ]]]' icon: '[[[ return entity.attributes.icon ]]]' fullscreen: false brightnessWidth: 150px brightnessHeight: 400px borderRadius: 1.7em sliderColor: '#c7c7c7' sliderTrackColor: rgba(25, 25, 25, 0.9) actionSize: 4.5em actionsInARow: 3 sliderColoredByLight: false style: | #popup { margin: -0.4em 0 1.4em 0; } #popup > div.range-holder > input[type=range] { cursor: grab; } #brightnessValue { color: rgba(255, 255, 255, 0.8); margin: -1em 0 0 0; font-size: 2em; font-weight: 400; position: absolute; z-index: 100; letter-spacing: 0.02em; pointer-events: none; mix-blend-mode: difference; text-align:center; width: 3.4em; height: 3.4em; } #popup > div.range-holder > input[type=range]::-webkit-slider-thumb { border: 0; eight: 0; width: 0; cursor: grabbing; } #popup > div.action-holder > div > div { margin: 0.8em 0.5em -0.8em 0.5em; } #popup > div.action-holder > div:last-child > div:last-child > .color { background: radial-gradient(circle, rgba(255,255,255,1) 0%, rgba(255,255,255,0) 80%), conic-gradient(rgb(120,39,230), rgb(230,34,231), rgb(228,5,136), rgb(228,25,25), rgb(229,105,30), rgb(232,226,46), rgb(125,230,41), rgb(52,232,40), rgb(51,231,92), rgb(52,232,224),rgb(32,125,229), rgb(18,39,229), rgb(120,39,230)); border-width: 2px; border-color: #e6e6e6; --size: 4.4em !important; } #popup > .action-holder .action .name { color: var(--text-color); padding-left: 15%; } actions: - service: light.turn_on service_data: entity_id: '[[[ return entity.entity_id ]]]' # color_temp: 326 color: "#FFBC55" name: Ontspannen - service: light.turn_on service_data: entity_id: '[[[ return entity.entity_id ]]]' # color_temp: 153 color: "#FFCD78" name: Helder - service: light.turn_on service_data: entity_id: '[[[ return entity.entity_id ]]]' # color_temp: 500 brightness: 145 color: "#FFCD78" name: Gedimd - service: light.turn_on service_data: entity_id: '[[[ return entity.entity_id ]]]' # color_temp: 500 brightness: 220 color: "#FFF0C6" name: Fel - service: browser_mod.popup name: Kleurkiezer service_data: title: '[[[ return entity.attributes.friendly_name ]]]' deviceID: this card: type: entities show_header_toggle: false entities: - entity: '[[[ return entity.entity_id ]]]' secondary_info: last-changed - type: custom:light-entity-card entity: '[[[ return entity.entity_id ]]]' consolidate_entities: true brightness: true white_value: true color_temp: true full_width_sliders: true hide_header: true show_slider_percent: true smooth_color_wheel: true
kleine updatelarsiey schreef op zondag 30 augustus 2020 @ 21:31:
@DaTuX @skank
Deze custom button cards komen uit de config van matt8707.
De icoontjes heeft hij zelf ontworpen en omgezet naar svg animations. Hier in het topic van hem, geeft hij nog wel aan hoe je zelf icoontjes kan omzetten op een wat simpelere manier.
Ik post hieronder de code die ik gebruik. Dit is inclusief popup card om de helderheid en kleur te veranderen.
code:
- type: custom:button-card entity: light.hal style: top: 20.35% left: 66.14% width: 10% custom_fields: icon_spot: &icon_spot > [[[ const state = entity.state === 'on' ? 'animate_on' : 'animate_off'; return `<svg viewBox="0 0 50 50"><style>@keyframes animate_on{0%{transform: rotateZ(0deg); animation-timing-function: cubic-bezier(0.7, 0, 0.84, 0);}70%{transform: rotateZ(-15deg); animation-timing-function: cubic-bezier(0.16, 1, 0.3, 1);}75%{transform: rotateZ(-15deg); animation-timing-function: cubic-bezier(0.16, 1, 0.3, 1);}88%{transform: rotateZ(-11deg);}100%{transform: rotateZ(-15deg);}}.animate_on{animation: animate_on 0.7s; transform-origin: 40% 20%; animation-fill-mode: forwards; animation-delay: -0.1s;}@keyframes animate_off{0%{transform: rotateZ(-15deg); animation-timing-function: cubic-bezier(0.7, 0, 0.84, 0);}70%{transform: rotateZ(0deg); animation-timing-function: cubic-bezier(0.16, 1, 0.3, 1);}75%{transform: rotateZ(0deg); animation-timing-function: cubic-bezier(0.16, 1, 0.3, 1);}88%{transform: rotateZ(-4deg);}100%{transform: rotateZ(0deg);}}.animate_off{animation: animate_off 0.7s; transform-origin: 40% 20%; animation-fill-mode: forwards;}</style> <path style="clip-path: url(#mask);" fill="#9da0a2" d="M40.5.8H17.1c-.1 0-.1 0-.1.1A3.12 3.12 0 0 0 20.1 4h6.1c.1 0 .1 0 .1.1v7.4L18 19.1l3.6 3.5 9.1-8.6c.4-.4.6-1 .7-1.6V4c0-.1 0-.1.1-.1h6c1.7.1 3.1-1.3 3-3.1z"/><defs><clipPath id="mask"><path class="${state}" d="M0 9.1h24l8.3 8.8H50V-9H0z"/></clipPath></defs><path class="${state}" fill="var(--button-card-light-color-no-temperature)" d="M25.5 46.4s1.4.5 10.4-8.2c.5-.4 6.3-6.3 5.8-7.1-.7-.8-18.6-19.5-18.6-19.5s-.6-.9-8.6 6.4c-.6.5-8.7 8-7.7 9.1l18.7 19.3z"/></svg>`; ]]] styles: &icon_spot_styles custom_fields: icon_spot: [top: 11.5%, left: 8%, width: 2.7vw, position: absolute, width: 35%, height: 35%] template: ['base', 'light']
In de custom button card worden templates gebruikt: base en light. Dit om te voorkomen dat er heel veel dezelfde code wordt hergebruikt. Als je de onderstaande code ziet, begrijp je waarom. In de documentatie van cutom button card staat wel uitgelegd waar je de template file moet plaatsen.
base template:
code:
Light template:
code:
light: state: &button_state - value: 'on' styles: card: [background-color: 'rgba(255, 255, 255, 0.8)'] name: [color: 'rgba(0, 0, 0, 0.6)'] state: [color: 'rgba(0, 0, 0, 0.6)'] custom_fields: info: > [[[ if (entity.state === 'on' && entity.attributes.brightness) { const brightness = Math.round(entity.attributes.brightness / 2.54); const radius = 20.5; const circumference = radius * 2 * Math.PI; return `<svg viewBox="0 0 50 50"><circle cx="25" cy="25" r="${radius}" stroke="#b2b2b2" stroke-width="1.5" fill="none" style=" transform: rotate(-90deg); transform-origin: 50% 50%; stroke-dasharray: ${circumference}; stroke-dashoffset: ${circumference - brightness / 100 * circumference};" /> <text x="50%" y="54%" fill="#8d8e90" font-size="14" text-anchor="middle" alignment-baseline="middle">${brightness}<tspan font-size="10">%</tspan></text></svg>`; } ]]] styles: name: &button_styles_name [top: 65.7%, left: 11%, position: absolute, line-height: 10pt, font-weight: bold] state: &button_styles_state [top: 79%, left: 11%, position: absolute, line-height: 10pt] custom_fields: info: &circle_pos [top: 8.5%, left: 56.2%, width: 35%, position: absolute, letter-spacing: 0.03vw] card: &button_styles_card [letter-spacing: 0.05vw, text-rendering: optimizeLegibility, font-weight: 400, color: 'var(--text-color)', font-size: 14px, background-color: 'var(--card-background-color', border-radius: '(--ha-card-border-radius)', box-shadow: '(--ha-card-box-shadow)', transition: none,] tap_action: action: toggle haptic: light hold_action: action: call-service service: browser_mod.popup service_data: title: '[[[ return entity.attributes.friendly_name ]]]' deviceID: this style: .: | :host { --mdc-theme-surface: var(--background-color-2); --ha-card-background: rgba(0,0,0,0); } card: type: entities entities: - type: custom:light-popup-card entity: '[[[ return entity.entity_id ]]]' icon: '[[[ return entity.attributes.icon ]]]' fullscreen: false brightnessWidth: 150px brightnessHeight: 400px borderRadius: 1.7em sliderColor: '#c7c7c7' sliderTrackColor: rgba(25, 25, 25, 0.9) actionSize: 4.5em actionsInARow: 3 sliderColoredByLight: false style: | #popup { margin: -0.4em 0 1.4em 0; } #popup > div.range-holder > input[type=range] { cursor: grab; } #brightnessValue { color: rgba(255, 255, 255, 0.8); margin: -1em 0 0 0; font-size: 2em; font-weight: 400; position: absolute; z-index: 100; letter-spacing: 0.02em; pointer-events: none; mix-blend-mode: difference; text-align:center; width: 3.4em; height: 3.4em; } #popup > div.range-holder > input[type=range]::-webkit-slider-thumb { border: 0; eight: 0; width: 0; cursor: grabbing; } #popup > div.action-holder > div > div { margin: 0.8em 0.5em -0.8em 0.5em; } #popup > div.action-holder > div:last-child > div:last-child > .color { background: radial-gradient(circle, rgba(255,255,255,1) 0%, rgba(255,255,255,0) 80%), conic-gradient(rgb(120,39,230), rgb(230,34,231), rgb(228,5,136), rgb(228,25,25), rgb(229,105,30), rgb(232,226,46), rgb(125,230,41), rgb(52,232,40), rgb(51,231,92), rgb(52,232,224),rgb(32,125,229), rgb(18,39,229), rgb(120,39,230)); border-width: 2px; border-color: #e6e6e6; --size: 4.4em !important; } #popup > .action-holder .action .name { color: var(--text-color); padding-left: 15%; } actions: - service: light.turn_on service_data: entity_id: '[[[ return entity.entity_id ]]]' # color_temp: 326 color: "#FFBC55" name: Ontspannen - service: light.turn_on service_data: entity_id: '[[[ return entity.entity_id ]]]' # color_temp: 153 color: "#FFCD78" name: Helder - service: light.turn_on service_data: entity_id: '[[[ return entity.entity_id ]]]' # color_temp: 500 brightness: 145 color: "#FFCD78" name: Gedimd - service: light.turn_on service_data: entity_id: '[[[ return entity.entity_id ]]]' # color_temp: 500 brightness: 220 color: "#FFF0C6" name: Fel - service: browser_mod.popup name: Kleurkiezer service_data: title: '[[[ return entity.attributes.friendly_name ]]]' deviceID: this card: type: entities show_header_toggle: false entities: - entity: '[[[ return entity.entity_id ]]]' secondary_info: last-changed - type: custom:light-entity-card entity: '[[[ return entity.entity_id ]]]' consolidate_entities: true brightness: true white_value: true color_temp: true full_width_sliders: true hide_header: true show_slider_percent: true smooth_color_wheel: true
heb het werkend , het stylen is wel even puzzelen haha
anyhow, dit is wat ik ervan gebakken heb;
:fill(white):strip_exif()/f/image/UglGrKsh7HIDCv4lICNZ8ShB.png?f=user_large)
@larsiey
heb de code nog iets verder vereenvoudigd en daardoor is het nog makkelijker om items toe te voegen, maar ook om snel van icon te wisselen
ik heb alle templates uit jou voorbeeld als individuele file in een speciale map gezet
in mijn geval heb ik alle lovelace componenten en templates staan in de /config/ui-lovelace
hierin een map cbs-templates gemaakt welke ik toevoeg via
YAML:
1
2
| button_card_templates: !include_dir_merge_named ui-lovelace/cbc-templates |
in die folder de 2 files uit jou voorbeeld base en light gezet (base-template.yaml en light-template.yaml)
tevens heb ik hier voor iedere "lamp soort" een specifieke styling in staan
- bulb-template.yaml voor normale lampen
YAML:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| bulb: style: top: 20.35% left: 66.14% width: 10% custom_fields: icon_hue: &icon_hue > [[[ const state = entity.state === 'on' ? 'animate' : null; return `<svg viewBox="0 0 50 50"><style>@keyframes animate{0%{transform: scale(0.85);}20%{transform: scale(1.1);}40%{transform: scale(0.95);}60%{transform: scale(1.03);}80%{transform: scale(0.97);}100%{transform: scale(1);}}.animate{animation: animate 0.8s; transform-origin: center;}</style> <path fill="#9da0a2" d="M27.4 47.3h-4.9s-.7.1-.7.8.4.9.7.9h4.9c.3 0 .7-.1.7-.9s-.7-.8-.7-.8zm3.3-2.9H19.3s-.8 0-.8.8.6.9.8.9h11.5c.2 0 .8-.1.8-.9-.1-.8-.9-.8-.9-.8zm0-3H19.3s-.8 0-.8.8.6.9.8.9h11.5c.2 0 .8-.1.8-.9-.1-.8-.9-.8-.9-.8zm0-2.9H19.3s-.8 0-.8.8.6.9.8.9h11.5c.2 0 .8-.1.8-.9s-.9-.8-.9-.8zm5.2-23.2c-3.3-5.3-7-5.6-10.9-5.6-3.8 0-8.4.4-10.9 5.6-.1.1-.1.3.1.7.4.8 3.3 7.2 3.2 18.8 0 1.1-.1 1.6 0 1.7 0 .1 0 .7 1.1.7h13c1 0 1-.5 1.1-.7v-1.7c-.1-11.6 2.8-18 3.2-18.8.1-.4.1-.5.1-.7"/> <path class="${state}" fill="var(--button-card-light-color-no-temperature)" d="M14.1 15.3c3.4-.3 7-.4 10.9-.4 3.8 0 7.5.2 10.9.4.4-.4.7-.8.9-1.1C39 8.5 38.9 6.5 38.9 6c-.2-4.4-8.4-5-12.1-5h0-3.4c-3.7 0-12 .5-12.1 5 0 .5-.1 2.5 2.1 8.2 0 .3.3.8.7 1.1z"/></svg>`; ]]] styles: &icon_hue_styles custom_fields: icon_hue: [top: 11.5%, left: 8%, width: 2.7vw, position: absolute, width: 35%, height: 35%] |
- spot-template.yaml voor spots / plafond lampen
YAML:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| spot: style: top: 20.35% left: 66.14% width: 10% custom_fields: icon_spot: &icon_spot > [[[ const state = entity.state === 'on' ? 'animate_on' : 'animate_off'; return `<svg viewBox="0 0 50 50"><style>@keyframes animate_on{0%{transform: rotateZ(0deg); animation-timing-function: cubic-bezier(0.7, 0, 0.84, 0);}70%{transform: rotateZ(-15deg); animation-timing-function: cubic-bezier(0.16, 1, 0.3, 1);}75%{transform: rotateZ(-15deg); animation-timing-function: cubic-bezier(0.16, 1, 0.3, 1);}88%{transform: rotateZ(-11deg);}100%{transform: rotateZ(-15deg);}}.animate_on{animation: animate_on 0.7s; transform-origin: 40% 20%; animation-fill-mode: forwards; animation-delay: -0.1s;}@keyframes animate_off{0%{transform: rotateZ(-15deg); animation-timing-function: cubic-bezier(0.7, 0, 0.84, 0);}70%{transform: rotateZ(0deg); animation-timing-function: cubic-bezier(0.16, 1, 0.3, 1);}75%{transform: rotateZ(0deg); animation-timing-function: cubic-bezier(0.16, 1, 0.3, 1);}88%{transform: rotateZ(-4deg);}100%{transform: rotateZ(0deg);}}.animate_off{animation: animate_off 0.7s; transform-origin: 40% 20%; animation-fill-mode: forwards;}</style> <path style="clip-path: url(#mask);" fill="#9da0a2" d="M40.5.8H17.1c-.1 0-.1 0-.1.1A3.12 3.12 0 0 0 20.1 4h6.1c.1 0 .1 0 .1.1v7.4L18 19.1l3.6 3.5 9.1-8.6c.4-.4.6-1 .7-1.6V4c0-.1 0-.1.1-.1h6c1.7.1 3.1-1.3 3-3.1z"/><defs><clipPath id="mask"><path class="${state}" d="M0 9.1h24l8.3 8.8H50V-9H0z"/></clipPath></defs><path class="${state}" fill="var(--button-card-light-color-no-temperature)" d="M25.5 46.4s1.4.5 10.4-8.2c.5-.4 6.3-6.3 5.8-7.1-.7-.8-18.6-19.5-18.6-19.5s-.6-.9-8.6 6.4c-.6.5-8.7 8-7.7 9.1l18.7 19.3z"/></svg>`; ]]] styles: &icon_spot_styles custom_fields: icon_spot: [top: 11.5%, left: 8%, width: 2.7vw, position: absolute, width: 35%, height: 35%] |
nu ik een lamp / enity toevoeg hoef ik alleen de template extra mee te geven die nodig is voor het type lampje wat ik wil tonen en is de code lekker kort en nog minder repetitive dan het al was door de anchors
voor die 10 lampjes van hierboven is dit de pagina:
YAML:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
| icon: 'mdi:lamp' path: lampen theme: midnight title: Lampen badges: [] cards: - cards: - cards: - type: custom:button-card entity: light.staande_lampen template: ['base','light','bulb'] - type: custom:button-card entity: light.cilinder_lamp template: ['base','light','bulb'] - type: custom:button-card entity: light.0x086bd7fffe2d179e_light # Lamp hoek template: ['base','light','bulb'] - type: custom:button-card entity: switch.0x680ae2fffef05ba5_switch # Kooi Lamp template: ['base','light','bulb'] type: horizontal-stack - cards: - type: custom:button-card entity: light.shelly_1_light #keuken lamp template: ['base','light','spot'] - type: custom:button-card entity: light.0x680ae2fffeec0d99_light #keukenkastjes template: ['base','light','bulb'] - type: custom:button-card entity: light.shelly_hal_light_1 #Hal template: ['base','light','spot'] - type: custom:button-card entity: light.overloop_lamp # overloop template: ['base','light','spot'] type: horizontal-stack - cards: - type: custom:button-card entity: light.shelly_hal_light_2 # buitenlamp voor template: ['base','light','bulb'] - type: custom:button-card entity: light.ws281b_maartje # ledstrip Maartje template: ['base','light','bulb'] type: horizontal-stack type: vertical-stack |
zoals je ziet geef ik of "bulb" of "spot" mee in het template deel om te zorgen dat het juiste icoontje met styling gebruikt wordt
een mening is zo sterk als de som van zijn argumenten
In button cards kan je ook blank cards maken, dsn heb je niet 2 van die grote buttonsDaTuX schreef op maandag 31 augustus 2020 @ 21:31:
[...]
kleine update
heb het werkend , het stylen is wel even puzzelen haha
anyhow, dit is wat ik ervan gebakken heb;
[Afbeelding]
@larsiey
heb de code nog iets verder vereenvoudigd en daardoor is het nog makkelijker om items toe te voegen, maar ook om snel van icon te wisselen
ik heb alle templates uit jou voorbeeld als individuele file in een speciale map gezet
in mijn geval heb ik alle lovelace componenten en templates staan in de /config/ui-lovelace
hierin een map cbs-templates gemaakt welke ik toevoeg via
YAML:
in die folder de 2 files uit jou voorbeeld base en light gezet (base-template.yaml en light-template.yaml)
tevens heb ik hier voor iedere "lamp soort" een specifieke styling in staan
- bulb-template.yaml voor normale lampen
YAML:
- spot-template.yaml voor spots / plafond lampen
YAML:
nu ik een lamp / enity toevoeg hoef ik alleen de template extra mee te geven die nodig is voor het type lampje wat ik wil tonen en is de code lekker kort en nog minder repetitive dan het al was door de anchors
voor die 10 lampjes van hierboven is dit de pagina:
YAML:
zoals je ziet geef ik of "bulb" of "spot" mee in het template deel om te zorgen dat het juiste icoontje met styling gebruikt wordt
Thanks! gelijk opgezocht en aangepast! hahalarsiey schreef op maandag 31 augustus 2020 @ 21:36:
[...]
In button cards kan je ook blank cards maken, dsn heb je niet 2 van die grote buttons
wat een ontzettend krachtige / veelzijdige addon die custom-button-card
:fill(white):strip_exif()/f/image/C4MzbX4FSqqCBFYWDXiVJ6SM.png?f=user_large)
[ Voor 34% gewijzigd door DaTuX op 31-08-2020 21:50 . Reden: plaatje dr bie ]
een mening is zo sterk als de som van zijn argumenten
Ben toch wel benieuwd hoe je config eruit ziet. Als die op github staat.larsiey schreef op donderdag 27 augustus 2020 @ 15:35:
Onder het mom van "beter goed gejat dan slecht bedacht".
Credits naar @Hmmbob. Uit zijn config heb ik veel ideeën gehaald.
[Afbeelding]
Hallo allemaal. Sinds enkele maanden ben ik ook met HA bezig en wil mijn opzet graag delen. Ik heb na migratie van Hassio op RPi 3B+ naar Intel NUC (Ubuntu met HA Core in docker), nu een eerste opzet gemaakt. Mijn huidige integraties:
- Jacuzzi (Balboa Spa)
- Google Cast
- LG webOS TV en Ziggo Next integraties
- System monitoring van de NUC, onze mobieltjes en Synology NAS (screenshot)
- Stembesturing en spraaksynthese met Google Home
- Klikaanklikuit 433 mhz via HomeWizard module (schakelaars, thermometers, deursensoren, lampen, rookmelder)
- SolarEdge zonnepanelen (icm DSMR)
- Ring deurbel en chimes
- Hue diverse lampen
- DSMR slimme meter uitlezen met o.a. charts in InfluxDB/Grafana (screenshot)
- Reistijden woon-werk
- Crypto values
- Buienradar
- Afval kalender
En automatiseringen met Google Home als end point voor waarschuwingen: voor file, waarschuwing voor regen als ik de voordeur open doe, buitenlamp aan bij bellen, 10 min voordat ik thuis ben zegt Google Home dat tegen mijn vrouw vanwege koken (!), containers aan straat, lampen uit/aan bij zonsopkomst/ondergang, rook op zolder, temperatuur achter of garage te hoog, voordeur is open en wij niet thuis.
To do's: weerstation, migratie van 433Mhz naar z-wave, Hue tuinverlichting, tuinsproeisysteem, airco, gashaard, DialogFlow voor uitgebreidere stembesturing en nog veel meer.
/f/image/TRgl6yuXVBnx9UnN2zVGx36o.png?f=fotoalbum_large)
/f/image/o9U5jf1fyk6DioJUGB5QXUO3.png?f=fotoalbum_large)
- Jacuzzi (Balboa Spa)
- Google Cast
- LG webOS TV en Ziggo Next integraties
- System monitoring van de NUC, onze mobieltjes en Synology NAS (screenshot)
- Stembesturing en spraaksynthese met Google Home
- Klikaanklikuit 433 mhz via HomeWizard module (schakelaars, thermometers, deursensoren, lampen, rookmelder)
- SolarEdge zonnepanelen (icm DSMR)
- Ring deurbel en chimes
- Hue diverse lampen
- DSMR slimme meter uitlezen met o.a. charts in InfluxDB/Grafana (screenshot)
- Reistijden woon-werk
- Crypto values
- Buienradar
- Afval kalender
En automatiseringen met Google Home als end point voor waarschuwingen: voor file, waarschuwing voor regen als ik de voordeur open doe, buitenlamp aan bij bellen, 10 min voordat ik thuis ben zegt Google Home dat tegen mijn vrouw vanwege koken (!), containers aan straat, lampen uit/aan bij zonsopkomst/ondergang, rook op zolder, temperatuur achter of garage te hoog, voordeur is open en wij niet thuis.
To do's: weerstation, migratie van 433Mhz naar z-wave, Hue tuinverlichting, tuinsproeisysteem, airco, gashaard, DialogFlow voor uitgebreidere stembesturing en nog veel meer.
/f/image/TRgl6yuXVBnx9UnN2zVGx36o.png?f=fotoalbum_large)
/f/image/o9U5jf1fyk6DioJUGB5QXUO3.png?f=fotoalbum_large)
Ik ben afgelopen week overgestapt van een Samsung smartphone naar een iPhone, en ik irriteerde me direct aan de wekkerfunctie van iOS. Dus, waarom niet zoiets in HA bouwen?
Zie hieronder mijn card die ik gebruik voor de wekker, waarbij ik dus een tijd kan ingeven en het aantal minuten snooze. Vervolgens kan ik kiezen uit of de lamp op de slaapkamer aan moet gaan (in transition) of dat de radio moet afspelen op de Google Home die op het nachtkastje staat (lees: iedere media zou hier natuurlijk kunnen worden ingevoerd als je dat voorbereid). De switch 'Instellingen' bepaalt of het onderste deel vanaf 'Instellingen' moet worden getoond, waarbij ik dus het afspeelmedium en het station kan kiezen, maar ook het volume en op welke dagen de wekker af moet gaan.
Zodra de wekker af gaat, ontvang ik op mijn iPhone een popup 'Wakker worden!' met daarin twee mogelijkheden: 'Snooze' en 'Uitschakelen'. 'Snooze' schakelt alle dingen uit (radio + licht evt.) en start een timer waarna het wakker-worden-script weer wordt geactiveerd. 'Uitschakelen' zet alles uit.
Als er interesse in het script post ik hem hier graag, maar het is best veel (config, input booleans, numbers, automations, script). Ik ben er in ieder geval tevreden mee, WAF ligt ook hoog omdat mijn partner het ideaal vindt dat de lamp en radio aan gaan.
Optimalisaties:
Wat ik nog zou kunnen doen is een geleidelijke volumeverhoging toe kunnen passen, maar dat heb ik nog niet ingesteld. Daarnaast zou je ook via Google Home je 'Goedemorgen'-script kunnen afspelen waardoor je nieuws etc. hoort. Ik zag nog wat mooie dingen in de setup van @larsiey voor de card, dus dat staat ook nog open.
:fill(white):strip_exif()/f/image/Se7IHmOlO38JRmjXw16jfIYx.png?f=user_large)
Zie hieronder mijn card die ik gebruik voor de wekker, waarbij ik dus een tijd kan ingeven en het aantal minuten snooze. Vervolgens kan ik kiezen uit of de lamp op de slaapkamer aan moet gaan (in transition) of dat de radio moet afspelen op de Google Home die op het nachtkastje staat (lees: iedere media zou hier natuurlijk kunnen worden ingevoerd als je dat voorbereid). De switch 'Instellingen' bepaalt of het onderste deel vanaf 'Instellingen' moet worden getoond, waarbij ik dus het afspeelmedium en het station kan kiezen, maar ook het volume en op welke dagen de wekker af moet gaan.
Zodra de wekker af gaat, ontvang ik op mijn iPhone een popup 'Wakker worden!' met daarin twee mogelijkheden: 'Snooze' en 'Uitschakelen'. 'Snooze' schakelt alle dingen uit (radio + licht evt.) en start een timer waarna het wakker-worden-script weer wordt geactiveerd. 'Uitschakelen' zet alles uit.
Als er interesse in het script post ik hem hier graag, maar het is best veel (config, input booleans, numbers, automations, script). Ik ben er in ieder geval tevreden mee, WAF ligt ook hoog omdat mijn partner het ideaal vindt dat de lamp en radio aan gaan.
Optimalisaties:
Wat ik nog zou kunnen doen is een geleidelijke volumeverhoging toe kunnen passen, maar dat heb ik nog niet ingesteld. Daarnaast zou je ook via Google Home je 'Goedemorgen'-script kunnen afspelen waardoor je nieuws etc. hoort. Ik zag nog wat mooie dingen in de setup van @larsiey voor de card, dus dat staat ook nog open.
:fill(white):strip_exif()/f/image/Se7IHmOlO38JRmjXw16jfIYx.png?f=user_large)
Ik denk dat veel mensen baat zullen hebben bij je config. Erg cool gedaan. Wel jammer dat je het überhaupt nodig hebt...Ronker32 schreef op vrijdag 11 september 2020 @ 14:45:
Ik ben afgelopen week overgestapt van een Samsung smartphone naar een iPhone, en ik irriteerde me direct aan de wekkerfunctie van iOS. Dus, waarom niet zoiets in HA bouwen?
Zie hieronder mijn card die ik gebruik voor de wekker, waarbij ik dus een tijd kan ingeven en het aantal minuten snooze. Vervolgens kan ik kiezen uit of de lamp op de slaapkamer aan moet gaan (in transition) of dat de radio moet afspelen op de Google Home die op het nachtkastje staat (lees: iedere media zou hier natuurlijk kunnen worden ingevoerd als je dat voorbereid). De switch 'Instellingen' bepaalt of het onderste deel vanaf 'Instellingen' moet worden getoond, waarbij ik dus het afspeelmedium en het station kan kiezen, maar ook het volume en op welke dagen de wekker af moet gaan.
Zodra de wekker af gaat, ontvang ik op mijn iPhone een popup 'Wakker worden!' met daarin twee mogelijkheden: 'Snooze' en 'Uitschakelen'. 'Snooze' schakelt alle dingen uit (radio + licht evt.) en start een timer waarna het wakker-worden-script weer wordt geactiveerd. 'Uitschakelen' zet alles uit.
Als er interesse in het script post ik hem hier graag, maar het is best veel (config, input booleans, numbers, automations, script). Ik ben er in ieder geval tevreden mee, WAF ligt ook hoog omdat mijn partner het ideaal vindt dat de lamp en radio aan gaan.
Optimalisaties:
Wat ik nog zou kunnen doen is een geleidelijke volumeverhoging toe kunnen passen, maar dat heb ik nog niet ingesteld. Daarnaast zou je ook via Google Home je 'Goedemorgen'-script kunnen afspelen waardoor je nieuws etc. hoort. Ik zag nog wat mooie dingen in de setup van @larsiey voor de card, dus dat staat ook nog open.
[Afbeelding]
Thanks, het meest irritante aan de iOS-wekker vind ik dat je geen snoozetijd in kan stellen omdat het nog gebruik maakt van mechanische logicabarrymossel schreef op vrijdag 11 september 2020 @ 16:28:
[...]
Ik denk dat veel mensen baat zullen hebben bij je config. Erg cool gedaan. Wel jammer dat je het überhaupt nodig hebt...
Oké, hieronder een basic setup van hoe het werkt, voor het radiogedeelte moet je even terugzoeken in dit topic, heb ik eerder gepost. Ik neem aan dat je in je configuration.yaml werkt met !include voor je sensors, etc.
Disclaimer: ik heb het niet zelf bedacht maar vooral gejat en in elkaar geschroefd naar eigen wensen. De HA community biedt zo ongelooflijk veel informatie, beetje goed lezen, knippen en plakken en dan lukt het best!
P.S. Zie de volgende post voor de configuratie van de card in de frontend, deze post zou het maximaal aantal karakters overschrijven
configuration.yaml
YAML:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
| ios: push: categories: - name: alarm clock identifier: 'alarmclock' actions: - identifier: 'AWAKE' title: 'Wakker' activationMode: 'background' authenticationRequired: no destructive: no behavior: 'default' - identifier: 'SNOOZE' title: 'Snooze' activationMode: 'background' authenticationRequired: no destructive: yes behavior: 'default' input_boolean: wakestatus: name: Alarm icon: mdi:alarm initial: on wakeadvancedsettings: name: Instellingen icon: mdi:settings initial: off wakelight: name: Licht icon: mdi:lightbulb initial: on wakeradio: name: Radio icon: mdi:volume-high initial: on wakeweekday_mon: name: Monday icon: mdi:calendar wakeweekday_tue: name: Tuesday icon: mdi:calendar wakeweekday_wed: name: Wednesday icon: mdi:calendar wakeweekday_thu: name: Thursday icon: mdi:calendar wakeweekday_fri: name: Friday icon: mdi:calendar wakeweekday_sat: name: Saturday icon: mdi:calendar wakeweekday_sun: name: Sunday icon: mdi:calendar input_number: volume_wekker: name: Wekkervolume icon: mdi:volume-high initial: 0.25 min: 0 max: 1 step: 0.05 snooze_time: name: Snoozetime icon: mdi:alarm-off initial: 5 min: 0 max: 60 step: 1 mode: box input_datetime: wake_time_input: name: Wekker icon: mdi:clock has_date: false has_time: true |
automations.yaml
YAML:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
| - alias: Wake up trigger: platform: template value_template: '{{ states("sensor.time") == states("sensor.wake_time") }}' condition: condition: or conditions: - condition: and conditions: - condition: state entity_id: input_boolean.wakestatus state: 'on' - condition: state entity_id: input_boolean.wakeweekday_mon state: 'on' - condition: time weekday: mon - condition: and conditions: - condition: state entity_id: input_boolean.wakestatus state: 'on' - condition: state entity_id: input_boolean.wakeweekday_tue state: 'on' - condition: time weekday: tue - condition: and conditions: - condition: state entity_id: input_boolean.wakestatus state: 'on' - condition: state entity_id: input_boolean.wakeweekday_wed state: 'on' - condition: time weekday: wed - condition: and conditions: - condition: state entity_id: input_boolean.wakestatus state: 'on' - condition: state entity_id: input_boolean.wakeweekday_thu state: 'on' - condition: time weekday: thu - condition: and conditions: - condition: state entity_id: input_boolean.wakestatus state: 'on' - condition: state entity_id: input_boolean.wakeweekday_fri state: 'on' - condition: time weekday: fri - condition: and conditions: - condition: state entity_id: input_boolean.wakestatus state: 'on' - condition: state entity_id: input_boolean.wakeweekday_sat state: 'on' - condition: time weekday: sat - condition: and conditions: - condition: state entity_id: input_boolean.wakestatus state: 'on' - condition: state entity_id: input_boolean.wakeweekday_sun state: 'on' - condition: time weekday: sun action: - service: script.turn_on entity_id: script.s_alarm_clock_wake_up - service: notify.mobile_app_iphone_van_ronker32 data: title: "Alarm Clock" message: "Wakker worden!" data: push: badge: 0 category: 'alarmclock' - alias: Alarm clock awake trigger: platform: event event_type: ios.notification_action_fired event_data: actionName: AWAKE action: service: script.turn_on entity_id: script.s_alarm_clock_awake - alias: Alarm clock snooze trigger: platform: event event_type: ios.notification_action_fired event_data: actionName: SNOOZE action: service: script.turn_on entity_id: script.s_alarm_clock_snooze |
scripts.yaml
YAML:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
| ###### script for running what happens after awake button is pushed ###### s_alarm_clock_awake: sequence: - service: media_player.media_stop data_template: entity_id: > {% if is_state("input_select.afspeelmedium", "Gerard") %} media_player.woonkamer {% elif is_state("input_select.afspeelmedium", "Henk") %} media_player.slaapkamer {% elif is_state("input_select.afspeelmedium", "Trees") %} media_player.chromecast_woonkamer {% elif is_state("input_select.afspeelmedium", "Lies") %} media_player.chromecast_slaapkamer {% elif is_state("input_select.afspeelmedium", "Opa") %} media_player.nest {% endif %} - service: light.turn_off data: entity_id: light.slaapkamerlamp ###### script for running what happens when snooze button is pushed and for turning on the snooze timer and turning off lights ###### s_alarm_clock_snooze: sequence: - service: script.turn_off data: entity_id: script.s_alarm_clock_snooze_timer - service: media_player.media_stop data_template: entity_id: > {% if is_state("input_select.afspeelmedium", "Gerard") %} media_player.woonkamer {% elif is_state("input_select.afspeelmedium", "Henk") %} media_player.slaapkamer {% elif is_state("input_select.afspeelmedium", "Trees") %} media_player.chromecast_woonkamer {% elif is_state("input_select.afspeelmedium", "Lies") %} media_player.chromecast_slaapkamer {% elif is_state("input_select.afspeelmedium", "Opa") %} media_player.nest {% endif %} - service: light.turn_off data: entity_id: light.slaapkamerlamp - service: script.turn_on data: entity_id: script.s_alarm_clock_snooze_timer ###### script for the snooze timer ###### s_alarm_clock_snooze_timer: sequence: - delay: minutes: "{{ states('input_number.snooze_time') }}" - service: automation.trigger data: entity_id: automation.wake_up ###### script for running what happens when the alarm clock gets turned on ###### s_alarm_clock_wake_up: sequence: - choose: - conditions: - condition: state entity_id: input_boolean.wakelight state: 'on' sequence: - service: light.turn_on data: entity_id: light.slaapkamerlamp transition: 600 brightness_pct: 80 - conditions: - condition: state entity_id: input_boolean.wakeradio state: 'on' sequence: - service: media_player.volume_set data_template: entity_id: > {% if is_state("input_select.afspeelmedium", "Gerard") %} media_player.woonkamer {% elif is_state("input_select.afspeelmedium", "Henk") %} media_player.slaapkamer {% elif is_state("input_select.afspeelmedium", "Trees") %} media_player.chromecast_woonkamer {% elif is_state("input_select.afspeelmedium", "Lies") %} media_player.chromecast_slaapkamer {% elif is_state("input_select.afspeelmedium", "Nest") %} media_player.nest {% endif %} volume_level: '{{ states("input_number.volume_wekker") }}' - service: media_player.play_media data_template: entity_id: > {% if is_state("input_select.afspeelmedium", "Gerard") %} media_player.woonkamer {% elif is_state("input_select.afspeelmedium", "Henk") %} media_player.slaapkamer {% elif is_state("input_select.afspeelmedium", "Trees") %} media_player.chromecast_woonkamer {% elif is_state("input_select.afspeelmedium", "Lies") %} media_player.chromecast_slaapkamer {% elif is_state("input_select.afspeelmedium", "Opa") %} media_player.nest {% endif %} media_content_id: > {% if is_state("input_select.radio_station", "100% NL") %} https://stream.100p.nl/100pctnl.mp3 {% elif is_state("input_select.radio_station", "NPO Radio 1") %} https://icecast.omroep.nl/radio1-bb-mp3 {% elif is_state("input_select.radio_station", "NPO Radio 2") %} https://icecast.omroep.nl/radio2-bb-mp3 {% elif is_state("input_select.radio_station", "NPO 3FM") %} https://icecast.omroep.nl/3fm-bb-mp3 {% elif is_state("input_select.radio_station", "Q-Music") %} https://icecast-qmusicnl-cdp.triple-it.nl/Qmusic_nl_live_96.mp3 {% elif is_state("input_select.radio_station", "Radio 10") %} http://19993.live.streamtheworld.com/RADIO10.mp3 {% elif is_state("input_select.radio_station", "Radio 538") %} https://18973.live.streamtheworld.com/RADIO538.mp3 {% elif is_state("input_select.radio_station", "RTV Oost") %} http://streams.rtvoost.nl/audio/oost/mp3 {% elif is_state("input_select.radio_station", "Sky Radio") %} https://19993.live.streamtheworld.com/SKYRADIO.mp3 {% elif is_state("input_select.radio_station", "SLAM!") %} https://stream.slam.nl/slam_mp3 {% elif is_state("input_select.radio_station", "Veronica") %} https://20873.live.streamtheworld.com/VERONICA.mp3 {% elif is_state("input_select.radio_station", "Q-Music - Het Foute Uur") %} https://icecast-qmusicnl-cdp.triple-it.nl/Qmusic_nl_fouteuur_96.mp3 {% elif is_state("input_select.radio_station", "Sky Radio - Christmas") %} https://20073.live.streamtheworld.com/SRGSTR08.mp3 {% endif %} media_content_type: 'audio/mp4' |
sensors.yaml
YAML:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| - platform: template sensors: wake_hour: friendly_name: 'Wake Hour' value_template: '{{ state_attr("input_datetime.wake_time_input", "hour") | round(0) }}' wake_minutes: friendly_name: 'Wake Minutes' value_template: '{{ state_attr("input_datetime.wake_time_input", "minute") | round(0) }}' wake_time: friendly_name: 'Wake Time' value_template: '{% if states("sensor.wake_hour")|length == 1 %}0{% endif %}{{ states("sensor.wake_hour") }}:{% if states("sensor.wake_minutes")|length == 1 %}0{% endif %}{{ states("sensor.wake_minutes") }}' wake_time_days: friendly_name: 'Days' value_template: '{% if states.input_boolean.wakeweekday_sun.state == "on" %}Sun {% else %} {% endif %} {% if states.input_boolean.wakeweekday_mon.state == "on" %}Mon {% else %} {% endif %} {% if states.input_boolean.wakeweekday_tue.state == "on" %}Tue {% else %} {% endif %} {% if states.input_boolean.wakeweekday_wed.state == "on" %}Wed {% else %} {% endif %} {% if states.input_boolean.wakeweekday_thu.state == "on" %}Thu {% else %} {% endif %} {% if states.input_boolean.wakeweekday_fri.state == "on" %}Fri {% else %} {% endif %} {% if states.input_boolean.wakeweekday_sat.state == "on" %}Sat {% else %} {% endif %}' |
Let op:
En krijg je een vraag over je setup staat het je natuurlijk vrij om je post hier daarmee aan te vullen. Direct je code plaatsen (hier of op GitHub etc) is dus wel zo handig.
En krijg je een vraag over je setup staat het je natuurlijk vrij om je post hier daarmee aan te vullen. Direct je code plaatsen (hier of op GitHub etc) is dus wel zo handig.
:fill(white):strip_exif()/i/2006976478.jpeg?f=thumbmini)
:fill(white):strip_exif()/i/2006109338.jpeg?f=thumbmini)
:strip_exif()/i/2006193904.png?f=thumbmini)
:fill(white):strip_exif()/i/2006053734.jpeg?f=thumbmini)
:strip_exif()/i/2007152190.webp?f=thumbmini)
:strip_icc():strip_exif()/u/467922/crop57c03d1ebae0a_cropped.jpeg?f=community)
:strip_icc():strip_exif()/u/34345/crop604df19f86683.jpg?f=community)
:strip_icc():strip_exif()/u/40748/crop626fc0619693c_cropped.jpg?f=community)
/u/1002033/crop5a1d6e8df24f6_cropped.png?f=community)
:strip_icc():strip_exif()/u/680783/crop5da85e072be86_cropped.jpeg?f=community)
:strip_exif()/u/11936/dd2.gif?f=community)
/u/847895/crop5db04067d9841_cropped.png?f=community)
:strip_icc():strip_exif()/u/1067589/crop5fb23510755cd_cropped.jpeg?f=community)
:strip_exif()/u/359617/crop5c4a5227d035a.gif?f=community)
:strip_icc():strip_exif()/u/741335/crop655c9dd523eba_cropped.jpg?f=community)
:strip_icc():strip_exif()/u/531266/crop60146ed3278a5_cropped.jpeg?f=community)
:strip_icc():strip_exif()/u/624557/crop5fda1050278f3_cropped.jpeg?f=community)
/u/316174/crop5b26bc86bda66_cropped.png?f=community)
:strip_exif()/u/73/koelkast-lach.gif?f=community)
:strip_icc():strip_exif()/u/67591/crop5bf5ebd1b2d79_cropped.jpeg?f=community)
:fill(white):gifsicle():strip_exif()/f/image/BygJufXgWJaDQ9vQ7h87dGyD.gif?f=user_large)
:strip_icc():strip_exif()/u/263316/crop6406fe8c902ba_cropped.jpg?f=community)
/u/645137/crop587f364698723_cropped.png?f=community)
:strip_icc():strip_exif()/u/308942/crop59edac308601b_cropped.jpeg?f=community)