ACM schreef op maandag 12 november 2018 @ 15:36:
In theorie kan zoiets ook met A/B-tests gedaan worden die buiten releases om gestart kunnen worden, maar die zouden ook niet bij forumtopics actief moeten zijn. Je kan evt nog de cookies van 'vwo' verwijderen om jezelf in een andere groep terecht te laten komen.
Tnx voor je reply, heb _vwo_uuid_v2 en _vwo_uuid verwijderd (enige die ik kon vinden met vwo), maar helaas.
Vergeet niet ook nog te controleren of je niet zelf nog wat hebt aangepast; zoals nieuwe browser-versie, andere beeldscherminstellingen (of drivers), etc.
Uiteraard, zowel IE als chrome (in private) doen het, heb nog niet op een andere PC gekeken.
@Hero of Time tnx, zal die nog even doen, was met de laatste pagina begonnen en een stuk of 5 terug gegaan, meeste waren dead links.

Edit.. verdomt zeg.. ik dacht, plaats er ook ff een screenshot bij, gebruik ik die knipsel tool van windows en die geeft exact het zelfde effect. Lijkt dus een windows gerelateerd iets te zijn.

Edit2: Beetje lopen spelen met windows settings en dan met name kleurfilters (welke standaard uit stonden bij mij) op filter rood groen heb is de blauwe waas weer weg, het ziet er weer een beetje uit zoals het was op de extreem knallende kleur rood na).
Edit3: Grappige is dat als ik mijn eigen gemaakte screenshots hier boven nu bekijk met kleur filter rood, de eerste screenshot ook normaal is de 2e van de knipsel nog steeds dezelfde kleur blauw (wel iets minder).
Ok, het is wel dezelfde 'gloed' maar bij knipsel hoort dat dus blijkbaar..
Kan dus denk ik wel concluderen dat het iets op mijn eigen pc.. maar wat

Edit4: Yes, gevonden..

schaam me zowat het hier te moeten schrijven maar contrast van mijn monitor (Dell 2717H) was de oorzaak. Van 80 naar 60 gezet en zag direct de blauwe gloed weg trekken.
Natuurlijk is het nu wel makkelijk de schoonmakers de schuld te geven maar ik denk dat ik er zelf onbewust aan heb zitten klooien afgelopen vrijdag.
b.t.w. Omdat de kleur stelling zo erg leek op het oude GoT dacht ik in eerste instantie dat het iets met x jaar bestaan was of zo

Edit5: Toch nog even een update.. thuis inderdaad nergens last van. Sterker nog, ondanks dat ik het niet meer zag op mijn werk is het toch een wereld van verschil.
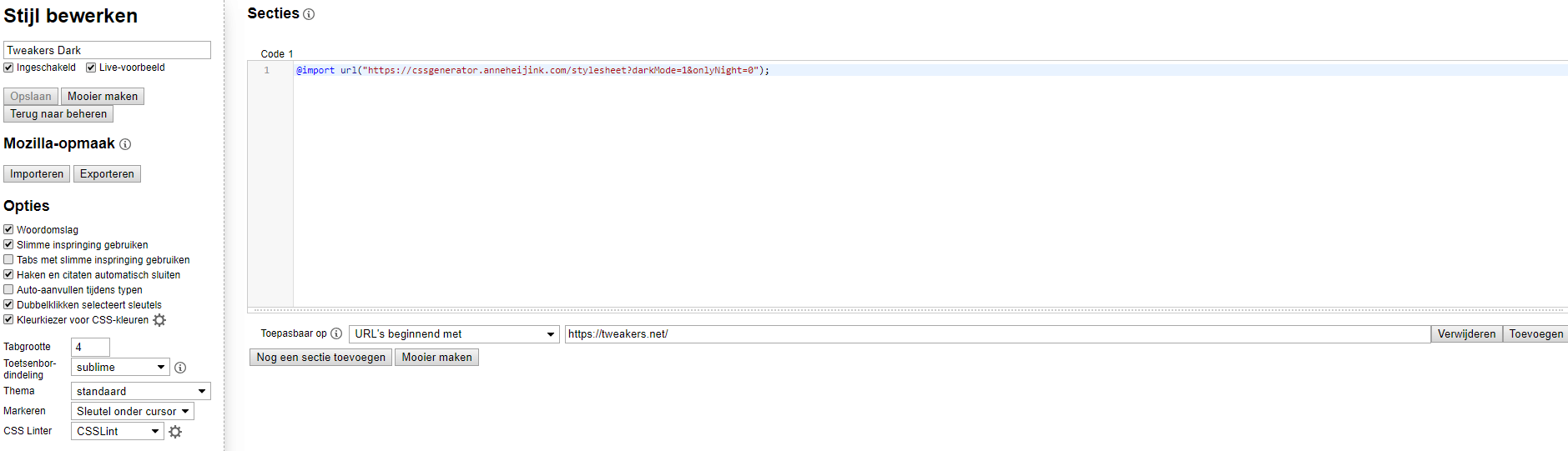
Ik vermoed toch dat mijn monitor niet helemaal lekker is op mijn werk. Misschien dat het kwaaltje steeds erger is geworden want ik heb ook steeds vaker hoofdpijn als ik een dag er achter heb gezeten terwijl ik daar thuis mijn mijn (ooit) gekalibreerde ccfl monitor nooit last van. Veel zachter aan mijn ogen al heb ik hier ook veel minder omgevingslicht. Hoe dan ook ga ik nog wel aan de slag met de dark css settings want die schuif voor de achtergrond tint kan je niet echt serieus nemen (nofi).
ACM, sorry én bedankt voor je tijd.
[
Voor 64% gewijzigd door
DukeBox op 12-11-2018 20:16
]


/u/125506/link-8bit.png?f=community)

:strip_exif()/u/394810/crop5a9d340cf423d.gif?f=community)

/u/590416/crop5d8a8f12228ba_cropped.png?f=community)
:strip_icc():strip_exif()/u/513333/crop58b92df12af71_cropped.jpeg?f=community)
:strip_exif()/u/264294/crop5761a1de95d4c_cropped.gif?f=community)

:strip_icc():strip_exif()/u/92368/crop67f122a4021bc.jpg?f=community)


:strip_icc():strip_exif()/u/233436/crop5b332c630ecee_cropped.jpeg?f=community)
/u/693196/crop592daf0105db9_cropped.png?f=community)


:strip_exif()/u/119419/candc-60px.gif?f=community)
/u/1830/acm.png?f=community)


:strip_icc():strip_exif()/u/268575/oldskool.jpg?f=community)
/u/85926/sheldon.png?f=community)
:strip_icc():strip_exif()/u/954179/crop5984dfaeb0f41_cropped.jpeg?f=community)
:strip_icc():strip_exif()/u/379240/crop56a4cd3c35c64_cropped.jpeg?f=community)