https://ifuckinghateJira.com
@CodeCaster: Ik kan niet anders dan concluderen dat Bas170 en Maarten van Rossem gelijk hebben
CSS is enkel styling, je kan niet zomaar iets vervangen door iets anders zonder bijvoorbeeld JavaScript te gebruiken.Bas170 schreef op dinsdag 25 juni 2019 @ 09:40:
[...]
Ben niet voldoende bekend met CSS, maar wellicht de hyperlink vervangen door reguliere tekst?
[ Voor 7% gewijzigd door Hahn op 25-06-2019 10:13 ]
The devil is in the details.
[ Voor 94% gewijzigd door RoestVrijStaal op 26-09-2023 18:43 . Reden: Gedateerd ]
Geen zin om het te proberen, maar als ik 'm goed lees laat dit de foto van de nieuwsposter bij een nieuwsartikel ronddraaien als je erover heen gaatRoestVrijStaal schreef op woensdag 17 juli 2019 @ 21:59:
Voor de liefhebbers:
Cascading Stylesheet: custom.css
Yep, voor de animation zou een userscript met event listeners mooier geweest zijn. Maar om elk apparaat weer te voor zien van een userscript is me te veel moeite
Het is overigens 'Due to the mediocre quality', niet 'Due the medicore quality', als je dan zonodig wilt afgeven op kwaliteit
The devil is in the details.
Typo fixed. Bedankt.Hahn schreef op woensdag 17 juli 2019 @ 22:02:
[...]
Geen zin om het te proberen, maar als ik 'm goed lees laat dit de foto van de nieuwsposter bij een nieuwsartikel ronddraaien als je erover heen gaat
Het is overigens 'Due to the mediocre quality', niet 'Due the medicore quality', als je dan zonodig wilt afgeven op kwaliteit
De animation is meer spielerij. De comment slaat meer op de transform dan op de animation.
Het is een fenomeen wat je vaak in de blogosfeer tegen komt. Bij een blogartikel waarin een bekend persoon, een bedrijf of organisatie op de korrel wordt gekomen of een blunder ervan aankaart, wordt er vaak een foto of logo ondersteboven erbij gezet.
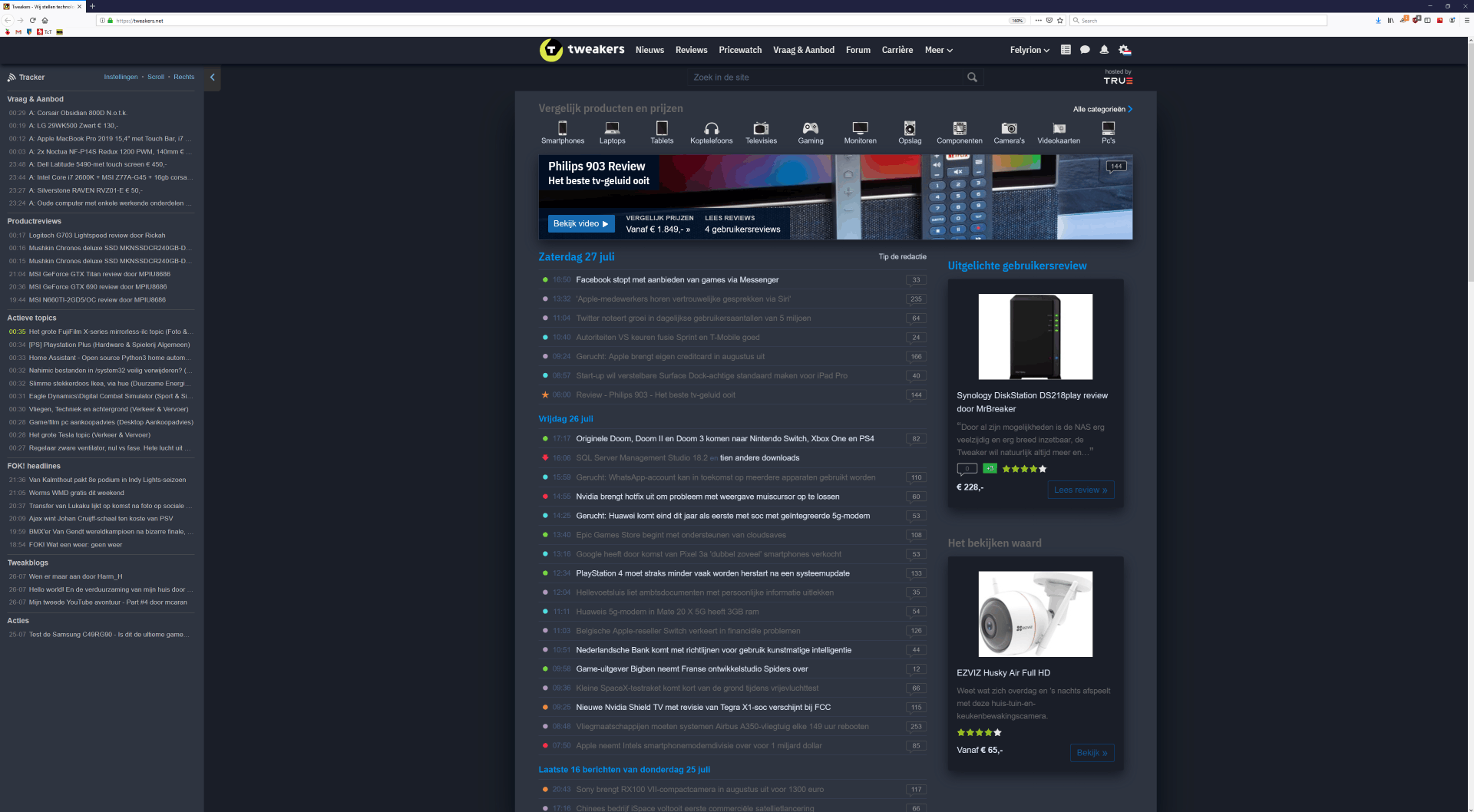
Het ziet er nu zo bij mij uit.
Frontpage:

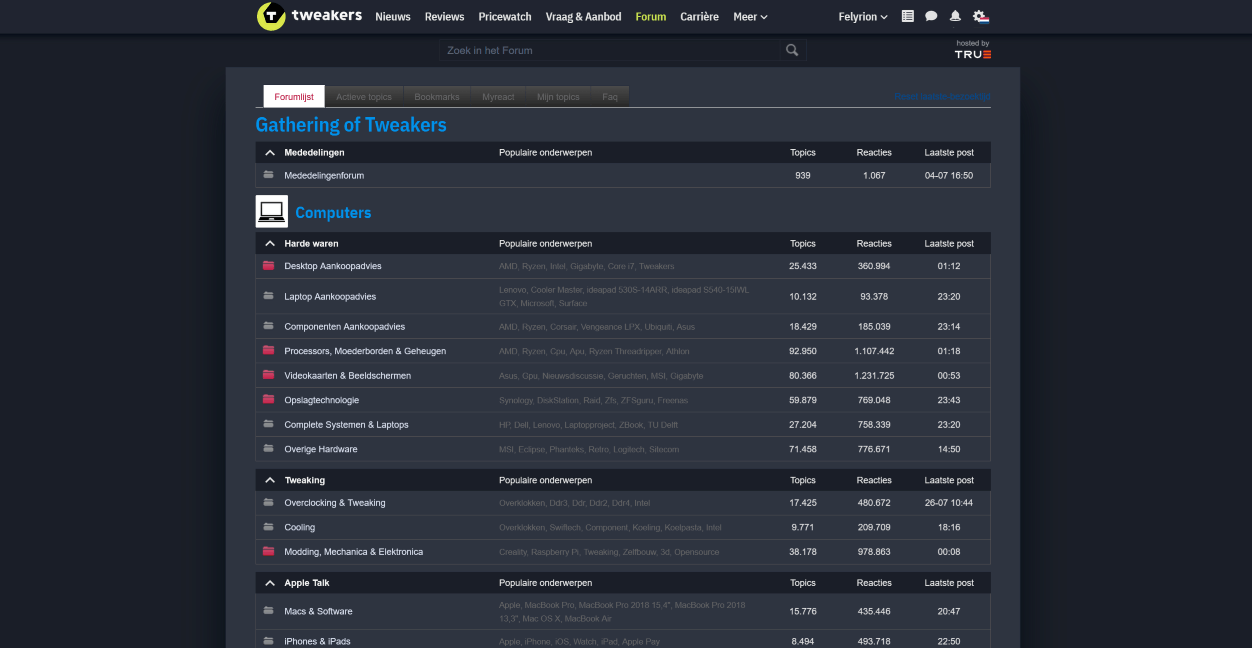
Forumoverzicht:

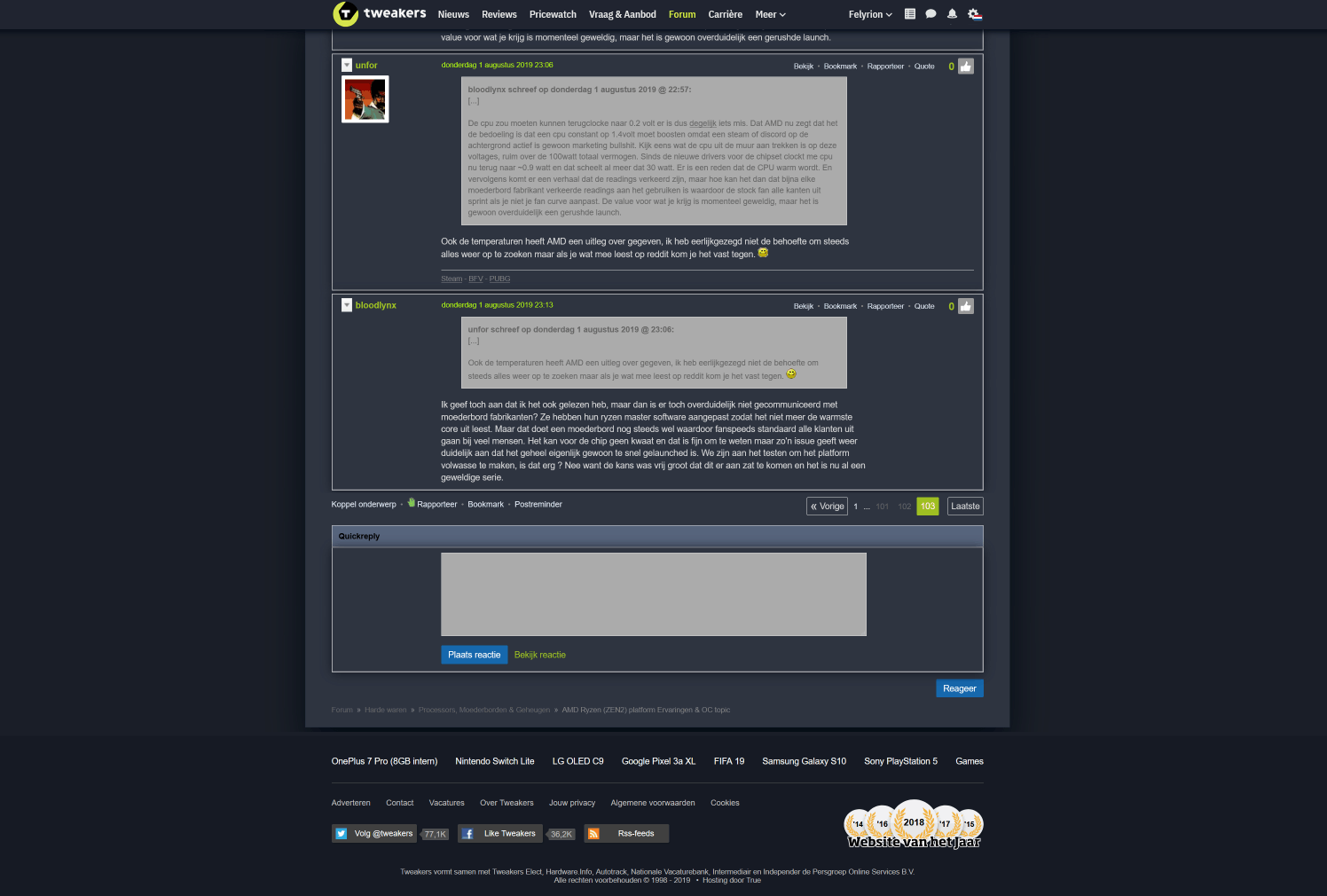
Forumtopic:

Ik merk wel dat mijn CSS vrij roestig is
Oh well, ik ben er wel tevreden mee. Al gaat het nog wel de nodige tijd kosten alle schoonheidsfoutjes eruit te halen en dingen te doorgronden die ik nog niet snap.
Voor de volledigheid de code:
code:
/* achtergrond kleur */ body, #bottom div.hr, #entity, #heroBlock, #searchbar, .galleryHeadingContainer, .pageTabsContainer, .notificationsContainer { background-color: rgb(27,31,40) !important; color: #fff; } /* outline content area */ #contentArea, #top, #mainSearch, #entity > div, #toc.fixed .reviewToc .tocContent, .entityHeader .thumb, .galleryHeading .thumb, .pageTabs li, .pageTabs .more > ul { border-color: #252d3c; } /* kleur content area */ #contentArea { background: #2e3441; filter: drop-shadow(0px 36px 27px #030c14); } /*Tracker background*/ #tracker { background: #2e3441; } /* menu balk Tweakers */ #menubar { background-color: #202530; background-image: -webkit-linear-gradient(top, #202530, #202530 68px); background-image: -moz-linear-gradient(#202530, #202530 68px); background-image: linear-gradient(to bottom, #202530, #202530 68px); background-repeat: no-repeat; border-bottom: 1px solid #202530; /* box-shadow: inset 0 -1px 0 #404758;*/ height: 44px; left: 0; position: relative; filter: drop-shadow(0px 4px 4px #030a17); z-index: 110; } /* menubalk onder */ #menubottombar { background-color: #161b24; height: 34px; line-height: 1.4; overflow: hidden; position: relative; z-index: 16; filter: drop-shadow(0px 4px 4px #030a17); } /*bottom balk onderaan site*/ #bottom { background: #161b24; } /* rode headers */ h1, h2, header .subheading { color: #0091ea; } h1 a, h2 a, header .subheading a:visited { color: #0091ea; } /* zwarte headers */ #header h1 .subtitle { color: #afafaf; display: block; font-size: 16px; } h3 { color: #fff; } /* headline dag */ #news .dailyHeadlines:not(:first-of-type) > h2 { color: #ff5630; font-size: 14px; font-family: "arial","helvetica","Liberation Sans",sans-serif; } /* logo hosted by tru */ #search #true { filter: invert(100%) hue-rotate(190deg) saturate(3); } /*tekst categorie balk*/ #categoryBar ul li a { color: #221b0d; } /* tekst 'alle categorieën' */ #categoryBar p.more a { color: #dde4f2; } /* hele categorie balk */ #categoryBar ul { display: flex; justify-content: space-between; list-style: none; margin: 0; padding: 0; filter: invert(100%); } /*pijltje meer */ #categoryBar p.more { background: url("../../../g/hidpi/icons/chevron_blue.svg") no-repeat right center/8px 13px; margin: 0; padding-right: 12px; position: absolute; top: 3px; right: 0; filter: brightness(2.00); } /* links */ a { color: #dde4f2; } a:hover, a.highlightlink { color: #b9133d; } a:visited { color: #666; } .useVisitedState a:visited { columns: #666; } .useVisitedState a:not(.ctaButton):visited { color:#666666 } /* Popup boxje */ .popup { box-shadow: 8px 5px 5px -3px rgba(0,0,0,0.1),5px 8px 5px -3px rgba(0,0,0,0.1); background-color: #1b1f28; border: none; } /* review boxjes */ .ScoreCard { background-color: #2e3441; border: 1px solid #7cfd2b; } .ScoreCard .ScorecardView { background-color: #1a1e27; border: 1px solid #1a1e27; } /* Review samenvatting */ .article .ScoreCard.Editorial .ScorecardView { background-color: #3c3c3c; border: 1px solid #7cfd2b; } .article .ScoreCard.Editorial .productInfo { background-color: #3c3c3c; border: 1px solid #7cfd2b; } /* Wenslijst en inventory */ .article table { background: #3c3c3c; border: 1px solid #b7ff00; } /*Table laatste nieuws */ table.highlights { border-top: 1px solid #3a455a; } table.highlights td { border-bottom: 1px solid #3a455a; } #recentlyTested ul { border-top: 1px solid #3a455a; } #recentlyTested li { border-bottom: 1px solid #3a455a; } #bestBuyGuides .description { border-bottom: 1px solid #3a455a; color: #666; } /* Uitgelicht gebruikersreview */ .darkBlock { background: #2e3441; } .fpHighlightedProduct { background-color: #1b1f28; background-image: none; filter: drop-shadow(0px 8px 10px #141821); } /* tijd */ table.highlights .title span, table.highlights .publicationTime { color: #485b7f; } /* icoontje voor artikel*/ table.highlights .type .contentIcon { filter: brightness(1.50); } /* stripballon comment */ td.replies .commentCount { filter: invert(100%); } /* Tabs */ .pageTabs li { background-image: linear-gradient(#4b4b4b, #272727); } /*-----------------------------------------------Pricewatch-------------------------------------------*/ /* Specsheet pricewatch */ .specs .popularSpecs { background-color: #313131; } .bar { background: #828282; } /*dikke banners tussen content*/ .inBetweenContent { display: none; } /* ankeiler drop shadow */ .fpAnkeiler { outline: 1px solid #3f485c; filter: drop-shadow(0px 8px 10px #141821); height: 140px; } .fpAnkeiler.large { outline: 1px solid #3f485c; filter: drop-shadow(0px 8px 10px #141821); height: 140px; } /* INPUT FIELDS - zoek balk bovenaan */ /* zoek veld achtergrond en tekst*/ #search input.text { background-color: #1b1f28; font-size: 14px; color: #8e9fc4; } /* border om zoek veld */ input.text, select.text, textarea, .keywordSearch { border: 1px solid #d9d9d9; border-radius: 0px; } /* vakje met zoek loop icoon*/ .keywordSearch input.submit { background: #1b1f28 url("../../../g/if/v3/framework/menu_icons_v2.png") no-repeat -48px -106px; background-position-x: -48px; background-position-y: -106px; border: 0; border-left-color: currentcolor; border-left-style: none; border-left-width: 0px; border-left: 1px solid #252d3c; } /* ------------------------------------------NIEUWS PAGINA ---------------------------------------------------------- */ .article { color:#b9c3d7; } /* heel article blok */ .newsPortal .newsContentBlock { border-bottom: 1px solid #3a455a; } /*Beste koop blok*/ #bestBuyGuides { display: none; background: rgb(27,31,40); } #bestBuyGuides .highlightedProduct { background: #2e3441; } #bestBuyGuides .allBestBuys li { background: #2e3441; } /*Poll en banen blok*/ .darkFpBlock { display: none; background-color: rgb(27,31,40); } /*border van plaatje in artikel */ .article img.border { background: #1b1f28; border: 1px solid #2b3242; filter: drop-shadow(0px 8px 10px #141821); } /*nieuwsbrief blokje*/ #newsletter { display: none; } /*artikel*/ body.hero #contentArea { background-image: linear-gradient(#1b1f28, #1b1f28),linear-gradient(#1b1f28, #1b1f28); } /*-------------------------------------------------------REACTIES ----------------------------------------------------------- */ #reacties #reactieContainer { border-left: 2px dashed #3a455a; } .reactieBody { border: 1px solid #2b3242; background-color: #161b24; color: #b9c3d7; filter: drop-shadow(0px 8px 10px #141821); } .reactieBody.informative { background: #1d3135; border-color: #294347; } .reactieBody.spotlight { background: #37595c; border-color: #3a6664; } /* naam user reactie */ .reactieHeader .userLink { color: #ff5630; font-weight: bold; } /*-----------------------------------------------------------Forum-------------------------------------------------------------*/ /* Forum overzicht */ table.listing { background-color: #1b1f28; background-image: none; filter: drop-shadow(0px 1px 8px #141821); } table.listing td.ind { border-left: 1px solid #575555; } table.listing td { background-color: #2e3441; background-image: none; border-bottom: 1px solid #575555; border-top: none; color: #e4e4e4; line-height: 18px; padding: 10px 5px; text-align: left; } table.listing td.last { border-right: 1px solid #575555; } table.listing td.topic { color:#000 } table.listing td.topic a { color:#dde4f2 } table.listing td.topic a:hover { color:#b9133d } table.listing td.topic a:visited { color:#79458c } table.listing td.topic small { color:#666; font-size:11px } table.listing td.topic small a { color:#666 } table.listing td.topic small a:hover { color:#b9133d } table.listing td.topic small a:visited { color:#666 } table.listing td.title { color:#000 } table.listing td.title a { color:#dde4f2 } table.listing td.title a:hover { color:#b9133d } table.listing td.tags { color:#666; font-size:11px } table.listing td.tags a { color:#666 } table.listing td.tags a:hover { color:#b9133d } table.listing td.poster { color:#666 } table.listing td.poster a { color:#666 } table.listing td.poster a:hover { color:#b9133d } div.info, div.error, div.message, div.faq, form.insertMessage, form.form1, form.form2, #folders, #myprofilecontainer { background-color: #2e3441; background-image: none; filter: drop-shadow(0px 1px 8px #141821); } /* tekstkleur forum */ body, #bottom div.hr, #entity, #heroBlock, #searchbar, .galleryHeadingContainer, .pageTabsContainer, .notificationsContainer { color: rgb(217, 217, 217); } /* tekstkleur Username */ .user, a.user:hover { color: #9fbf22; } /* Thumb rating nummer kleur */ .action_list li.rating .ratingcount { color: #9fbf22; } /* tekstkleur post datum */ .messageheader .date a { color: #aeff0b; } /* tekstkleur links in forumberichten */ .messagecontent a { color: #00f324; } /* achtergrondkleur quote box */ .messagecontent .message-quote-div { background-color: #aaa; } body, #bottom div.hr, #entity, #heroBlock, #searchbar, .galleryHeadingContainer, .pageTabsContainer, .notificationsContainer { background-color: rgb(27, 31, 40); } /* Twitter blokje */ .messagecontent blockquote.twitter-tweet, .messagecontent blockquote.instagram-media { background: #aaa; } /* navigatie knoppen */ .ctaButton.secondary:hover { background: rgb(159, 191, 34); border-color: #d9d9d9; color: #fefefe; } .ctaButton.secondary { background: rgba(0,0,0,0); border: 1px solid #d9d9d9; border-top-color: rgb(217, 217, 217); border-right-color: rgb(217, 217, 217); border-bottom-color: rgb(217, 217, 217); border-left-color: rgb(217, 217, 217); border-radius: 2px; color: #9fbf22; font-size: 13px; line-height: 26px; } /* Topic Warning */ .bar.warning { background: #975866; } /* Quickreply bar */ .bar { background: #57647c; } /* Input text areas */ input.text, select.text, textarea, .keywordSearch { background-color: #aaa; } /* linkjes test */ .ctaButton.secondary:visited { color: rgb(217, 217, 217); } .ctaButton.link { color:#9fbf22; } .pageTabs li.link a { color:#9fbf22; }
sleep: a completely inadequate substitute for caffeine
Ziet er goed uit verder
200 fish found!
Aangepast, thanks voor de tip!Zeehond schreef op zaterdag 3 augustus 2019 @ 02:32:
@Felyrion tip, plaats lange lappen CSS code tussen quote tags, dat scheelt scrollen.
Ziet er goed uit verder
sleep: a completely inadequate substitute for caffeine
Anyone who gets in between me and my morning coffee should be insecure.
Oftewel:




1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
| #layout{ background-image: repeating-linear-gradient(45deg,purple 20px,indigo 60px,blue 110px,green 160px,yellow 200px,orange 240px,red 290px,purple 320px) !important; } #contentArea { background: rgba(255,255,255,0.4); } div.message { background: rgba(255,255,255,0.5); } span.thumbsup { transform: rotate(180deg); } .action_list li.rating.can_be_rated .thumbsup.rated { background-color: #9a0e36; } * {font-family:"Comic Sans MS", "Delius" !important} |
Maar dan zonder dansende bananen als avatar en regenboog trail achter de cursor
Ik heb dat nu als CSS ingesteld voor heel tweakers (waarom niet
Maar op mijn werk wil ik deze disco achtergrond niet zien, enkel de reguliere Tweakers.net styling. Nu gebruik ik op mijn werk Firefox en thuis Opera.
Ik heb al gestoeid met de @supports class, maar het lukt mij niet om dit alleen in Opera toe te passen, of om in Firefox andere styling te gebruiken.
Heeft iemand wellicht een tip?
[ Voor 42% gewijzigd door Bas170 op 16-09-2019 16:52 ]
https://ifuckinghateJira.com
@CodeCaster: Ik kan niet anders dan concluderen dat Bas170 en Maarten van Rossem gelijk hebben
Pas je de "thumbs-up" hover txt ook even aan naar "thumbs-down"?Bas170 schreef op maandag 16 september 2019 @ 16:01:
[...]
Oftewel:
Cascading Stylesheet:
Maar dan zonder dansende bananen als avatar en regenboog trail achter de cursor
Daarover gesproken, ik heb dat nu als css ingesteld voor heel tweakers (waarom niet).
Maar op mijn werk wil ik deze disco achtergrond niet zien, enkel de reguliere Tweakers.net styling. Nu gebruik ik op mijn werk Firefox en thuis Opera.
Ik heb al gestoeid met de @supports class, maar het lukt mij niet om dit alleen in Opera toe te passen, of om in Firefox andere styling te gebruiken.
Heeft iemand wellicht een tip?
tijd voor wat klusjes!
Daar heb ik al een tijd mee lopen stoeien, maar daar zie ik (met mijn beperkte css kennis) geen mogelijkheid voor.s0ulmaster schreef op maandag 16 september 2019 @ 16:08:
[...]
Pas je de "thumbs-up" hover txt ook even aan naar "thumbs-down"?
Heb het al geprobeerd met :hover en content, maar zonder succes
https://ifuckinghateJira.com
@CodeCaster: Ik kan niet anders dan concluderen dat Bas170 en Maarten van Rossem gelijk hebben
Dat kan ook niet met CSS.Bas170 schreef op maandag 16 september 2019 @ 16:37:
[...]
Daar heb ik al een tijd mee lopen stoeien, maar daar zie ik (met mijn beperkte css kennis) geen mogelijkheid voor.
Heb het al geprobeerd met :hover en content, maar zonder succes
Overigens is dit de volledige CSS die nu in dat topic staat:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
| html body {background: -webkit-repeating-linear-gradient(45deg,purple 20px,indigo 60px,blue 110px,green 160px,yellow 200px,orange 240px,red 290px,purple 320px) !important;background: -o-repeating-linear-gradient(45deg,purple 20px,indigo 60px,blue 110px,green 160px,yellow 200px,orange 240px,red 290px,purple 320px) !important;background: -moz-repeating-linear-gradient(45deg,purple 20px,indigo 60px,blue 110px,green 160px,yellow 200px,orange 240px,red 290px,purple 320px) !important;background: repeating-linear-gradient(45deg,purple 20px,indigo 60px,blue 110px,green 160px,yellow 200px,orange 240px,red 290px,purple 320px) !important;font-family: "Comic Sans MS", "Delius" !important;background-attachment: fixed!important} #forumheading h1 {font-family: "Comic Sans MS", "Delius" !important;} #tracker {background: rgba(90,90,90,.6)} #bottom {background: transparent;} #bottom .hr {display:none;} #contentArea { background: rgba(255,255,255,0.4); } #menu>ul>li>a,#menu>ul>li.more>span{padding:0 6px;} html div.message, html div.message.topicstarter, div.message.ownpost { background: rgba(255,255,255,0.5);} .userheader+.thumb:before{background: url("//tweakers.net/ext/f/TiCK6MeWSu2XzuiAsaKDxV9B/full.gif");background-size: 60px 60px;content:'';width: 60px;height:60px;display:block;}.userheader+.thumb img{display:none;} .messagecontent, .me, .messagecontent span.me a { color: indigo !important;} .filter-ratings img,.filter-myratings img,.thumbsup{transform:rotate(180deg);}.action_list li.rating.can_be_rated .thumbsup.rated { background-color: #9a0e36; } .trail {pointer-events: none;position: absolute;height: 6px; width: 6px;border-radius: 3px;background: deeppink;}.trail:nth-child(7n+0) {background:purple}.trail:nth-child(7n+1) {background:indigo}.trail:nth-child(7n+2) {background:blue}.trail:nth-child(7n+3) {background:green}.trail:nth-child(7n+4) {background:yellow}.trail:nth-child(7n+5) {background:orange}.trail:nth-child(7n+6) {background:red} .userheader + .thumb:before {background-image: url(https://tweakers.net/ext/f/TiCK6MeWSu2XzuiAsaKDxV9B/full.gif);background-size: 60px 60px;content:'';display:block;width:60px;height:60px;} .userheader + .thumb img {display:none;} |
Anyone who gets in between me and my morning coffee should be insecure.
Commandline FTW | Tweakt met mate
Niet meer in Opera zelf zo te zien, maar ik heb een extensie gevonden die hetzelfde doet.Hero of Time schreef op maandag 16 september 2019 @ 19:17:
@Bas170, Opera heeft toch nog steeds site voorkeuren met de mogelijkheid user css toe te passen? Gooi het gewoon daar in thuis.
https://ifuckinghateJira.com
@CodeCaster: Ik kan niet anders dan concluderen dat Bas170 en Maarten van Rossem gelijk hebben
“Internet is een internationaal verschijnsel” (minister Piet-Hein Donner, 6 sept 2011)
Daar moet je een snippet van makenBas170 schreef op maandag 16 september 2019 @ 16:01:
[...]
Cascading Stylesheet:
Heeft iemand wellicht een tip?
Try SCE to Aux
https://tweakers.net/inst...mcss/snippets/bekijk/280/matroosoft schreef op dinsdag 24 september 2019 @ 16:23:
Nu nog iemand een snippet maken die het custom CSS menu verbergt
There are only two hard problems in distributed systems: 2. Exactly-once delivery 1. Guaranteed order of messages 2. Exactly-once delivery.
Je eigen tweaker.me redirect
Over mij
Okay, bij deze https://tweakers.net/inst...mcss/snippets/bekijk/282/azerty schreef op dinsdag 24 september 2019 @ 20:53:
@Creesch wilt zijn stukje CSS misschien in een snippet voor iedereen omzetten?
Met dit snippet van 12_0_13 om de footer te verbergen verdwijnt ook de home/end knop in de rechter onderhoek.
De code van de snippet updaten naar:
1
2
3
4
5
6
| #ticker {
display:none;
}
#about {
display:none;
} |
Doet in feite hetzelfde toch, maar dan met behoud van de home/end functionaliteit?
Please leave a message after the beep.
*beeeeep*
Hee maar nu kan ik niet meer in m'n custom CSS menu!
Mooi toch?matroosoft schreef op dinsdag 24 september 2019 @ 23:35:
[...]
Hee maar nu kan ik niet meer in m'n custom CSS menu!
There are only two hard problems in distributed systems: 2. Exactly-once delivery 1. Guaranteed order of messages 2. Exactly-once delivery.
Je eigen tweaker.me redirect
Over mij
Het nadeel is dat er minder mogelijk is qua finetuning in verkregen kleuren.
Ziet er dan zo uit:


edit: Kan overigens wel zo zijn dat dit qua performance niet altijd even lekker werkt. Daar moet ik nog naar kijken.
[ Voor 7% gewijzigd door Creesch op 25-09-2019 13:23 ]
U vraagt, wij draaien:
Regenboog thema:
https://tweakers.net/inst...mcss/snippets/bekijk/150/
Thumbs down ipv thumbs up:
https://tweakers.net/inst...mcss/snippets/bekijk/156/
https://ifuckinghateJira.com
@CodeCaster: Ik kan niet anders dan concluderen dat Bas170 en Maarten van Rossem gelijk hebben
Vandaar dat ik het anders probeer (work in progress).Creesch schreef op woensdag 25 september 2019 @ 09:15:
Het nadeel is dat er minder mogelijk is qua finetuning in verkregen kleuren.
https://tweakers.net/inst...mcss/snippets/bekijk/340/
Ik kom er wel achter dat er heel veel CSS is. Dat zou echt enorm gereduceerd kunnen worden.
Met name de berg aan color:#000 die ik moet overrulen is enorm.
[ Voor 20% gewijzigd door DJMaze op 25-09-2019 18:49 ]
Maak je niet druk, dat doet de compressor maar
Kan het font ook wit worden? Beetje zoals de Reddit night theme?Creesch schreef op woensdag 25 september 2019 @ 09:15:
Ik heb ook maar een nachtmodus snippet gemaakt die gebruik maakt van css filters. Dit heeft als voordeel dat de css erg simpel is aangezien het in feite niets meer doet dan kleuren omwisselen (negatief) en bij toekomstige site veranderingen er niet handmatig een hoop aangepast hoeft te worden.
Het nadeel is dat er minder mogelijk is qua finetuning in verkregen kleuren.
Ziet er dan zo uit:
[Afbeelding: frontpage]
[Afbeelding: forum]
edit: Kan overigens wel zo zijn dat dit qua performance niet altijd even lekker werkt. Daar moet ik nog naar kijken.
Is er een manier om die poll omhoog te zetten, zodat het op gelijke hoogte met het nieuws zit?
Op mobiel zit het onder elkaar en dat is prima, daar is maar 1 kolom in de breedte.
Oneens. Gewoon aan onderstaande code wat extra's toevoegen, en voila!Hahn schreef op dinsdag 25 juni 2019 @ 10:13:
CSS is enkel styling, je kan niet zomaar iets vervangen door iets anders zonder bijvoorbeeld JavaScript te gebruiken.
1
2
3
| a::after { content: " (" attr(href) ")"; } |
Maak je niet druk, dat doet de compressor maar
Mijn trail and error methode helpt me nog niet verder
tijd voor wat klusjes!
De mijne werkt. Regel 64 ".article .ScoreCard.Editorial .ScorecardView"s0ulmaster schreef op donderdag 26 september 2019 @ 15:00:
Iemand een typ hoe ik met css de achtergrondkleur van de "scorecardview" kan wijzigen?
Mijn trial and error methode helpt me nog niet verder
https://tweakers.net/inst...mcss/snippets/bekijk/340/
Maak je niet druk, dat doet de compressor maar
ThanksDJMaze schreef op donderdag 26 september 2019 @ 15:12:
[...]
De mijne werkt. Regel 38 ".article .ScoreCard.Editorial .ScorecardView"
https://tweakers.net/inst...mcss/snippets/bekijk/340/
tijd voor wat klusjes!
Ik lees meerdere topics, middels de /last tag (tot de laatste post).
Als ik het topic de dag erna open dan moet je zelf gaan zoeken waar je ergens bent gebleven. Het zou erg handig zijn als de laatste post die je hebt gelezen een andere kleur zou hebben.
(ಠ_ಠ) ¿doʞ u,z do ʇıp ʇɐɐʇs ɯoɹɐɐʍ
All statements are true in some sense, false in some sense, meaningless in some sense, true and false in some sense, true and meaningless in some sense, false and meaningless in some sense, and true and false and meaningless in some sense.
Iets van:J-P schreef op zaterdag 28 september 2019 @ 13:45:
Weet iemand of het mogelijk is om middels CSS in de forums duidelijk weer te geven waar je de laatste keer bent gebleven?
Ik lees meerdere topics, middels de /last tag (tot de laatste post).
Als ik het topic de dag erna open dan moet je zelf gaan zoeken waar je ergens bent gebleven. Het zou erg handig zijn als de laatste post die je hebt gelezen een andere kleur zou hebben.
1
2
3
| :target, :target + * { background-color: #007; } |
Maar dat is dan alles met # in de uri
Maak je niet druk, dat doet de compressor maar
Ik ben een snippet aan het maken voor de Spoiler functie. Maar kan kennelijk iets niet veranderd krijgen.
Voorbeeld
Je ziet in het voorbeeld hierboven dat het woord "spoiler" word geprint boven de daadwerkelijke spoiler. Ik wil hier graag iets mee doen. Verplaatsen of veranderen, maar weet niet hoe ik die kan stylen.
Mijn kennis is niet groot van CSS maar begrijp ik het goed dat dit woord een "inline element" is, en dat ik die niet kan stylen omdat er geen Class voor is?
Ofwel, moet ik aan t.net gaan vragen om daar een class omheen te zetten?

FreeReef.nl
Commandline FTW | Tweakt met mate
Exact dat dus. Ik wil niet de hele class "small" gaan stylen gezien ik die zelf al heel vaak gebruik op plekken waar ik het gewoon in de default stijl nodig heb.Hero of Time schreef op dinsdag 1 oktober 2019 @ 17:17:
De class ervoor is 'small'. Echter, als je kleine tekst typt, krijg je dezelfde stijl. Misschien een iets andere selector, dus je zal heel specifiek moeten kijken wat er anders is aan de normale small en de spoiler-small. Anders ga je iets stijlen wat breder wordt toegepast dan gewenst.
Ik kan voor de rest geen unieke handlers vinden voor die titel.
het moet dus
OF als
<content: "spoiler";>
geprint worden vanuit de CSS zodat ik het kan aanpassen,
OF een hele eigen div class
.spoiler-title
Althans, mits niemand iets anders weet om dit aan te vliegen... want ik vind het nogal een niche request als ik dit zou aanvragen.
[ Voor 4% gewijzigd door World Citizen op 01-10-2019 17:28 ]
FreeReef.nl
Gewoon doen!World Citizen schreef op dinsdag 1 oktober 2019 @ 17:26:
ik vind het nogal een niche request als ik dit zou aanvragen.
En dan op de <div> heb je gelijk beide tags te pakken
Maak je niet druk, dat doet de compressor maar
Ik overweeg. Ik heb nu een wat simpelere variant gemaakt onder de naam "vriendelijke spoiler". Ik denk namelijk dat Tweakers dit ongeveer bedoeld met een Snippet, en dat ik er weer te veel van maak omdat bij mij alles exponentieel groeit als ik iets bedenkDJMaze schreef op maandag 14 oktober 2019 @ 10:46:
[...]
Gewoon doen!
En dan op de <div> heb je gelijk beide tags te pakken
Eigenlijk wil ik er 4 lanceren, met Light en Dark varianten, en inclusief Henk of exclusief Henk. Er moet dan een plek voor feedback komen, changelogs, documentatie, en vooral heel belangrijk... een update als T.net iets wijzigde binnen toch wel 24/48 uur.
Software lanceren ziet er zo simpel uit... maar alles eromheen kost zo een bak werk.
En gezien ik overwegen al multitaskend kan doen tijdens het eten, toileteren, autorijden etc... kost me dat veel minder tijd, en overweeg ik nog wel even denk ik
FreeReef.nl
Heb wel wat nutselwerk ooit uitgezocht voor andere dingen maar da's altijd geheel verbergen over het algemeen en niet deels zoals ik nu graag wil.
Je privacy is voor het eerst geschonden bij de eerste echo. Daarna wordt het er de rest van je leven niet meer beter op.
Commandline FTW | Tweakt met mate
Volgens mij is overal alles donker en leesbaar, mocht dit ergens niet zo zijn zou het ook wel gewaardeerd worden als je dit aangeeft!
Om een beetje een idee te krijgen; zie screenshots:
Home: https://prnt.sc/pn98sj
Forum: https://prnt.sc/pn98ww
Snippet: https://tweakers.net/inst...mcss/snippets/bekijk/482/
Commandline FTW | Tweakt met mate
custom css snippet: Auto Tweakers Perfect Dark + Add-ons
Thx @Hero of Time voor het linken naar deze draad! Ik heb dit gister in de nachtmodus feature request draad geplaatst. PS Draad is een raar woord.
[ Voor 5% gewijzigd door Blizz op 20-11-2019 15:46 ]
Klachten over mijn reacties kunnen naar /dev/null
Mooi gedaan!Blizz schreef op woensdag 20 november 2019 @ 15:45:
Voor iedereen met custom CSS, ik heb gistermiddag Tweakers' favoriete dark mode snippet en de verschillende aanvullende snippets in 1 snippet samengevoegd met media queries zodat het automatisch met het systeem meekleurt.
custom css snippet: Auto Tweakers Perfect Dark + Add-ons
Thx @Hero of Time voor het linken naar deze draad! Ik heb dit gister in de nachtmodus feature request draad geplaatst. PS Draad is een raar woord.
Er zitten overigens wel dubbele stukken in, ik zag 2 stukken waarin Crew weer rood gemaakt wordt (regel 759 en regel 805).
En Modbreaks komen ook 2 keer voor
https://ifuckinghateJira.com
@CodeCaster: Ik kan niet anders dan concluderen dat Bas170 en Maarten van Rossem gelijk hebben
Klik hier om op linkedIn lid te worden van de Freelance Tweakers groep.
Dus de tekst is vervangen door de titel van het artikel. Daarnaast is ook de volgordelijkheid omgekeerd zodat de volgende knop de volgorde van de voorpagina volgt want dat vind ik persoonlijk logischer.
Afgezien daarvan heb ik ook de border rondom de knoppen verwijdert en de uitlijning wat aangepast.
Is het mogelijk een artikel op de frontpage te blokkeren, waarin een bepaalde tekst staat?
N.a.v. mijn post wil ik graag voortaan artikelen op de frontpage filteren die de woorden "gift guide" in de titel hebben. Ik weet hoe je .adv .plan.deals etc, blokkeert, namelijk met
.adv {display:none;}
.plan {display:none;}
.deals {display:none;}
.promo {display:none;}
Iemand een idee?
Simpel gezegd, iets als dit:
1
| a [src*="*gift*guide*"] { display: none;} |
Geen idee of het zo gelijk werkt, je zal zelf wat moeten spelen en met Google gaan zoeken wat kan. Tenzij iemand met een kant-en-klare oplossing komt.
Commandline FTW | Tweakt met mate
1
| a[src*="gift"][src*="guide"] { display: none; } |
er is geen regex/wildcards mogelijk in de [src] text filters om in 'gift guide' zelf spaties, underscores of andere koppeltekens te filteren, echter 2 maal de [src] match gebruiken zou moeten werken en zelfs 'guide gift' er uit pakken.
dank, ik ga het testen!Wiethoofd schreef op donderdag 16 januari 2020 @ 23:14:
@segil @Hero of Time het zou iig met de volgende code mogelijk moeten zijn puur de url met 'gift guide' er in te moeten blokkeren, echter zal je niet het bovenliggende element kunnen verbergen/inklappen of anderzijds aanpassen, dit is puur ter volledigheid en werkende CSS te hebben voor de toekomst.
code:
a[src*="gift"][src*="guide"] { display: none; }
er is geen regex/wildcards mogelijk in de [src] text filters om in 'gift guide' zelf spaties, underscores of andere koppeltekens te filteren, echter 2 maal de [src] match gebruiken zou moeten werken en zelfs 'guide gift' er uit pakken.
Ik verwacht geen kant-en-klaar antwoord, maar hoop op een paar goeie pointers. Een kant-en-klaar antwoord zeg ik echter geen nee tegen
Wat heb ik zelf gevonden/bedacht:
Als de 6e cel in een rij class="price-score refurbished" heeft, wil ik de hele rij verbergen met display:none;
En daar loop ik al vast. Ik heb géén idee hoe ik deze conditie check in CSS. Ik heb al de bestaande snippets doorzocht op iets dat er op lijkt, maar helaas.
Wat verwacht ik van jullie:
Een paar pointers hoe dit aan te pakken, of goede zoektermen.
Das een goed begin, thanks! Mijn doel was eigenlijk om ook de refurbished prijzen in dit overzicht te verwijderen:5pë©ïàál_Tèkén' schreef op dinsdag 18 februari 2020 @ 23:31:
@TommyboyNL
.refurbished-listing
{
visibility: hidden;
}
categorie: Interne harde schijven
Weet je die css toevallig ook uit je mouw te schudden?
Team anti-scalp - wauw..
Ter illustratie, dit is hoe multiposts er nu uitzien:
/f/image/VxtmzFae8WrZxm6t8cwH5kwc.png?f=fotoalbum_large)
Ik zou het fijner vinden als de opmaak van de tweede header gelijk is aan de eerste. Nu is de tweede header veel lichter, en ik mis de datum erin. Ook zou het denk ik duidelijker zijn als de ruler wat donkerder is, en over (bijna) de gehele breedte van de post loopt.
Mockup van wat het imo zou moeten zijn:
/f/image/iUkclnlZl90mULls2rkvGzlo.png?f=fotoalbum_large)
Ik hoop dat het verschil met het origineel een beetje duidelijk is. Uiteraard moet de tijd van de tweede post wel kloppen, die heb ik nu even gecopy-pasted voor de beeldvorming. Dus alleen de datum moet ervoor gezet worden.
Nu ben ik natuurlijk een enorme faalhaas met CSS, dus ik was benieuwd of er hier wat CSS-goden zitten die dit in een handomdraai in elkaar geflanst hebben
Cunning linguist.
[ Voor 12% gewijzigd door Hahn op 31-03-2020 19:38 ]
The devil is in the details.
[ Voor 62% gewijzigd door Hahn op 31-03-2020 19:39 ]
The devil is in the details.
Cunning linguist.
1
2
3
| .multiMessage .message:nth-of-type(n+2) .messageheader .date a span[data-time] span { display: none; } |
Dit staat momenteel aan. Als je dat overruled, heb je de volledige datum ipv alleen de tijd.
En om de lijn wat duidelijker te maken moet je de kleur van de border-top aanpassen van:
1
2
3
| .multiMessage .message:nth-of-type(n+2) .messageheader { border-top: 1px solid #000000; } |
Op die manier. Geen idee hoe je 'm verder doortrekt, dat zal je zelf even moeten uitzoeken.
Commandline FTW | Tweakt met mate
Cunning linguist.
Het volgende is me gelukt:
1
2
3
4
| /* Rapporteer-quote-bekijk-knopjes in multiquotes zelfde kleur blauw als in gewone quotes */
ul.action_list li a {
color: #014A93;
} |
Dit zorgt ervoor dat de 'bekijk bookmark rapporteer quote'-knopjes dezelfde kleur hebben als de knopjes bovenaan de reactie.
Het volgende lukte half:
1
2
3
4
5
6
7
| /* multiquote lijn in post donkerder en over gehele breedte van post */
.multiMessage .message:nth-of-type(n+2) .messageheader {
border-top: 1px solid #808080;
}
div.messageheader {
width: 950px;
} |
Dit zorgt ervoor dat de lijn breder is, mooi over bijna de gehele breedte van de post. En hij is ook wat duidelijker. Maar... De datum en tijd van de reactie is ook naar links geschoven. Met margin-left en padding-left krijg ik het niet fatsoenlijk.
Tot slot de datum erbij in multiquotes:
1
2
3
4
| /* geef in multiquote zowel datum als tijd weer */
.multiMessage .message:nth-of-type(n+2) .messageheader .date a span[data-time] span {
display: inline;
} |
Vond ik wel mooi gevonden (met hulp van HoT uiteraard), maar het geeft dit resultaat:
Niet helemaal wat ik wilde
Iemand die mij weer een beetje verder kan helpen hiermee?
Cunning linguist.
1
2
3
4
5
6
7
8
9
| /* Toon volledge datum/tijd */ .multiMessage .message:nth-of-type(n+2) .messageheader .date a span[data-time] span { display: initial; } /* Verberg de korte tijd */ .multiMessage .message:nth-of-type(n+2) .messageheader .date a span[data-time]::after { content: none; } |
Je kan ipv 'none' ook gewoon '' neerzetten of wat dan ook, als het maar niets gaat weergeven.
De lijn breder maken en de datum op de juiste plek houden kan ik niet mee helpen, want die doe ik al via m'n browser, dat laat zich niet zo on-the-fly aanpassen.
Css is best logisch, als je er even de tijd voor neemt om de 'taal' te leren spreken.
Commandline FTW | Tweakt met mate
Ik zoek eigenlijk hetzelfde als wanneer je bovenaan in de zoekbalk voor 'Dit topic (poster)' kiest en dan je username invult.
Commandline FTW | Tweakt met mate
Wat @Hero of Time al zegt, maar waarschijnlijk kan je dat wel vrij makkelijk fixen met een JavaScriptjeThinkPadd schreef op vrijdag 3 april 2020 @ 01:12:
Is het ook mogelijk om in dit balkje nog een knopje toe te voegen voor al mijn eigen posts?
[Afbeelding]
Ik zoek eigenlijk hetzelfde als wanneer je bovenaan in de zoekbalk voor 'Dit topic (poster)' kiest en dan je username invult.
The devil is in the details.
Alle andere pagina's dienen in hun huidige breedte te blijven.
Als ik onderstaande doe, dan verandert dit natuurlijk op alle andere pagina's ook:
1
| #contentArea { padding-left: 30px; padding-right: 30px; width: 730px; } |
Iemand die weet hoe ik die enkel op de frontpage zou kunnen versmallen?
Voorbeeld om duidelijker te maken
Standaard breedte:
:strip_exif()/f/image/w56dQcNhLERyAN94Czvb7b0b.jpg?f=fotoalbum_small)
Gewenste breedte op frontpage:
:strip_exif()/f/image/aOoO0oYXbEVsPbM1ZhkLf4FK.jpg?f=fotoalbum_small)
Maar dus niet op andere pagina's, want dan krijg je zulke dingen:
:strip_exif()/f/image/BfGxo1j3Tysc6J6yKSKrolmd.jpg?f=fotoalbum_small)
Ik kan je wel vertellen dat het versmallen van de site meer problemen gaat opleveren dat het breder willen maken. Zeker ook omdat je naast #contentArea ook de onderliggende elementen moet doen.
Wat ik wel zo even snel vond, is dat de @document specificatie uit css3 is gehaald en in css4 het op de planning zou staan. Maar de vraag is natuurlijk of dat je gewenste resultaat geeft, als het werkt.
Commandline FTW | Tweakt met mate
Staat veel mooier (en leest makkelijker doordat het gecentreerd is) als je enkel de nieuwsberichten toont zoals in de screenshotsHero of Time schreef op zaterdag 23 mei 2020 @ 15:09:
Waarom je homepage nóg smaller wilt hebben is niet duidelijk, daar zal je vast je eigen reden voor hebben.
Maar dacht al dat het niet direct mogelijk was, wou even zeker zijn.
Ik laat de breedte maar gewoon voor wat die is.
Thanks!
[ Voor 70% gewijzigd door SmokingCrop op 23-05-2020 15:24 ]
Als je een donkere modus gebruikt, zijn de grafieken in nieuwsartikelen niet goed leesbaar, omdat de tekst in het zwart staat en de tekst op de X-as helemaal niet zichtbaar is daardoor.
Voorbeeld:
nieuws: België diende bij Twitter meer verzoeken om info in dan Nederland
Wat ik ook probeer, ik krijg de kleur van de tekst niet aangepast.
Via Dev tools in de browser krijg ik het makkelijk aangepast, maar als ik de code vervolgens toepas in mijn CSS zie ik geen wijzigingen.
Bijvoorbeeld:
1
2
3
4
5
6
7
8
9
10
11
| #__svelte-dw { color: #23c328 !important; } .chart { color: #23c328 !important; } .label series x-tick-values { color: #23c328 !important; } |
Heeft totaal geen effect (let niet op de kleur, dat is voor testdoeleinden).
Ik heb overigens al meerdere combo's en variaties geprobeerd.
Nu zie ik dat bij de x-as de styling gekoppeld staat aan de class/span:
1
2
3
| <div class="label series x-tick-values" style="text-align: center; position: absolute; width: 52.2px; left: 139.9px; top: 281px; height: 15px;"> <span style="color: rgb(51, 51, 51);">1-1-16</span> </div> |
Dat zou imho een oorzaak kunnen zijn.
Maar bij de header van de grafiek is dat niet het geval en toch wordt dat op de een of andere manier overschreven.
Tips?
https://ifuckinghateJira.com
@CodeCaster: Ik kan niet anders dan concluderen dat Bas170 en Maarten van Rossem gelijk hebben
2x ViewSonic VP-27885K | R9 7950X | 128GB RAM | 980 Pro 2TB x2 | RTX2070 Super
.oisyn: Windows is net zo slecht in commandline als Linux in GUI
Ik wilde voor je kijken, maar kreeg niet eens de grafiek te zien. De domeinnaam waar die vandaan komt wordt namelijk door m'n Pi-hole geblokkeerd.
Commandline FTW | Tweakt met mate
Niet bepaald een mooie optie, maar het kan dus niet anders.
https://ifuckinghateJira.com
@CodeCaster: Ik kan niet anders dan concluderen dat Bas170 en Maarten van Rossem gelijk hebben
/f/image/jjfIDtFjnf4X3KrKFxrCYlUs.png?f=fotoalbum_medium)
Het volgende staat in mijn snippet (niet publiek):
1
2
3
4
5
6
| /*Achtergrond video container lichter maken zodoende dat teksten leesbaar zijn:)*/ .video-container{background: rgb(109,110,110) !important;} /*iets grote font voor de lead tekst in een artikel, ondanks dat dit vet staat leest dit toch iets gemakkelijker*/ .article .lead{font-size:12pt;} /*de eigen post word in een andere kleur weergegeven*/ div.message.ownpost { background: rgb(70,90,110)!important;} |
Al wat ik aanraak werk niet meer zoals het hoort. Damic houd niet van zijn verjaardag
Bedoel je deze knoppen:Damic schreef op vrijdag 21 augustus 2020 @ 11:24:
maar nu viel me op dat er iets weg is wat ik toch wel handig vind: de quick links bovenaan een topic
/f/image/RLeedImYhVZyeXExbU1seulA.png?f=fotoalbum_large)
?
https://ifuckinghateJira.com
@CodeCaster: Ik kan niet anders dan concluderen dat Bas170 en Maarten van Rossem gelijk hebben
Al wat ik aanraak werk niet meer zoals het hoort. Damic houd niet van zijn verjaardag
https://ifuckinghateJira.com
@CodeCaster: Ik kan niet anders dan concluderen dat Bas170 en Maarten van Rossem gelijk hebben
heb nu het volgende bij in mijn snippet gezet zodoende dat het toch juist is
1
| #trackerHeader .fancyButton, .trackerPopup.fixed .close, .bulletSeparatedList, .icon.tracker, #true { display: block !important;} |
[ Voor 7% gewijzigd door Damic op 21-08-2020 20:20 ]
Al wat ik aanraak werk niet meer zoals het hoort. Damic houd niet van zijn verjaardag
ik heb het forum nog niet zoveel aandacht gegeven, maar voor de rest is praktisch alles echt af.
voorheen had ik moeite met dingen consistent houden, dit keer is dat echt gelukt!
het V&A forum en pricewatch kunnen nog wat aandacht gebruiken, maar zijn al een stuk schoner; de focus lag op rust, simpelheid en functionaliteit.
link:
https://github.com/DRG-de...ss/blob/master/custom.css
/f/image/UZN5zvS4k8SOQkEmNG1QQaLm.png?f=fotoalbum_large)
/f/image/WMmpY8vGOHnINSECsDfUtfmm.png?f=fotoalbum_large)
/f/image/rLUXwePJ6lgFCyZ2uh0ANbl7.png?f=fotoalbum_large)
/f/image/Tl7gUiwI7SY9jPPQRhVpoBSv.png?f=fotoalbum_large)
/f/image/mDkrKA2tKVZnupIHCntiDVf1.png?f=fotoalbum_large)
/f/image/4nIUIewN0gnnj9S8SiDWcVui.png?f=fotoalbum_large)
/f/image/xBCMdCTuJ3EhhbzqVciOHmRZ.png?f=fotoalbum_large)
[ Voor 4% gewijzigd door dec0de op 30-08-2020 21:21 ]
Check mijn V&A ads: https://tweakers.net/aanbod/user/9258/
Je kunt met de inspector (F12 of rechtsklik "Inspect Element") naar de <head> tag gaan en daar alle <link rel="stylesheet" tags selecteren en deleten.Ramon schreef op maandag 7 september 2020 @ 10:15:
Ik bedacht me laatst dat het wel tof zou zijn om een compleet eigen css te maken voor t.net maar ik kon niet een manier vinden om de CSS voor t.net uit te schakelen én met (bijv) Stylus in Firefox nieuwe rules toe te voegen. Heeft iemand een idee hoe ik dit zou kunnen doen? Dus zonder t.net te saven en de HTML aan te passen...
Anyone who gets in between me and my morning coffee should be insecure.
Thanks maar ik had toch iets permanenters nodig. Nu met greasemonkey het volgende gedaan:MueR schreef op maandag 7 september 2020 @ 10:31:
[...]
Je kunt met de inspector (F12 of rechtsklik "Inspect Element") naar de <head> tag gaan en daar alle <link rel="stylesheet" tags selecteren en deleten.
1
2
3
4
5
6
7
8
9
10
11
12
| // ==UserScript== // @name Remove styling tweakers // @namespace https://tweakers.net // @version 1 // @grant none // ==/UserScript== const links = [...document.querySelectorAll('link')] links.forEach(link => { link.disabled = true }) |
Check mijn V&A ads: https://tweakers.net/aanbod/user/9258/
Heb wel gevonden (in een snippet) hoe het kan met user id's maar zie daar niet iets in overeen komen voor gehele topics. Maar mijn CSS kennis is ook op een diep droevig niveau dus dat helpt niet mee.
Je privacy is voor het eerst geschonden bij de eerste echo. Daarna wordt het er de rest van je leven niet meer beter op.
[code="CSS"]
.chart span {
color: white !important;
}
[/code]
edit: O zit in in iFrame. niet zonder javascript.
[ Voor 94% gewijzigd door discy op 27-10-2020 12:57 ]
1
| tweakers.net##.premium |
Maar ook graag 'premium' toevoegen aan tr class 'headline news'. Dan ben ik klaar met premium.
Bedankt nog voor de toevoeging in de feed, dat is heel behulpzaam.
Dat is er toch al? Table rows met classes headline en news die ook premium zijn, zijn ook van class 'premium'.AibohphobiA BoB schreef op donderdag 21 januari 2021 @ 16:15:
Maar ook graag 'premium' toevoegen aan tr class 'headline news'. Dan ben ik klaar met premium.
Bedankt nog voor de toevoeging in de feed, dat is heel behulpzaam.
Begin vorige maand had ik al wat filters genoemd, die ook die rijen verbergen. Echter denk ik dat nu enkel
1
| tweakers.net##[class*="premium"] |
[ Voor 25% gewijzigd door The Zep Man op 21-01-2021 16:56 ]
Yar har, wind in your back, lads, wherever you go!
Oh ja, niet gezien. Dank je!The Zep Man schreef op donderdag 21 januari 2021 @ 16:53:
[...]
Dat is er toch al? Table rows met classes headline en news die ook premium zijn, zijn ook van class 'premium'.
Begin vorige maand had ik al wat filters genoemd, die ook die rijen verbergen. Echter denk ik dat nu enkelcode:nodig zou zijn.
Lekker rustig zo zonder die idioterie.
Held van de dag! Gisteren 3 premium artikelen op de site... blij dat ik het eraf kan filteren.The Zep Man schreef op donderdag 21 januari 2021 @ 16:53:
Dat is er toch al? Table rows met classes headline en news die ook premium zijn, zijn ook van class 'premium'.
Begin vorige maand had ik al wat filters genoemd, die ook die rijen verbergen. Echter denk ik dat nu enkelcode:nodig zou zijn.
Less = more
Toch vind ik dit wel ultiem triest...AibohphobiA BoB schreef op donderdag 21 januari 2021 @ 16:15:
Ik heb nu dit:
code:
Maar ook graag 'premium' toevoegen aan tr class 'headline news'. Dan ben ik klaar met premium.
Bedankt nog voor de toevoeging in de feed, dat is heel behulpzaam.
Ook al zullen waarschijnlijk nog niet eens 100 man deze custom css erin zetten, toch is het ultiem triest dat je als site iets nieuws introduceert voor je bezoekers en dat je bezoekers gewoon echt actief gaan zoeken naar manieren om het niet in beeld te krijgen...
Nouja, ik heb het ook doorgevoerd. Ik doe dit omdat ik liever niet een nieuwsoverzicht wil met links wat ik straks toch niet kan lezen. Wat daar "triest" aan is mis ik even.Gomez12 schreef op vrijdag 22 januari 2021 @ 10:04:
[...]
Toch vind ik dit wel ultiem triest...
Ook al zullen waarschijnlijk nog niet eens 100 man deze custom css erin zetten, toch is het ultiem triest dat je als site iets nieuws introduceert voor je bezoekers en dat je bezoekers gewoon echt actief gaan zoeken naar manieren om het niet in beeld te krijgen...
Ik vind het niet zozeer triest vanuit de users-kant, meer vanuit de t.net kant.ed1703 schreef op vrijdag 22 januari 2021 @ 10:11:
[...]
Nouja, ik heb het ook doorgevoerd. Ik doe dit omdat ik liever niet een nieuwsoverzicht wil met links wat ik straks toch niet kan lezen. Wat daar "triest" aan is mis ik even.
Je introduceert iets nieuws en je users gaan het actief uit het zicht halen. Heb je enig idee hoe lui de gemiddelde user is / hoe bont je het moet maken om dit soort initiatieven te laten ontstaan?
HTTP, HTML, CSS, ... zijn pull gebaseerd, niet push. Als een gebruiker iets niet wilt zien, dan hoeft die het niet te zien.Gomez12 schreef op vrijdag 22 januari 2021 @ 10:04:
Ook al zullen waarschijnlijk nog niet eens 100 man deze custom css erin zetten, toch is het ultiem triest dat je als site iets nieuws introduceert voor je bezoekers en dat je bezoekers gewoon echt actief gaan zoeken naar manieren om het niet in beeld te krijgen...
Hate the game, not the players.
Yar har, wind in your back, lads, wherever you go!
We zijn natuurlijk wel TweakersGomez12 schreef op vrijdag 22 januari 2021 @ 10:04:
toch is het ultiem triest dat je als site iets nieuws introduceert voor je bezoekers en dat je bezoekers gewoon echt actief gaan zoeken naar manieren om het niet in beeld te krijgen...
Als ik de argumenten zo lees dan is het niet omdat het nieuw is; genoeg nieuwe dingen die wel met open armen ontvangen worden. Het gaat hier vooral om betaalde content die vooralsnog vrij beschikbaar is. Aan de ene kant denk ik: Doe je voordeel met die artikelen (want er zit zo te zien wel echt meer werk in; de rest is veel copy/paste), aan de andere kant snap ik dat mensen het dan liever nu ook niet zien.
Ieder gebruikt de site op een andere manier. Zelf gruwel ik van grote blokken niks, of grote blokken met één ding (zeker als dat ook al ergens anders staat) dus ik heb zelf .inBetweenContent en .fpAnkeiler op display: none staan.
Ik vind het prima als de designers denken dat ze daarmee meer views genereren voor de artikelen die ze daar plaatsen (en waarschijnlijk hebben ze nog gelijk ook), maar ik zie liever meer artikelen in de lijst zonder te hoeven scrollen.
Ah, je bedoelt de andere kant op
"Your life is yours alone. Rise up and live it." - Richard Rahl
Rhàshan - Aditu Sunlock
1
2
| tweakers.net##.premium tweakers.net##tr:has(td:has(div.premium)) |
Dit verbergt ook lege regels in het nieuwsoverzicht. Tevens is de eerste regel (die refereert naar elk soort element met class 'premium') versimpeld, omdat classes niet expliciet als attribuut opgegeven hoeven te worden. Dat heb ik ook verwerkt in de tweede regel.
Dit is een combinatie van:
https://www.w3.org/TR/selectors-3/
https://adblockplus.org/filter-cheatsheet
https://stackoverflow.com...lement-with-a-given-child
Ik wilde geen ABP specifieke regels toepassen (gebruik ik niet), dus kwam hierop uit.
[ Voor 13% gewijzigd door The Zep Man op 22-01-2021 11:27 ]
Yar har, wind in your back, lads, wherever you go!
Oh zo ja, dan ben ik het wel met je eens. Overigens stond dit gewoon in het topic waar het voor bedoeld was (Premium), maar de 'content censuur' heeft hier naartoe verbannen (omdat er inderdaad maar een paar mensen naar kijken en ook nog vaak omdat ze toch al betalen).Gomez12 schreef op vrijdag 22 januari 2021 @ 10:57:
[...]
Ik vind het niet zozeer triest vanuit de users-kant, meer vanuit de t.net kant.
Je introduceert iets nieuws en je users gaan het actief uit het zicht halen. Heb je enig idee hoe lui de gemiddelde user is / hoe bont je het moet maken om dit soort initiatieven te laten ontstaan?
Maar nog even op de inhoud, het hele 'Premium' verhaal is helemaal niet begonnen om 'iets nieuws' te introduceren, maar om gewoon geld binnen te harken.
Het wordt alleen gedaan met zeer matige content die alleen maar langer is (slechte wijn in grotere zakken).
Zo, nu gaat dit weer grotendeels over 'Premium' en dus kan de censor het weer terugplaatsen.
[ Voor 3% gewijzigd door RobIII op 22-01-2021 15:50 ]
Dump hier niet zomaar je hele complete stylesheet zonder enig comentaar. Zo wordt het topic erg onoverzichtelijk en zien we de door de CSS de stylesheets niet meer
/u/357174/crop5c25f523c3e3e_cropped.png?f=community)
:strip_icc():strip_exif()/u/32590/Meteora60.jpg?f=community)
/u/466919/Tweakers_p9_v2.png?f=community)
:strip_icc():strip_exif()/u/40983/brian.jpg?f=community)
:strip_icc():strip_exif()/u/200203/crop6092aecc52ccd.jpg?f=community)
/u/102105/crop56f481fe1f74f.png?f=community)
/u/463361/crop5c5017eed16bd_cropped.png?f=community)
/u/125506/link-8bit.png?f=community)
/u/362822/crop5d7f4dbe905b7_cropped.png?f=community)
/u/423290/crop60af527613c96_cropped.png?f=community)
/u/411173/Untitled.png?f=community)
:strip_exif()/u/294184/20150204_SITE_GIF_VALKUIL-resized.gif?f=community)
/u/48718/crop619e5ed546e66_cropped.png?f=community)
:strip_exif()/u/54011/monster.gif?f=community)
/u/110841/crop5dbfd7bac0732_cropped.png?f=community)
:strip_icc():strip_exif()/u/238829/crop5fef94f05ceeb.jpeg?f=community)
:strip_exif()/u/126360/crop6575c709c516d.gif?f=community)
/u/130287/Naamloos.png?f=community)
/u/69484/crop65eb3317e5e80.png?f=community)
:strip_icc():strip_exif()/u/32068/kanarie_klein.jpg?f=community)
/u/813615/crop57eb90f0c41fd_cropped.png?f=community)
/u/508326/02fe8676b9194155ae0a61dd1cfc9f8c.png?f=community)
:strip_icc():strip_exif()/u/116001/crop5db1ffa2442b3_cropped.jpeg?f=community)
/u/75437/crop5daf1210eb5fc.png?f=community)
/u/226934/redheadmetnick.png?f=community)
:strip_icc():strip_exif()/u/259786/crop66d34575d79ce_cropped.jpg?f=community)
/u/121902/woosh.png?f=community)
:strip_icc():strip_exif()/u/146731/crop562615a0aa64c.jpeg?f=community)
:strip_icc():strip_exif()/u/438947/crop575c94eea6d14.jpeg?f=community)
:strip_exif()/u/306933/ezgif.com-optimize.gif?f=community)
:strip_icc():strip_exif()/u/92491/crop64a1593f33a7b_cropped.jpg?f=community)
/u/9258/killbill.png?f=community)
/u/94596/crop643fb12fd4e6d.png?f=community)
:strip_icc():strip_exif()/u/9434/b17_2.jpg?f=community)
:strip_icc():strip_exif()/u/340735/crop6448f8f93e3de.jpg?f=community)
/u/11437/wandcontactdoos.png?f=community)