Beste medetweakers,
Ik zie even door de bomen het bos niet meer. Ik loop er al eventjes mee te kloten nu. Tijd om maar eens wat hulp te vragen.
Ik probeer 3 divs naast elkaar te krijgen. Dit gaat goed in Firefox, maar Chrome is er blijkbaar niet mee eens. Mijn css code klopt dus ergens niet.
Dit is wat ik momenteel heb. Het is de bedoeling dat de volgorde altijd primary, secondary en dan tertiary is ongeacht wat er in de betreffende divs staat. Het gaat om widgetareas in Wordpress in dit geval.
Html, even versimpeld ivm wordpress code, ziet er zo uit:
Hier wat screenshots:
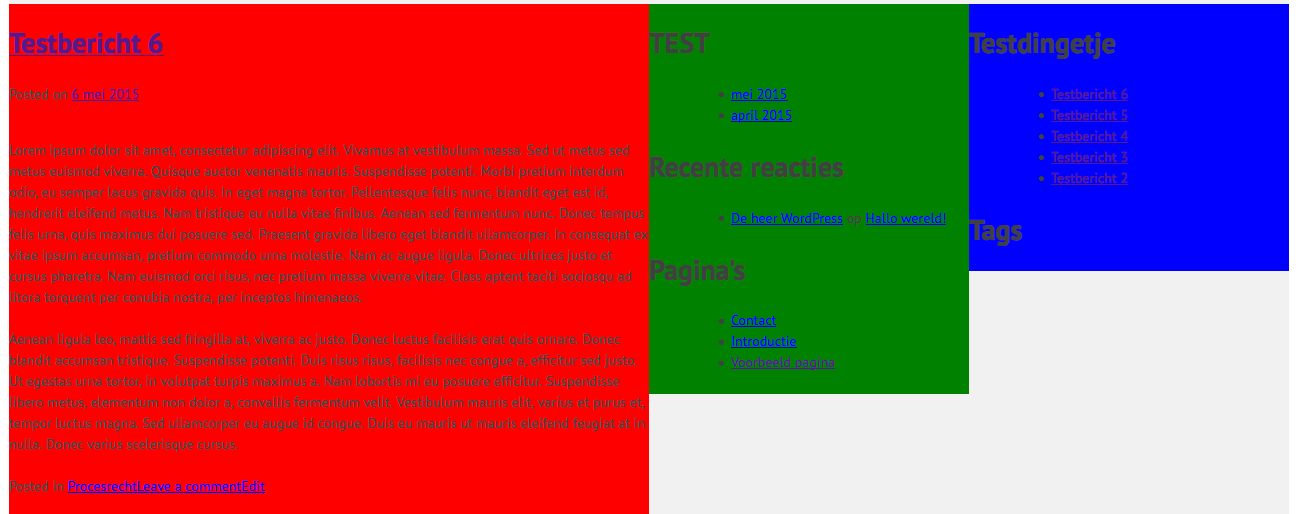
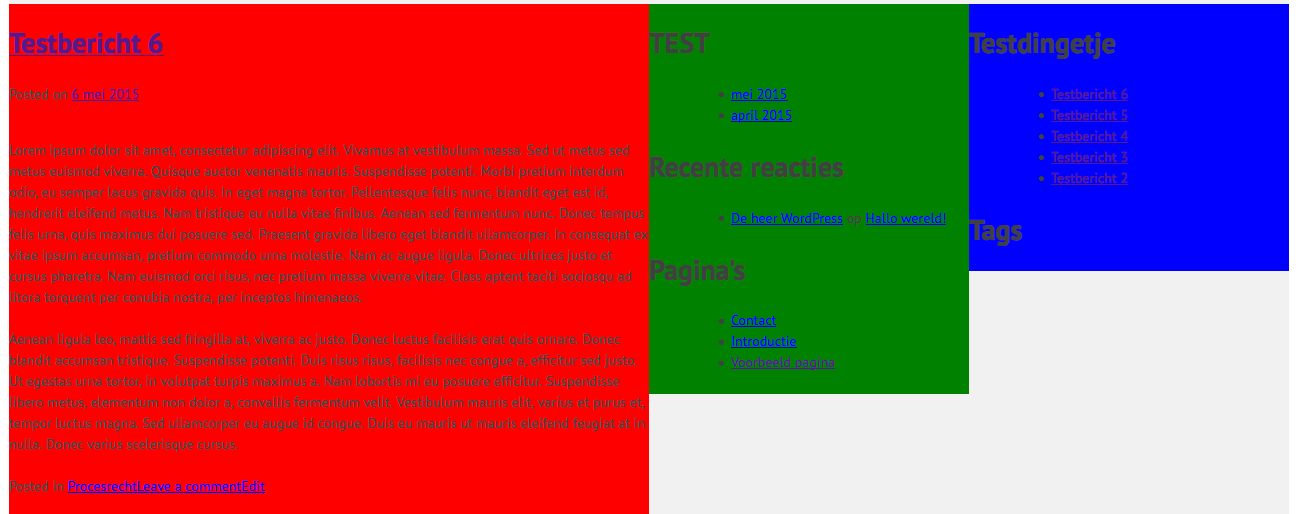
Zoals het in Firefox eruitziet.

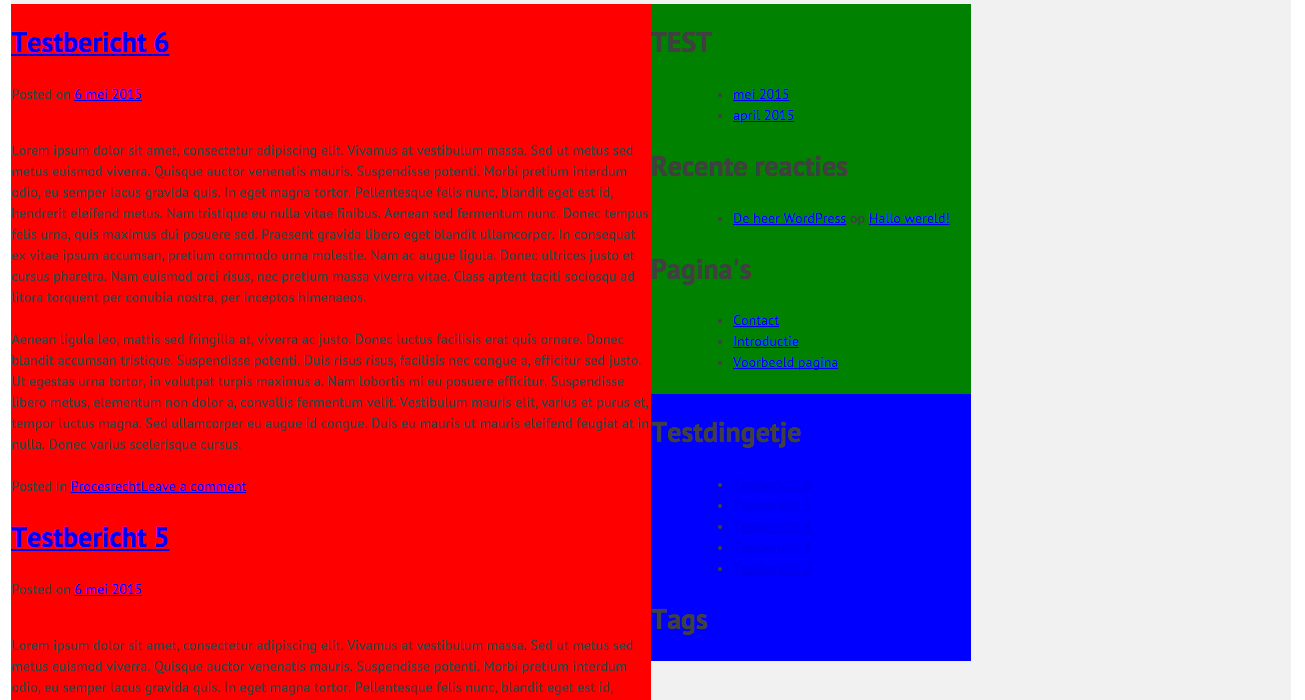
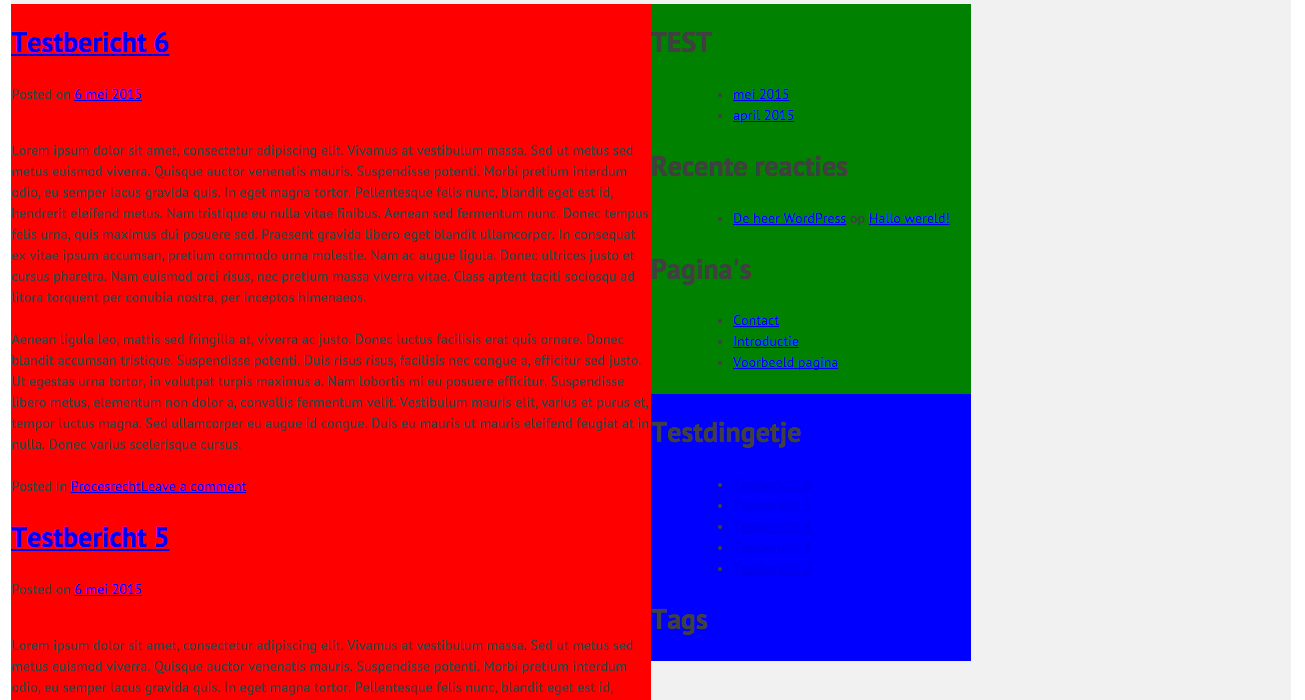
Zoals het in Chrome eruitziet.

Wie kan mij vertellen wat ik verkeerd doe en hoe kan ik dit verhelpen??
Laat maar.
Ik zat te kloten met een ingewikkelde constructie. De oplossing was heel simpel komt ik net achter. Heb nu alles gewoon float: left gedaan zonder moeilijke negatieve paddings enzo. Dat lijkt goed te gaan nu.
Heb
Ik zie even door de bomen het bos niet meer. Ik loop er al eventjes mee te kloten nu. Tijd om maar eens wat hulp te vragen.
Ik probeer 3 divs naast elkaar te krijgen. Dit gaat goed in Firefox, maar Chrome is er blijkbaar niet mee eens. Mijn css code klopt dus ergens niet.
Dit is wat ik momenteel heb. Het is de bedoeling dat de volgorde altijd primary, secondary en dan tertiary is ongeacht wat er in de betreffende divs staat. Het gaat om widgetareas in Wordpress in dit geval.
Cascading Stylesheet:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
| #content-columns { padding-left: 640px; padding-right: 640px; } #content-columns div#primary { float: left; width: 640px; margin-left: -640px; background-color: red; } #content-columns div#secondary { float: left; width: 320px; background-color: green; } #content-columns div#tertiary { float: right; width: 320px; margin-right: -320px; background-color: blue; } |
Html, even versimpeld ivm wordpress code, ziet er zo uit:
HTML:
1
2
3
4
5
6
7
8
9
10
11
| <div id="content-columns"> <div id="primary"> [...] </div> <div id="secondary"> [...] </div> <div id="tertiary"> [...] </div> </div> |
Hier wat screenshots:
Zoals het in Firefox eruitziet.

Zoals het in Chrome eruitziet.

Wie kan mij vertellen wat ik verkeerd doe en hoe kan ik dit verhelpen??
Laat maar.
Ik zat te kloten met een ingewikkelde constructie. De oplossing was heel simpel komt ik net achter. Heb nu alles gewoon float: left gedaan zonder moeilijke negatieve paddings enzo. Dat lijkt goed te gaan nu.
Heb
[ Voor 6% gewijzigd door Zerora op 26-05-2015 15:11 ]
Trans-life! :::: "All things change, whether from inside out or the outside in. That is what magic is. And we are magic too."
:strip_icc():strip_exif()/u/92368/crop67f122a4021bc.jpg?f=community)
:strip_icc():strip_exif()/u/435237/crop61c19a3b17b60_cropped.jpg?f=community)