als jullie toch bezig zijn slinger ik mijn oeroude feat weer eens naar boven:
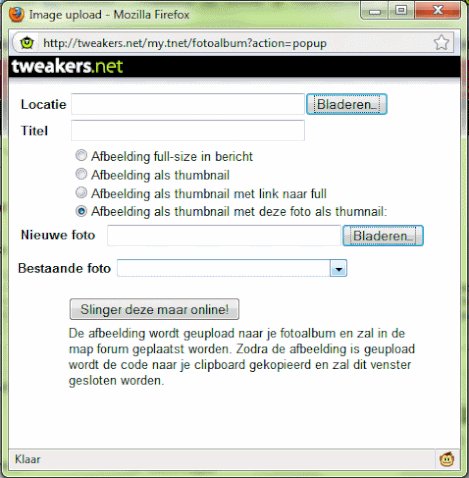
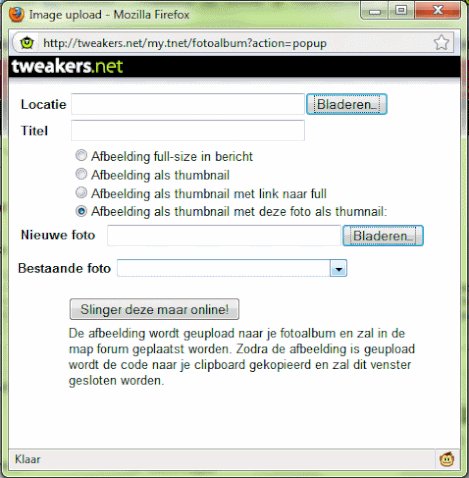
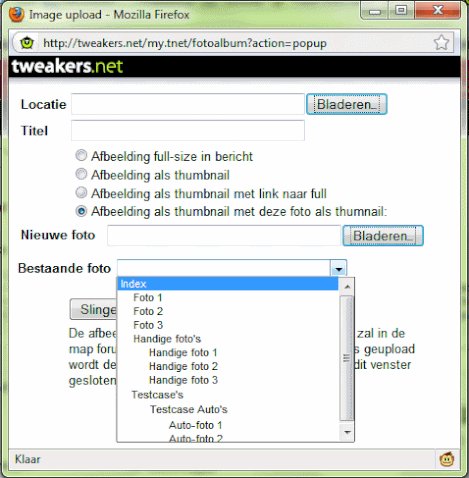
Ik had dus het idee om als je via "Voeg afbeelding toe via het fotoalbum" een foto post met thumbnail in de post dan je eigen kleine versie te kiezen die je al had upgeload.
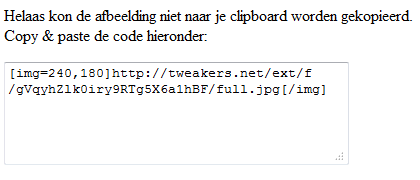
Nu krijg je bij de thumbnail een soort 100x100 plaatje. Erg klein, en vooral voor de testcase's. Ik upload altijd de kleine (450x600) en grote versie, en moet dan met de hand [url=..... enz invoeren.
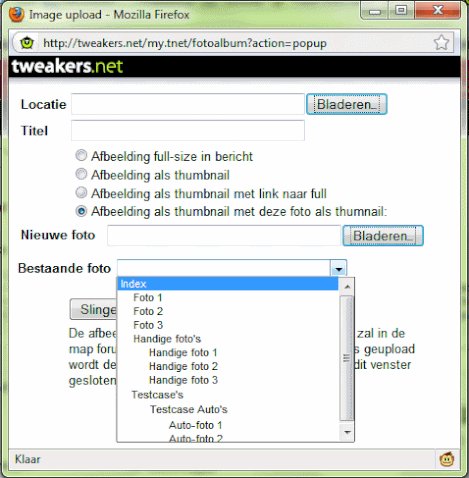
Een plaatje bijgevoegd, en met de optie om ook een nieuwe foto als kleine toe te voegen.

...
...
...
...
en als ik het dus met het 'map' gebeuren wordt het zo:

Ook handig bij CiP's e.d.
toch bezig, dan ook de code dan maar (met map-functie, en bestand-functie, met verbergen/showen en label):
HTML:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
| <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-15">
<title>Image upload</title>
<base href="http://tweakers.net/ext/">
<link rel="stylesheet" href="http://tweakimg.net/x/layout.css" type="text/css">
<link rel="stylesheet" href="http://tweakimg.net/x/popup.css" type="text/css">
<script type="text/javascript">
try
{
document.domain = 'tweakers.net';
}
catch(e){};
</script>
<script type="text/javascript">
function radio_check() {
if (document.getElementById('value4').checked) {
document.getElementById('full').style.display = "none";
document.getElementById('thumb').style.display = "block";
}
else if (document.getElementById('value5').checked) {
document.getElementById('thumb').style.display = "none";
document.getElementById('full').style.display = "block";
}
else {
document.getElementById('full').style.display = "none";
document.getElementById('thumb').style.display = "none";
}
}
</script>
</head>
<body>
<div id="logo"><span>Tweakers.net</span></div>
<div id="popbody">
<form name="formulier" method=post action="/my.tnet/fotoalbum.dsp?action=popupload" enctype="multipart/form-data">
<table width=415 border=0 cellpadding=2 cellspacing=0>
<tr>
<td class=b8><b>Locatie</b></td>
<td><input type="file" name="afbeelding" size=35></td>
</tr>
<tr>
<td class=b8><b>Titel</b></td>
<td><input type="text" name="titel" size=35></td>
</tr>
<tr>
<td class=b8><b>Map</b></td>
<td><select name="map" style="width: 245px;">
<option value="Forum" selected="selected">Forum</option>
<option value="Map1">Map 1</option>
<option value="Map2">Map 2</option>
<option value="enz">Enz...</option></select></td>
</tr>
<tr>
<td> </td>
<td class=b8>
<input type="radio" name="formaat" value=1 onclick="radio_check()" id="value1"><label for="value1">Afbeelding full-size in bericht</label><br>
<input type="radio" name="formaat" value=2 onclick="radio_check()" id="value2"><label for="value2">Afbeelding als thumbnail</label><br>
<input type="radio" name="formaat" value=3 checked onclick="radio_check()" id="value3"><label for="value3">Afbeelding als thumbnail met link naar full</label><br>
<input type="radio" name="formaat" value=4 onclick="radio_check()" id="value4"><label for="value4">Afbeelding als URL, thumbnail als zichtbare pic</label><br>
<input type="radio" name="formaat" value=5 onclick="radio_check()" id="value5"><label for="value5">Afbeelding als thumbnail met link naar volgende full</label></td>
</tr>
<tr id="full" style="display: none;">
<td class=b8><b>Full</b></td>
<td><select name="fullpic" style="width: 245px;">
<option value="pic1" selected="selected">Afbeelding 1</option>
<option value="pic2">Afbeelding 2</option>
<option value="pic3">Afbeelding 3</option>
<option value="enz">Enz...</option></select></td>
</tr>
<tr id="thumb" style="display: none;">
<td class=b8><b>Thumb</b></td>
<td><select name="thumb" style="width: 245px;">
<option value="pic1" selected="selected">Afbeelding 1</option>
<option value="pic2">Afbeelding 2</option>
<option value="pic3">Afbeelding 3</option>
<option value="enz">Enz...</option></select></td>
</tr>
<tr>
<td> </td>
<td><input type=submit value="Slinger deze maar online!"></td>
</tr>
<tr>
<td> </td>
<td class=b8>De afbeelding wordt geupload naar je fotoalbum en zal in de door jou gekozen map geplaatst worden, de standaard map is de map 'Forum'. Zodra de afbeelding is geupload wordt de code naar je clipboard gekopieerd en zal dit venster gesloten worden.</td>
</tr>
</table>
</form>
</div>
</body>
</html> |
ik moet leren kortere js-functies te schrijven
maar verder: die popup bestaat uit tabellen! die popup is web 1.0, dat moet beter

[
Voor 92% gewijzigd door
F.West98 op 16-06-2011 13:09
]


/u/226934/redheadmetnick.png?f=community)
:strip_exif()/u/101588/the_lemmings_masacre_2_by_wormthingy.gif?f=community)

/u/7685/ruinmytune-60x60.png?f=community)
:strip_exif()/u/306933/ezgif.com-optimize.gif?f=community)